在我們手機網站上有一個“忘記密碼”的功能,用戶可以通過之前綁定的手機號來“找回”自己的密碼。這本來是一項很好的服務,但是昨天用了一下卻發現好的服務被不好的流程所影響。
在我們之前的流程中,用戶的基本流程是:先輸入用戶名,再輸入該用戶名對應的綁定手機號,然後我們發送一個驗證碼到用戶綁定的手機號,用戶通過這個密碼獲得我們重置後的新密碼。這個流程乍看起來沒什麼問題,但是涉及到細節方面,還是存在一些問題。比如以下兩點:
1,用戶得先輸入用戶名,點下一步,輸入手機號,下一步,收到一個驗證碼,輸入收到的驗證碼,獲得重置後的密碼。
2,獲得重置後的密碼之後,用戶得記住這個密碼,然後登陸,才能再修改成自己想要的密碼。
在第一個問題中,用戶獲得重置密碼需要經過4個頁面(輸入用戶名-輸入手機號-輸入驗證碼-獲得新密碼),其中還要手動在浏覽器和短信兩項功能中切換2次次並記住隨機驗證碼。對於糟糕的手機網絡來說,獲得密碼要經過4個頁面太多了。
再看第二個問題,用戶獲得了重置的密碼後,他想干什麼?肯定是立即修改成他容易記住的密碼,而不是一直用這個很難記憶的隨機密碼。但是他要修改成他想要的密碼,首先得記住我們給他生成的隨機密碼,然後再經過至少6個頁面(首頁-登陸-首頁-帳戶-修改密碼-修改成功)才能去修改密碼。
總結一下,用戶忘記密碼後,至少需要打開10個頁面,輸入6次,記住2個隨機字符串,手動切換2次程序才能完成他的目標。這些繁瑣的操作和記憶,再加上低速的手機網絡,足以讓人放棄。這種體驗讓人很不愉快。
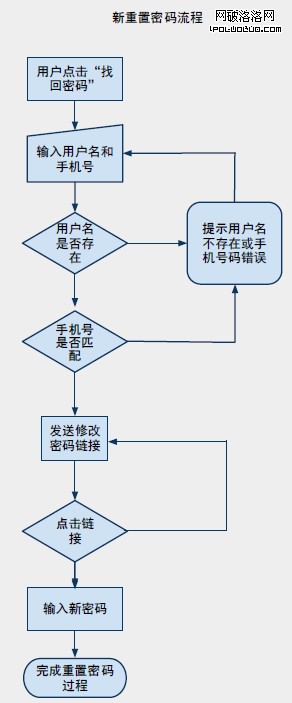
所以我們需要做出一些調整,讓用戶更舒服一點。下面是新的“找回”密碼流程:

在新的流程中,用戶只需要打開3個頁面,輸入2次,手動切換1次程序,根本不用記住任何東西就能完成目標。是不是比以前方便多了呢?
在舊的流程中,走的是開發思維,比如先判斷用戶名是否存在,再判斷輸入的手機號是否與用戶名匹配,程序每次的判斷都需要用戶也接受。或許這種流程對於電腦上的網頁來說並不困難,因為桌面網絡速度較快,驗證碼與操作界面分離從而不用記憶,復制粘貼方便等,而在手機上則是完全不同的操作方式,優化後的流程是站在手機用戶的角度,把不該用戶參與的流程都隱藏起來,這樣用戶才能有良好的體驗。