相信認真做過網頁設計(Web Design),或者關注過頁面設計的同行都對“空格”不陌生。“空格”屬於一類細節,很容易被忽略,但又比較影響效果,更麻煩是很不好控制。此問題總結的想法,來...
相信認真做過網頁設計(Web Design),或者關注過頁面設計的同行都對“空格”不陌生。“空格”屬於一類細節,很容易被忽略,但又比較影響效果,更麻煩是很不好控制。此問題總結的想法,來自“知乎”上梁海的提問,以及對他提供專業答案的反思和總結。
就所提問題而言,我目前還是堅定的“不空格”派系,我不否認“空格”後效果的提升,但不能完全解決問題,有利有弊。既然效果並不十分理想,再綜合工作量、可維護性而言,我認為意義實在有限。或者更悲觀的認為,要想達到完美的效果,必須手動調整,沒有完美的可控程序邏輯。道理如同圖書排版,真正排版出色的好書,都是一頁頁手工定制的,排版效果必須跟著內容走。
這個問題在專業網頁設計上講,我認為可歸類於“內容排版”,與用戶體驗中“可讀性”直接相關。平面設計裡好像叫“字體排印”,我認為同樣應該用“可讀性”指標來衡量質量。但受限於網頁構成原理,我認為在網頁中,空格影響的不僅有“內容排版”,還有“頁面版式”問題也很典型。“內容排版”主要指內容層面,“頁面版式”主要指結構層面,下邊分開來討論。
內容排版的空格
目前互聯網上內容裡,中英文混雜已經非常普遍,並且可以放大理解為“中西文混排(自己基本只用英文,所以後續都寫“中英文混排”)”。不僅僅是英文單詞的使用,各種英文術語和縮寫已經完全融入了普通人生活。尤其在信息爆炸的互聯網上,此問題表現的比較突出。
我最早看到和自己寫的中英文內容,全部都是連著寫,不會考慮加空格。後來是在一些很專業的網站上發現,原來還有在中文、英文之間加空格的說法,尤其翻譯過來的技術參考裡。很容易想到,這種寫法是為了更好的區別不同語言,以免造成閱讀上的“粘連”障礙,加空格後確實極大提升了“可讀性”。(梁海更專業的觀點原文“文字的交界處應該是個盡量平滑的過渡,盡量滿足雙方文字的需求,並且讓文本的節奏盡量平穩。”)
但同時我發現,影響“中英文混排”效果的原因其實很多,在網頁設計中不僅僅只有“加空格”手段來優化。比如更改字體,因為在計算機系統裡英文的選擇其實很多,不比中文“宋體”的單調。不同的英文字體,不僅對比中文的大小比例不一樣,而且前後粘連的距離也不一樣。
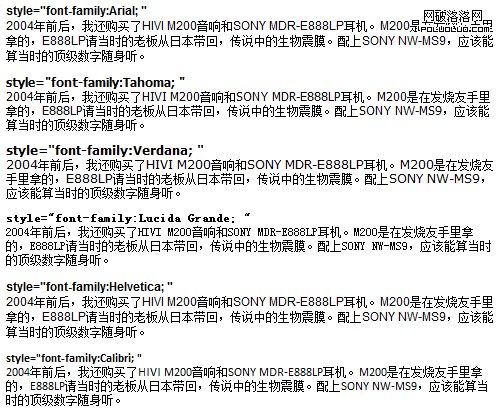
2003年前後,我最常用的字體是Arial, Tahoma, Verdana,對比同樣字號可以發現,Arial最小而Verdana最大。於是在我們當時的理解裡,中英文混排最好用Verdana,如果沒記錯當時的微軟官方網站用的就是,我特地到一些外企中文網站驗證過。
2005年,我開始大量閱讀Blog後,我發現Wordpress默認風格的“中英文混排”效果不錯,查後得知人家用的是Lucida Grande字體,此後我開始有意識的關注“中英文混排”效果不錯的個人Blog,以便提取“可讀性”更好的字體,這個事情如要自己實驗會很麻煩。但請注意,當時Wordpress其實沒多少人用,甚至還沒有Movable Type的用戶多。
其實一開始我也嘗試過給英文兩邊加空格,但確實麻煩。而且有個細節不知是否有人關注過,某些字體(具體哪些字體未深入測試)定義“空格”的寬度會因左側是中文或者英文而不一樣。也就是說,給一個單詞兩邊加上空格後,會出現左邊寬、右邊窄的效果,這點我也無法接受的。而在有了通過“字體”解決的思維方式後,更完全拋棄了“加空格”的想法。再往後,又先後認識了Helvetica, Calibri等等優秀字體,所以用起來還算綽綽有余。
單就字體而言,學問很大,還有清晰度、襯線等方面的可讀性影響因素,而且在不同客戶端浏覽器下表現也可能有差異。比如我知道不同字體的下劃線也會很影響可讀性,Tahoma的下劃線就是緊挨文字的。這裡只談空格,我也不是專業搞研究的,所有結論均出於實踐經驗。目前我個人網站上用的就是Calibri,個人博客上還是Lucida Grande,我認為混排效果都不錯。

圖只是舉例示意,不同字號、浏覽器等客觀條件都可能影響效果。
頁面版式的空格
結構層面的空格主要在HTML結構代碼裡,很多時候我們需要針對不同標記的內容做間隔。之前我的做法,都是自然空格,就是在HTML代碼裡敲入一個空格。但慢慢我發現,第一不易做像素級的精確控制,第二不同客戶端下的空格寬度解析不一致,這在做跨浏覽器兼容時很重要。而且我很快意識到,代碼裡做空格不符合“結構、表現”分離的原則。於是,後來我把所有需要“空格”效果的內容全部用CSS的margin定義解決,想空就空,想空多少隨時可以改。
很快問題又來了,通常高保真原型裡沒有的空格,但研發工程師做的測試原型裡卻有。這是因為在客戶端代碼裡,換行就算一個空格。工程師在做應用層開發時,往往不那麼注意,通常為了看代碼方便而隨意空行。還有類情況是可能使用了某種控件或者特殊語句,甚至還有查不出來的情況,這這種事我也碰到不少。
當然,這種雞毛蒜皮的細節問題,往往不會放多高的優先級,但多了確實影響效果。其實也不是沒有解決辦法,可以通過CSS語句word-spacing:-3px;來定義讓空格失效,通過局部控制靈活應對,最近試的效果還是挺不錯。
回到前文“內容排版”的問題,如梁海所提,通過結構層處理統一為英文加上標記,如<span lang=”en”>Manual of Style</span>,我認為是不可取的。第一太過麻煩,第二理論上可以用JS直接判斷中英文。總的來說,我認為單獨控制“內容排版”中的英文都有點多此一舉。

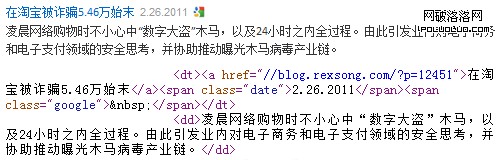
dt內各內容標記之間無空格,用margin精確控制。