原文designing for the future web: http://www.smashingmagazine.com/2011/03/29/designing-for-the-future-web/
Introduction
灰常好的一篇文章!這裡只了提些主干出來,強烈推薦原文,尤其技術方面的很多tips有深入的講解。
本文推崇的是“因為現代人越來越生活net依存狀態,ipad,3g等等,各種情況下人時時刻刻都在online狀態中。所以如何讓任何用戶在任何情境下使用任何進入網絡的工具(此處指移動設備,cellphone或是平板電腦等)進入任何網絡(比如火車上信號弱的情況v.s.家中wifi通暢的情況),都能有一致的用戶體驗。”[長到讀完快憋死的一句話。。。||||
“一致性”天天掛嘴邊,“”也是要“於是共進”[好老梗的詞=_=||||
Why?
先看看任何情景+任何入網工具
- (情景一:同時打開兩個窗口)用戶正在看豪斯醫生,但是此刻正好Hugh Laurie沒有在鏡頭中,所以用戶決定趁此時看一下他的mail,他的一個朋友發給他了一個連接,他在側欄打開這個鏈接,但打開這種連接,也不影響他是不是“監視”這豪斯醫生的屏幕。The user is watching House on their new Internet TV. Hugh Laurie’s not on screen, so the user decides to check their email. A friend has sent a link to your website, which the user opens in a sidebar and views simultaneously with the program.
- (情景二:雖然有良好的展示區域,但是網速比較差)用戶在下班回家的遠途火車上,使用ipad上3g在上網。The user is on a train back from work, probably delayed somewhere, accessing your website via 3G on an iPad
- (情景三:展示區域非常小)用戶正在嘗試使用他的索尼愛立信手機上的mini Opera浏覽器看你的客戶網站。The user is on a client’s website. They need to access your website to read an article, but they have only a company-supplied Sony Ericsson with Opera Mini installed.
How?
那麼,怎麼設計一個能讓用戶在這三種情景下,都是流暢而又一致的體驗?
首先是存儲在大腦中的設計Key rules:
1. 網站的寬度必須是用戶能多寬,設計就得有多寬;The website should be available to as wide an audience as possible;
2. 網站的內容必須是無論什麼時候看無論拿什麼看都是一樣的;The website should contain the same content wherever it is viewed, where feasible;
3. 網站的結構必須是一樣的;The website’s structure should be the same wherever it is viewed;
4. 無論用戶使用什麼產品,內容的展示必須符合該產品。The content should be displayed in a manner that is appropriate to its environment.
其次是Step by steps詳解(強烈建議看原文,詳解各種technic,tips,科普知識及如何做,完全無能於是無責任硬翻||||||):
一. 為移動設備做設計:
1.使用HTML5,各種移動設備的浏覽器均支持HTML5;
2.屏幕既要適合大到40英寸的1920×11080像素的屏幕也要適合小到320×240像素的小屏幕,可以使用CSS的@media;
3.如果使用跨平台開發,忘記silverlight和flash吧,因為他們不適合跨平台。
4.謹慎使用JavaScript:很不幸的我們必須考慮未知的屏幕尺寸的設計,所以這個時候我們需要更加注意“網站內容結構”而少專注於美觀的UI設計。
5.測試,測試,再測試!!!請在不同的移動設備上,在任何開發時期,隨時隨地測試!
6.不重視UI設計就是丑小鴨?不是。一個好的設計不僅僅是“美觀”,重要的是信息架構,布局導航,層次結構的合理。
二. 移動設備網頁的內容:
1.明白什麼是用戶最主要的任務,當用在一個極小的屏幕上進入首頁時,最優化的情況是能將首頁一屏展示。另外,圖標,導航等需要“簡單易懂”的展示出來。
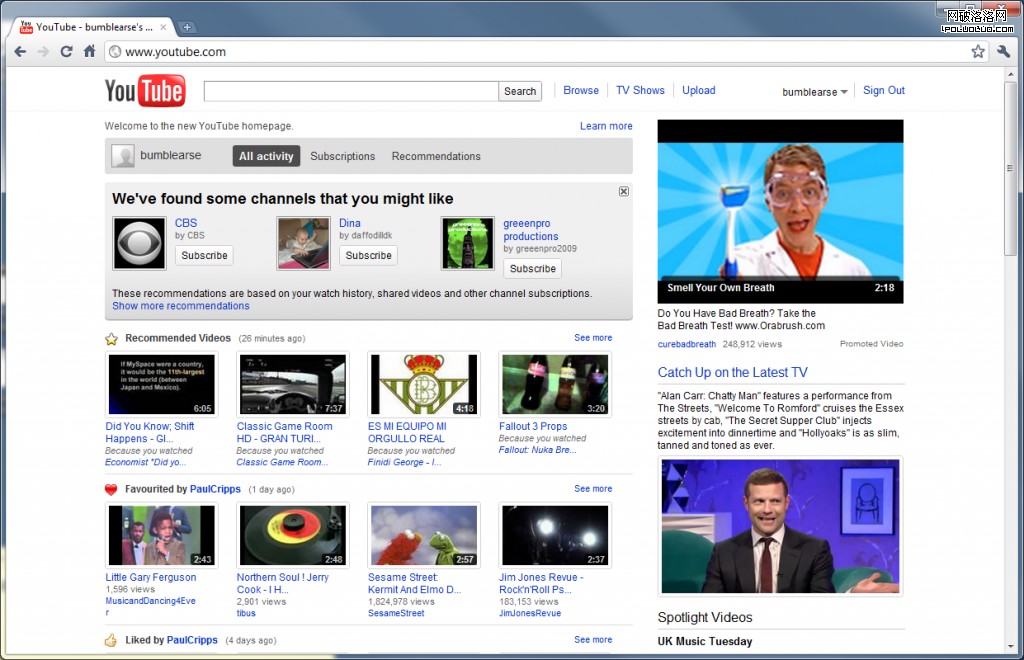
youtube網頁HP

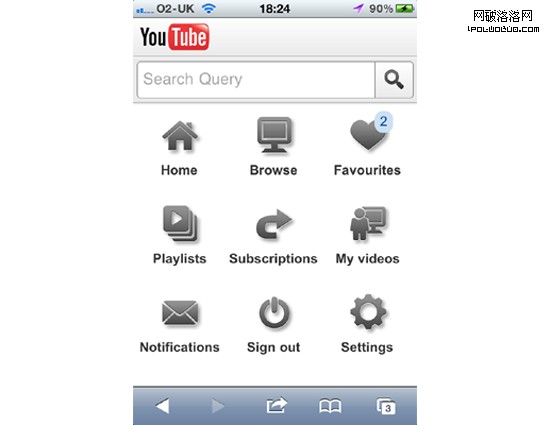
youtube iphone HP

2.信息架構和信息層級必須穩固且合理。用戶容易一著陸你的網站就知道這是做什麼的,且很容易的找到他想要的東西。
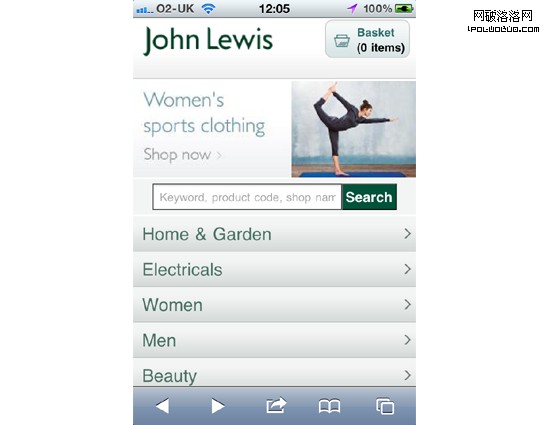
John Lewis’ iphone導航

3.保證你呈現的內容都是對用戶有用的。移除不必要的文案,不必要的圖片,不支持的文件格式(Ex,flash)。
三.將各種服務中將你的服務推出來,讓用戶對你的服務產生粘性。
對以下幾條多留心,就容易讓你的網站被“發現”且“易傳播”。
1.使你的文章標題格式簡潔且易被搜索引擎搜索出來並且排位靠前(這個完全沒有研究過,除了付費搜索引擎外的方式,如何讓自己的標題更符合“搜索”格式)。
2.(這個是個Tips)讓你的信息能很好的“外流分享”出去,提供多種“分享”按鈕,讓用戶免費為你做推廣。
四.那麼APP前進方向呢?
- 你開發的app容易被購買,安裝,卸載;
- 做一件事,就做到最精。鎖定你的品牌和服務,讓用戶聯想到某一項特殊服務的時候,就立刻想到使用你的app(比如“我要搜索,我就要google的APP”);
- app不要做信息孤島,當用戶使用app又突然有其他任務需要打開某一鏈接時,扔允許用戶能在你的app當中打開;
- 如果你開發app,最好掛到大品牌下面的頁面下面來提高你app的曝光率和可信度;
- 手機用戶更偏向浏覽器app。
Resources
HTML5 開發環境:
- CS5 HTML5 Support Pack (part of the CS5 11.0.3 Updater), plus tutorial
- Aptana 3 beta
模擬器:
- Android
- Opera Mini
- Apple iPhone (via iOS SDK)
- Windows Mobile (look for the latest Windows Phone Developer Tools)
- BlackBerry
- Nokia Mobile Browser
———————————————————————————————————————————–
想與更多的UE從業者面對面交流?請加我們的QQ群140479673 (注明驗證信息“申請加入Userfree群英會”) 參與討論。