
一直就很期待,引入了Metro設計理念的wp7的真實操作體驗,現在終於如願了。拿到測試機,首先迅速的過了一遍,第一印象就是界面簡單明了,沒有華麗的高光、沒有跌宕的質感,真的感覺就像在公共場所看到的信息指示牌一樣簡潔清晰、快速、內容為主。
下面讓我們從手機的第一個界面開始看起:
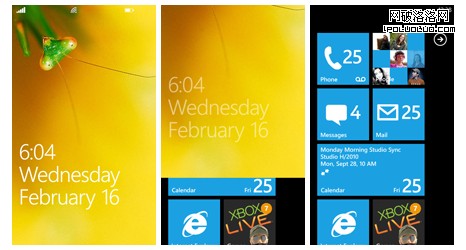
與眾不同的解鎖界面
Wp7的解鎖界面是非常與眾不同的。位於中間偏下位置上的時間信息是最吸引人眼球的,即利用了英文在排版設計中的優勢又貫徹了一下返璞歸真的視覺設計理念,將信息以一種毫無負擔的展現方式給用戶呈現出來。在時間信息的下面會有短信、鬧鐘等推送信息。最頂部自然少不了設備電量、信號等系統信息。
整個界面中沒有我們已經習以為常的解鎖提示,或者“鎖”的提示,整個界面看起來更像是一幅畫。但是在使用手機的時候,用戶一點都不用擔心不知道怎麼進入待機界面。當用戶手指觸碰到屏幕上任何地方的時候,手機畫面就會有一個模擬重物落地再彈起的擬物動畫。
通過這樣一個動畫提示,相信絕大多數用戶都會,嘗試著往上滑動界面,那麼恭喜你,你已經知道如何來進入待機畫面了。顯然,這樣的動畫提示,比任何形式的文字提示都生動、直接的多。界面簡潔、干淨,操作提示生動、形象且沒有任何視覺負擔,這就是wp7給我們帶來的第一個驚喜。
當用戶往上滑動畫面,待機界面徐徐展現給到用戶的眼前,整個過程猶如大幕拉開一般。這期間有個小細節值得我們注意,那就是解鎖界面上的時間信息會隨著整個畫面的上升而逐漸消失。
在防止誤操作造成的解鎖問題上,wp7也考慮的非常周到。如果對解鎖界面的上滑動作快速有力,即被系統識別為有效操作,會立即進入待機界面。反之,上滑動作緩慢,則需要將鎖屏界面上滑至屏幕1/3處才會完成解鎖。
簡潔清晰的待機界面
完成解鎖之後就能看到Wp7的待機界面了。待機界面采用了全新的內容展現和布局形式,不是千篇一律的圖標也不是厚重的widget與質感的圖標組合,而是采用更為抽象化的界面,大塊的方塊、超大的字體,讓用戶一目了然。
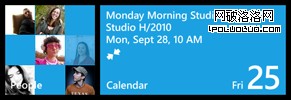
在應用圖標的內容表現上也根據應用屬性的不同,所涵蓋的內容也不同。功能類應用,如電話、郵件等會以單色圖標來展現功能,當有新消息或未接來電等,會在圖標邊上顯示相應的數字;
信息類應用,如聯系人、圖片等就會以聯系人照片、部分圖片內容來展現。
從應用的圖標的信息構成上來看,我們可以把每個圖標分成三層來看待:最底層是背景圖也可以是系統的色塊,中間一層是應用的名稱,最上面是推送的信息。
對各應用入口的編輯可以通過長按,然後激活應用入口的編輯狀態,來進行位置的調整和刪除操作。位置的調整可以通過手指的拖拽來完成,刪除操作則是通過點擊當前激活應用的右上角圖標來完成。完成操作之後點擊任意空白區域就可以退出編輯狀態。
在待機界面向左滑屏或者點擊右上角有個向右的箭頭,就進入了應用程序列表。同理,在程序列表頁點擊左上角向右的箭頭或者向右滑屏就能回到待機界面。程序列表中圖標大小都為62*62px,在保證不易誤點的情況下,可以盡可能多的展現列表內容。
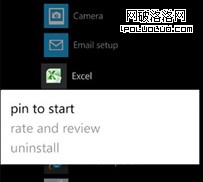
在應用程序列表,用戶可以通過長按某個應用,然後激活對其的編輯菜單從而進行卸載、添加到待機界面,以及查看熱度和進行評論的操作。
畫卷般的全景視圖
要說wp7中的應用,就不得不先介紹一下Panorama,即全景視圖。它是由Metro的引入而帶來手機界面上的重大變革,它不同於以往的任何一個手機系統的用戶界面。不再是讓你的內容去適應狹小的手機屏幕,也不再是在不同的窗體之間來回切換。它提供了一種全新的視圖,在水平方向上擴展內容到屏幕之外,來展現/集成不同的控件、數據和服務,就好像把它們排布在一張橫軸的畫卷上。當前可視區域所停留的部分,只是手機屏幕的大小部分,就好像畫卷上的一個滑動窗口。用戶所需要做的只是輕輕地在界面上橫向滑動手指,這張畫卷就會隨之而動將你想要看的內容帶到你眼前的焦點區域。
wp7中的所有應用都是采用這種架構來實現的。不論在視覺還是在交互上都是區別於以往其他任何手機中的程序的。這點相信會給用戶帶來更多的新鮮感
新穎的動畫效果
如果說wp7的特點就這些的話,那它也不足以引發這麼大的影響。除了新創的Metro理念以及panorama的全景視圖外,在視覺特效上也是相當給力的。比較有代表性的是流暢的滑屏效果、層級進出之間的翻頁效果以及動態的載入動畫。
滑屏效果,流暢的橫向滑屏是與全景視圖緊密相關的衍生品。
由於采用了全景視圖,所以在當前屏是可以在右側看到橫向的下一屏的一部分內容的,這也給橫向滑屏的動畫做好了鋪墊,使得實際在滑屏操作時真的有再看畫卷一樣的體驗。
翻頁動畫,在不同類型的頁面中,它的具體表現形式也是有所不同的。
待機畫面的翻頁動畫,當用戶在點擊一個應用之後,被點擊的應用本身暫時不動,其他應用一起向外翻(向左翻)走,類似翻書,然後被點擊的應用也跟著單獨向外翻出。給人感覺就像打開了一扇神奇的門似地,不論是語義還是動畫都傳達了一種開啟的感覺,很符合打開應用這樣操作。
內容列表的翻頁動畫有三種,一種是進入文字列表項時——向外翻(向左翻)、一種是退出文字列表項時——列表項逐條向裡翻(向右翻),還有一種是退出整個頁面內容——整個頁面一起向裡翻(向右翻)。感覺上就像迎面打開,和隨風消逝的感覺。
Wp7是一個款非常有突破性的系統,它帶給我們的不僅僅是視覺上的沖擊,更多的是設計理念上的開闊。相信伴隨著wp7上的應用的豐富,它會帶給我們更多驚喜。