
響應網頁設計目前在網頁設計中無疑是一個熱門話題。從某種程度上來說,響應網頁設計概念的普及是非常應該的,因為用戶以越來越多樣化的方式訪問網站。iPad,iPhone,Android移動設備,桌面,筆記本——現在我們的網頁設計必須在眾多方式下使用。
讓我們來了解響應網頁設計的含意和原則。
響應網頁設計的關鍵特征
認為網頁設計是“響應”的,需要有三個關鍵牲。網頁設計師和開發者Ethan Marcotte——提出響應網頁設計的人——將這些特征描述如下:
- 網站必須以靈活的網格為基礎構建。
- 設計中包含的圖片也必須是靈活的。
- 在不同的環境中必須可以通過媒體查詢擁有不同的視圖。

CSS-Tricks根據浏覽器窗口的大小改變它的網頁布局。
重要的是要注意所有這三個特征都必須實現,以使真正的響應網頁設計生效。
任何缺少這些特征的設計都不是一個響應網頁設計。它是不可改變的。
接下來,讓我們來深入研究這三個特征,以更好的理解它們如何融合並給我們帶來完整地響應網頁設計。
靈活的網格
網格這個術語對於網頁設計來說變得很含糊。說你的網站必須由靈活的網格組成並不意味著你被限制於從幾十個現有的很棒的網格系統中選擇一個。
對於列,間距和容器定義自己的參數對於網頁設計來說往往是最好的方案,並且可以與任何現存的系統一樣靈活。
事實上,大多數存在的網格系統都限制於使用CSS類來定義大小,間距和排列。試著附加這些限制到一個響應網頁設計上可能會很棘手並且比寫自己的布局更浪費時間。
不管你是使用預置的網格系統還是使用自定義的解決方案,靈活網格系統真正重要的地方是你的布局大小和間距的機制。
對於網頁設計者,這意味著要放棄我們心愛的像素,並用百分比和em這樣的相對測量單位的網頁布局代替它們。
當然,這不意味著我們不再在我們的圖像編輯軟件(即Photoshop,Fireworks等)中使用像素。取而代之的是,增加的一個需要簡單的數學計算的步驟成為網頁設計過程的一部分,因為我們要將我們的像素轉化為使用相對單位的網頁布局。

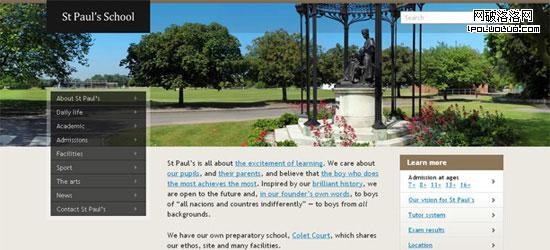
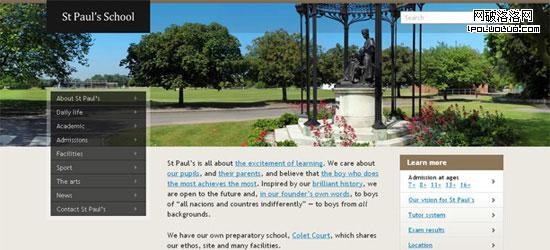
St Paul’s School網站使用了靈活的網格布局,它可以根據浏覽器的窗口大小改變布局,布局的改變以平滑的動畫來展示。
靈活的圖片
圖片隨著我們的靈活的網格移動和縮放是響應網頁設計的更一個關鍵特征。靈活的圖片常常讓網頁設計者有些頭疼。加載一個區大的,超出大小的圖片,並在更小的浏覽設備我們需要更多的空間來顯示內容時使用HTML的width和height屬性來縮小它不是一個加快網頁加載速度的很好實踐。
當然,這個問題有多大取決於圖片對你的網站帶來的壓力有多大。隨著網頁設計發展,我們看到網站越來越少的使用沒有必要的圖像和圖片庫。可能這是一個好機會去評估你的網頁設計是否需要像現在這樣多的圖片。
另一個縮放圖片的方法是使用CSS裁剪它們。CSS的overflow屬性(比如說overflow:hidden)讓我們能夠動態地裁剪圖片,並使得周圍的空間能夠適合新的顯示環境。
我們也可以在服務器上有多個版本的圖片,並且根據用戶agent等服務器或客戶端特征檢測技術動態地使用不同大小的版本。
最後我們可以完全隱藏圖片,如果我們真的希望關注無圖的內容,可以在樣式表中將圖片設置為display:none。

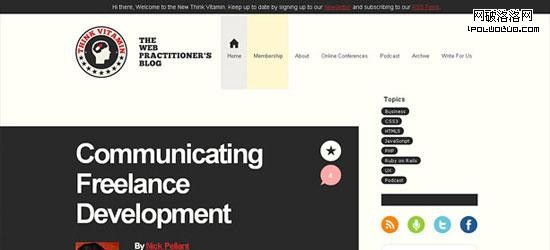
Think Vitamin中的圖片元素是靈活的,它們根據浏覽器窗口大小縮放。
媒體查詢
媒體查詢對於響應網頁設計無疑是最令人興奮(也是對於不熟悉它們的人最可怕的)特征。
人們時常會對媒體查詢有錯誤的理解,把它當作是一個響應設計的核心部分而認為靈活是可有可無的。真實的情況是,如果沒有實現包括靈活網格和靈活圖片在內的堅實的HTML和CSS基礎,媒體查詢幾乎是沒有用的。
媒體查詢允許設計者使用相同的HTML文檔創建多個布局,通過基於用戶agent特性(如浏覽器窗口大小)來選擇不同的樣式來實現。其它參數有方位,屏幕方案,顏色(即屏幕可以渲染多少種顏色)等等。
下面是媒體查詢根據窗口寬度來選擇樣式的例子:
<link rel="stylesheet" media="(max-device-width: 320px)" href="mobile.css" /> <link rel="stylesheet" media="(min-width: 1600px)" href="widescreen.css" />
媒體查詢沒有明確是移動解決方案還是平板方案。取而代之的是,媒體查詢和響應設計允許我們跳出屏幕大小或方案來思考,並且開始創建一個靈活的適應所有不同媒介的網站。

UX London uses meta viewport to set the scale and layout width.
響應網頁設計到底是什麼
雖然我們研究了響應網頁設計的三個特征,但是好像真的沒什麼值得興奮的。事實上90%構成響應網頁設計的是良好的網頁設計的開頭。組織良好的HTML和靈活的布局對於現代網頁設計來說是日常工作的一部分。Marcotte提倡響應網頁設計所做的事就是向我們展示一種新的方法來實現我們不管如何都本應該做到的良好設計實踐。在現代環境下,提供靈活的布局更加有必要,這樣我們可以更好的適應現存的多樣的浏覽情況,我們要設計得更流暢和靈活。
響應網頁設計讓我們關注於花時間去做正確的事,不僅僅是我們如何寫代碼,而且是構思新想法和執行新的設計。

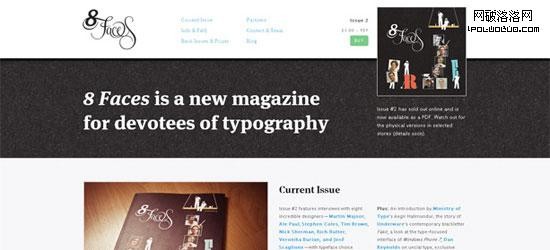
8 Faces magazine具有靈活的布局
這還不夠
任何有過創建靈活內容和媒體查詢經驗的人都會意識到這並不是創建適應每一個用戶agent網站的最終的,一切的解決方案。用戶通過不同的浏覽設備浏覽網站通常會有不同的需求,這取決於他們使用的設備。
移動浏覽器用戶可能最關心的是可以盡快地訪問到最核心的信息。對於酒店來說,可能是菜單,服務電話號碼,物理地址以及樓層等。對於這樣的情況,下載整個網站並顯式的隱藏90%的內容並不是一個完美的方案。
正確的方向
響應網頁設計是正確方向上的一步。許多網站堅持從響應設計中獲取很多好處,並且每一個設計師肯定應該能夠執行這個方案並尋找優化他們的設計的方法。
當設計者地在適應各種設備和情況的解決方案上不斷進步,設備也盡可能地努力在顯示網頁上尋找最完美的和直接的方法。
兩者相輔相成,我們就必然會有越來越多的機會來創建更動態,更有魅力並且更美麗的Web世界。
而那就是值得奮的事情了