設計師養成習慣:一定要標注首屏線
編輯:關於網頁技巧
這是內部的一個郵件記錄,分享出來聽下業內同行的聲音。
事情是這樣的..
==
先是 A 推薦了白鴉的推到內部群:
“設計師們一定要養成一個習慣:無論是原型設計還是視覺設計,一定要標注一下首屏線,明確首屏需要、可以顯示到哪裡。”
==
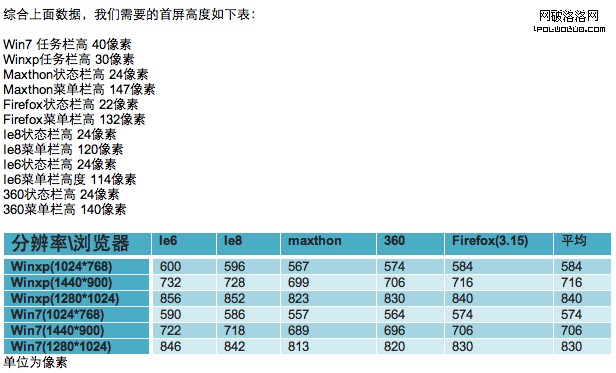
然後,B 覺得這點子不錯,根據內部統計系統中的操作系統、浏覽器分布和屏幕分辨率等數據,結合浏覽器狀態欄、任務欄等高度進行分析:

得出兩條首屏線,分別為 580 和 710,對應不同的分辨率。
==
C 再從實際用戶的角度出發,在某應用布點進行用戶數據的收集,分析用戶實際的分辨率和浏覽器可見區域:
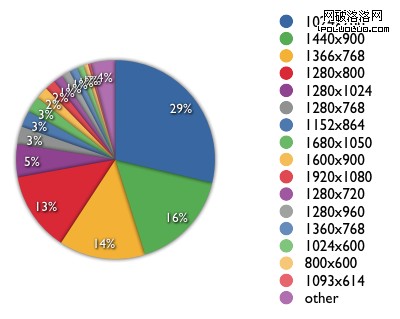
1. 分辨率

1) 1024×768, 1440×900, 1366×768, 1280×800 仍占了絕大多數
2) 分辨率總類非常多,除上面列出的之外,other 裡包含了幾十種分辨率
3) 800×600,1024×600 等 600 高度系列的已逐漸推出舞台
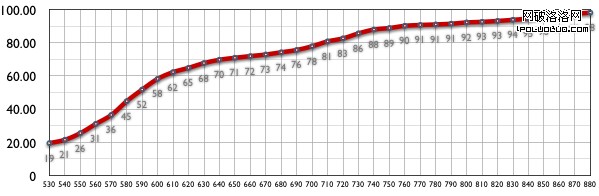
2. 用戶可見區域高度

具體數據舉例:
測試用戶總數量為 261645)
1) viewport 高度低於等於 580 的有 116786 個人,占 44.64%
2) viewport 高度低於等於 720 的有 216227 個人,占 82.64%
3) viewport 高度低於等於 800 的有 241420 個人,占 92.27%
4) viewport 高度低於等於 900 的有 259174 個人,占 99.06%
==
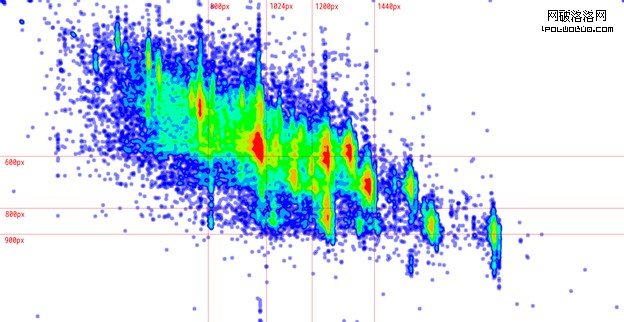
接著,D 根據 C 的數據,生成浏覽器可見區域的熱區圖

==
最後結論如下:
- 根據 D 的熱點圖,可以看到如果首屏高於 600 像素會有很多用戶看不完整。所以請設計師以 600 像素高為首屏進行設計。
- 根據 C 的曲線圖和 80/20 原則,首屏設為 710 像素可以照顧到 80% 的用戶。所以前端開發可考慮把 710 像素視為首屏,對首屏的資源進行優先加載。
各位,你們的意見呢?
小編推薦
熱門推薦