提高驗證設計的頻率和調整驗證設計的環節
編輯:關於網頁技巧

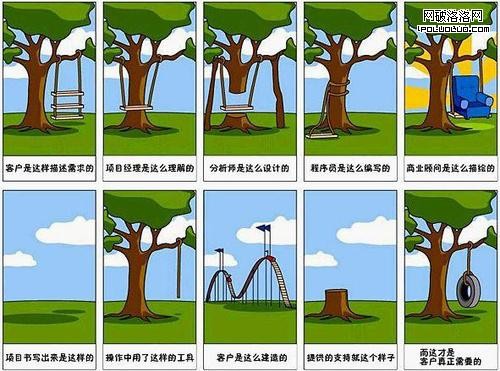
最早看到這張圖的時候,還覺得能產生這個不可思議,因為當時是在創業型公司,而且之前經歷的即使是大公司也都是創業型的產品,小團隊的好處就是勤溝通,常交流,從設計到開發階段,每個人都在參與和思考,目標一致,所以一直覺得這個圖片算是誇張誇大了信息的傳達,直到今天有了教訓,開始思考。其實問題本沒有這麼大,不過對於這類問題,寧願放大了想。
上面的這個結果一定是最糟最壞的,也是所有人都不願意看到的
- 產品本身就是失敗的了
- 浪費了大量的人力物力
- 對每個人的打擊也都是很大的
- 耽誤了時間,浪費了市場機會
但是如何產生的?我開始問自己,靜下心來想想可以理出來幾點原因,當然,回憶原因的目的是為了更好的解決問題,從避免到杜絕這種問題的產生。
- 前期思考的不到位:在單頁面復雜交互的時候,單純的靜態demo無法完整的顯示全部的邏輯,包括各種分支。過去在做產品的時候對於復雜的頁面都會做一個單頁面的邏輯圖,用來校驗整體的邏輯設計,交互設計。但是現在看看,這個方式對於更復雜的交互可能多少還是力不從心。
- 信息表達的不到位:如何通過合理的方式來展示出交互邏輯依然是一個值得思考和嘗試的問題,及時通過axure可以實現部分交互,但是在更多復雜的情況下是無法滿足的,同時大量的制作和維護成本無法適應快速調整和變化的設計節奏。後面還是需要考慮更有效的表現方式。
- 信息傳遞的不到位:產品的設計完成只能是50%,,設置是小於50%。其他的比重是開發和實施階段。這個階段實現的方式和質量的保重尤為重要。真實的實現產品的功能邏輯,同時需要考慮未來產品功能的擴展,對運營市場等活動的支持等,需要多方考慮。同時如何有效的傳達功能的邏輯是需要考慮的。
- 需求變更後的驗證:需求的變更和調整是一定會存在的,記得一句話:唯一不變的就是變化。變化是無法完全避免的,但是發生變化之後,調整產品之後還是需要完整和細致的重新檢驗一下新的設計,在滿足變化的同時,是否增加或者復雜了操作方式。
- 前端技能的缺失:雖然具備一些前端技能的基礎,但是對於AJAX的了解依然不夠深入和系統,否則應該可以在異步同步數據處理方式上盡早的發現一些問題和隱患,盡早避免問題的產生。
- 沒有盡早的投入到測試當中:產品人員需要盡早的投入到產品的測試當中,在研發的時候就需要與開發人員進行緊密的溝通,尤其是影響產品的關鍵環節
- 多項目並行:多項目並行導致思考的內容和方式在不斷的轉換,中間容易產生“斷檔”,導致前後思考的方式方法不一致,最終會影響到產出的質量。雖然有時“對產品麻木了,可以放一段時間回來看,能發現問題”,但是這個方式一般是對產品整體流程或單個“靜態”的點是有效的。
總結一下,發現比較理想的環節就是:設計->驗證設計(自我)->表達設計->驗證設計(開發/產品/其他相關)->開發->驗證設計->測試。提高驗證設計的頻率和調整驗證設計的環節是很關鍵和必要的,同時配合前端技能的提升。
最後向辛苦了的前端同學致敬加道歉,感謝你們……….
小編推薦
熱門推薦