 觸屏版網頁應用,實現移動場景用戶需求、體現少即是多的設計精髓並表現主流的觸屏界面氣質,可算初步達標。在設計過程中需不斷打磨細節,提升體驗,令設計日臻完美。下篇將結合案例講述其中的故事。
觸屏版網頁應用,實現移動場景用戶需求、體現少即是多的設計精髓並表現主流的觸屏界面氣質,可算初步達標。在設計過程中需不斷打磨細節,提升體驗,令設計日臻完美。下篇將結合案例講述其中的故事。
>>提升體驗的細節
讓消息更隨手
翻頁大討論
重要數字了然於胸
關於軟鍵盤
大話橫豎屏切換
讓界面更“可觸模”
對話框設計
鏈接下劃線的討論
節省之道
不把網頁設計成客戶端
————————————————————————————————
讓消息更隨手,操作門檻更低
費茨法則(Fitts’ Law,1954)是一則人機交互法則。它闡述了:快速移動到目標的時間是離目標距離與目標大小的函數。目標距離愈遠,目標面積愈小,則移動到目標的耗時愈久。費茨法則適用於手或手指進行實體觸摸或顯示器上用指針虛擬指向。
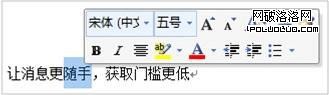
微軟 Office 2007(Word2007、Power Point2007、Excel2007)有一處改良設計很好地應用了費茨法則。選中文本的右上角會浮出相應最常用的富文本編輯工具面板,且工具面板透明度隨鼠標離目標的距離的增大而增大。

在觸屏版網頁設計中,利用Ajax動態異步請求與局部刷新的特性,可實現費茨法則。依據情景分析,隨“手”響應用戶最迫切的需求。例如:手機QQ空間觸屏版好友動態列表的設計。展示每條feed的好友評論並留出“評論”和“回復”的操作入口,以引導用戶參與。便利的操作、明確的反饋會刺激好友間產生互動。對比Wap形態產品的交互,無須每個步驟逐頁跳轉,體驗如行雲流水般順暢。

翻頁大討論
>>常用觸屏翻頁控件類型
>>翻頁控件選擇
>>設計案例推導——正文翻頁
翻頁的本質是“控制”。有控制地展示一頁的內容,避免單次對用戶推送過多信息;控制頁面流量,提升頁面響應速度。事實上,用戶在第一頁裡找到他期望的信息後,會非常“懶”於翻頁。Soso的搜索結果,用戶翻頁行為在單次搜索的占比就印證了這個行為模式。一來,用戶無法對未見信息產生興趣的,他的期待程度也會銳減。二來,跳轉頁面的時間消耗及流量耗費都是用戶非常敏感的。我們的設計策略有:
- 觸屏網頁一頁展示更多的信息量(觸摸方式決定連續滾屏代價很小)
- 根據信息類型選擇翻頁控件
- 擴大控件響應區域,使操作盡可能輕巧
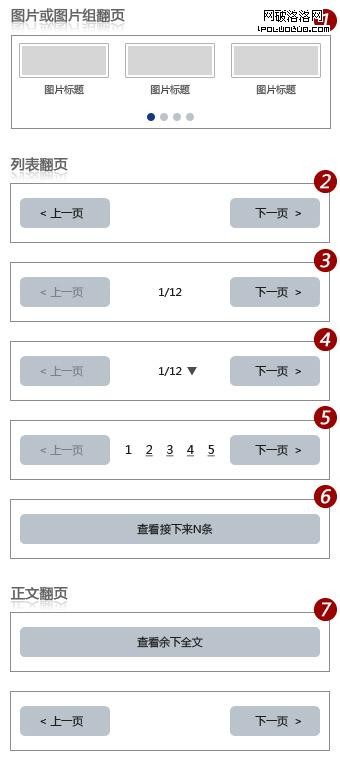
觸屏網頁常用翻頁控件,按內容區分交互方式:

客戶端可通過在列表邊緣超限手勢滑動完成列表加載命令。網頁是無法實現的。
翻頁控件的選取從內容量級、內容性質與組織方式等因素綜合考慮。
 注:藍色區域數字對應上圖翻頁控件的編號
注:藍色區域數字對應上圖翻頁控件的編號
建議:翻頁控件可選形式較多,在一個產品中采用相對集中的翻頁控件類型,一般不要超過3種。從而,減少開發的邏輯復雜度,給用戶更一致的操作體驗。
設計案例推導——正文翻頁
在設計資訊正文閱讀的翻頁時,曾設想將文本包含其翻頁控件正好限定在一屏以內(320pixels×480pixels)。正文閱讀的體驗甚至可以像iBook翻書體驗一樣。創意出發點是:限制頁面縱向長度,保證正文以下後續模塊的曝光度。另外,若一頁文本長度不限定在屏幕區域以內,翻頁跳轉時頁面需要快速向上滾至正文區域頂部,這個跳躍容易造成用戶的視覺迷失。
然而這個令人欣喜不已的設想,卻帶來了很多實現上的困難。首先限高的措施,必須要統計全文全角半角字符個數,這會相對消耗性能;另外當正文內配有圖片時,圖片所占篇幅是無法精確控制的;再者橫豎屏切換時,單屏容量是變化的,勢必需要重新計算和排版。所以權衡之下,決定將正文的翻頁設計為目前常見的縱向延伸方式,即編號7對應的翻頁方式。
重要數字了然於胸
416 — iPhone-Safari豎屏的首屏高度
200 — iPhone-Safari豎屏軟鍵盤呼出後剩余可顯示高度

268 — iPhone-Safari橫屏的首屏高度
94 — iPhone-Safari橫屏軟鍵盤呼出後剩余可顯示高度

補充說明,iPhone-Safari地址欄高60像素,在頁面加載完成後可由程序控制隱藏。
Android平台機型眾多,屏幕分辨率參差不齊,導致不同機型系統控件尺寸的差異,先按下不表。此外,Android-Chrome浏覽器在加載完成後,自動轉至全屏浏覽模式,頁面可視區域沒有額外遮擋。僅需避免網頁內控件被Android-Chrome浏覽器浮出工具條遮擋的問題。
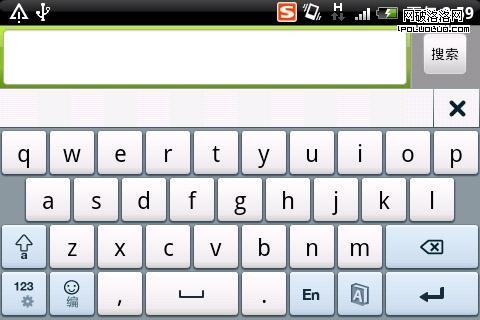
關於軟鍵盤
客戶端可根據輸入框內容控制彈出軟鍵盤類型,如數字鍵盤或全鍵盤。網頁則無法判斷。

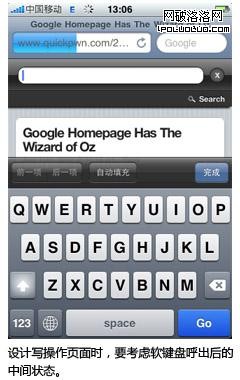
在軟鍵盤呼出時,當前激活輸入框會自動上移,不受軟鍵盤遮擋。從iPhone-Safari浏覽器呼出的軟鍵盤,帶有一條高為44像素的半透明表單輔助欄(Form Assistance)。這條表單輔助欄是不能由程序控制隱藏的。

通過限定輸入區高度或者支持頁面滑動(系統彈框不能滑動)以確保輸入內容可被完全展示。

長文本輸入——手持終端文本輸入因其效率和操作難度而成為UGC的瓶頸。改善寫操作,就成了提升體驗的突破口。觸屏版網頁比Wap網頁(單行輸入框)有更大的控件定制自由度和展示空間。適當擴大長文本的可編輯區域,方便用戶審視全局和定位到局部進行編輯。輸入框高度應設定為軟鍵盤彈出後完整顯示可編輯區域為宜。
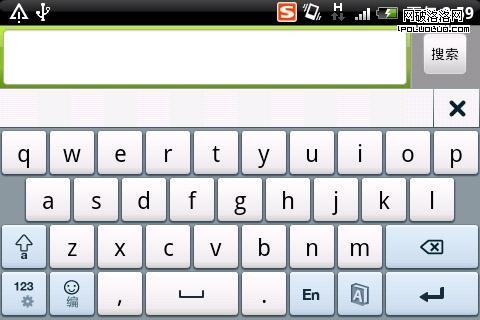
Android平台橫屏狀態的軟鍵盤表現為獨占式輸入狀態,即輸入框以及鍵盤按鈕會占滿全屏。不存在頁面遮擋問題。

在此想強調:尺寸,在大家的印象中,似乎只有視覺設計師才需要細摳像素。其實交互設計師同樣需要很強的意識和設計積累,尤其在無線產品的設計中。
大話橫豎屏切換
>>客戶端的橫豎屏切換方式
>>粗放的實現方式
>>網頁橫豎屏設計要點
>>設計案例分享
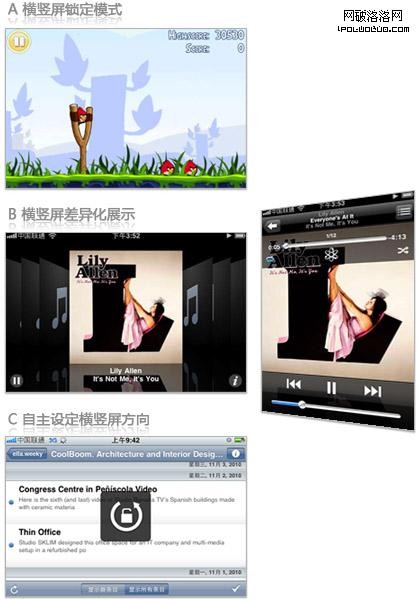
基於客戶端的產品設計,可由產品形態決定屏幕方向。
A. 鎖定橫屏模式(如游戲、視頻)或豎屏模式(長頁面浏覽類產品);
B. 差異化橫豎屏的展示內容(如iPhone的iPod應用橫屏時展示Cover Flow模式,豎屏時則展示List或單曲播放模式);
開放權限讓用戶自主設定橫豎屏方向感應。
C. 開放權限讓用戶自主設定橫豎屏方向感應。

但網頁只能適應浏覽器本身橫豎屏切換。所以在設計頁面時需兼顧橫豎屏的展示問題。如注重首屏效應的頁面,要注意避免橫屏後的信息損失。大圖預覽需預設一個橫豎屏通用的默認圖片尺寸。
在產品調研過程中,見過兩種網頁豎屏切至橫屏的比較粗放的實現方式。一種是等比放大頁面內容(包括文字和圖片),以填充橫屏頁面;一種是在豎屏頁面制作就預留橫屏的頁面寬度,切換時自動折行。這兩類前端實現方式都有損體驗。
兼顧橫豎屏頁面展示的設計要點有:
- 快速地響應
- 自然地過渡
- 避免頁面內容差異過大而導致重刷頁面
- 明確暗示交互的方向
- 頁面位置沒有大幅跳躍,等
交互設計時,會優先以產品的最佳呈現模式來設計。比如手機騰訊網、手機QQ空間的長頁面適合容納短標題信息,垂直方向有較高的滾屏效率,所以優先設計豎屏模式(用戶一般會自主選擇最佳狀態)。頁面的橫屏,則由前端實現自適應適配。同時,前台開發控制頁面視覺中心始終在屏幕內,確保用戶可控。一些特殊頁面需要額外設計橫豎屏兩種狀態。
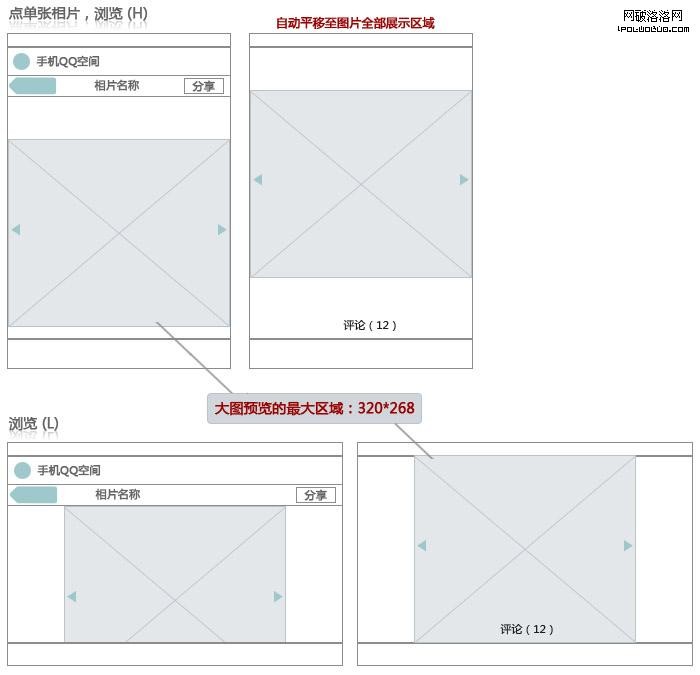
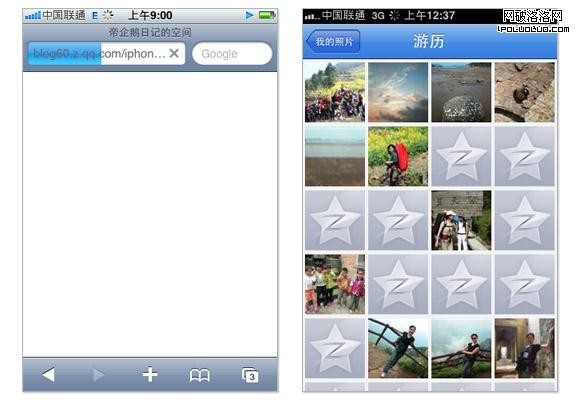
相冊展示——以宮格方式展示,除計算縮略圖尺寸均分畫面外,還要檢驗邊際尺寸是否能留出半行縮略圖,以暗示用戶滾屏的方向。
圖片尺寸——兼顧橫屏和豎屏的可視區域,定義大圖預覽的極限尺寸(避免轉屏時,重新拉取尺寸不同的新圖片)。最大化可視區域,除去額外視覺干擾,我們設計了一個交互細節:用戶點擊縮略圖進入大圖預覽頁面,在完成頁面刷新後,由前台控制自動隱藏頁面頭部(占篇幅的logo欄和導航欄),以提升浏覽圖片的體驗。

讓界面更“可觸模”
多點觸摸的體驗顛覆傳統按鍵操作的最大魅力在於直接操控。網頁設計時,同樣要留意發揮這種體驗的魅力。我們來分享登錄驗證碼和評分兩個例子。
登錄驗證碼——登錄頁面的基本組件包括帳號和密碼的輸入框。QQ產品出於安全因素和防刷策略的考慮,在非常規情況下會出現驗證碼輸入環節。PC端網頁的驗證碼通常必須通過點擊鏈接來刷新。

我們先在這裡暫停一下,一起思考下觸屏版的驗證碼如何設計得更好?
為了力求直接的操作和直白的語義化設計,和視覺設計師一起反復推敲,最終將驗證碼直接設計成按鈕,點擊驗證碼本身就觸發刷新。

評分——五星評分制。設計大大的五顆星,暗示用戶直接觸摸。評分的結果能清晰地反饋給用戶,讓評分操作和評價體系建立清晰關系。

對話框設計
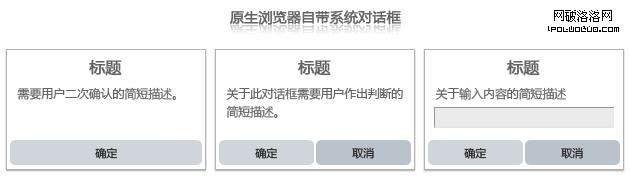
基於iPhone-Safari和Android-Chrome浏覽器,系統對話框只配置了三種模式。

除以上三種標准對話框以外的其他設計要求,需自繪實現。比如:
- 對話框裡需要雙輸入框
- 觸發對話框內容實時刷新
- 自定義按鈕名稱
- 自動消失的提示(Toast)
- 對話框寬度自適配橫豎屏幕寬度,等
值得注意的是:出於提高性能的考慮,自繪對話框對視覺設計會有一定的限制。我們應謹慎使用不規則形,減少圖片使用。
整個產品中,既有部分可直接調用系統標准對話框,又有部分必須自繪的對話框。通常,我們會遵照統一原則,讓整個產品通用一套對話框視覺設計。
鏈接下劃線的討論
>>設計原則
>>設計案例分享——鏈接可觸
>>設計案例分享——搜索結果頁
觸屏版界面會避免用下劃線來表示鏈接,因為這會看上去比較擁擠(見iPhone HIG for Web Applications)。但是觸屏界面沒有鼠標懸停狀態,因此要在界面中清楚區別鏈接和非鏈接。同時鏈接與非鏈接用色要保持高度統一,避免用戶猜測和思考。
文本化信息中夾雜著鏈接的設計,要預留充足的可觸范圍(29pix高度以上)。如iPhone版問問“我的主頁”中的鏈接設計。

對SoSo搜索結果頁的設計,我曾思考:現在搜索結果基本是純文本的。一個搜索結果模塊由標題、內容摘要和來源、時間、頁面格式等信息組成。用戶浏覽結果頁,其實對視覺信息做了兩步處理:快速逐條分離模塊,然後在極短的時間內通過模塊內的標題和摘要篩選感興趣的結果。這是為什麼大篇幅純文本的搜索結果頁面,會采用反差很大的幾種文字顏色,以提高閱讀效率。這種配色一定不是出於美學上的考慮。此時,標題鏈接加下劃線,可以提高模塊分離的效率。雖然下劃線鏈接,與HIG對鏈接的設計要求相左,但這種情景下會使頁面更加易讀。

節省之道
從Wap網頁跨度到觸屏版網頁設計,仿佛找到了一夜暴富的感覺。但手持終端的設計,節省永遠是睿智的表現。對流量保持審慎,節制地使用圖片、樣式。下面我們來體會下節省之道。
>>節省流量
手機端網頁不能直接展示PC端網頁的圖片。實現圖片壓制,可由前端CSS壓縮分辨率或由後台服務器的重新配置一套小尺寸圖片。前端實現的方式,會讓用戶看到適配手機屏幕的小圖,但實際耗費的仍是原圖流量。從用戶的利益出發,我們在圖片壓制的實現方式上推薦後台配置,由服務器承擔這個壓力。
>>敏捷響應
響應時間是影響用戶體驗非常重要的因素。我們從手機浏覽器用戶的反饋中可以了解到用戶對零點幾秒的浏覽提速都非常敏感,並且受用不已。浏覽器自身的性能是一個方面。另一方面,在網頁設計與實現時,要不斷優化頁面性能,盡力在每一處細節處理上節省時間。前端工程師做過實驗分析:頁面大小在一定量級內,響應時間並不與單次請求的頁面流量成正比。一次1KB多的下載請求和一次100多kb的下載請求,耗費的響應時間幾乎一樣。時間基本耗費在發送請求和等待服務器響應上。由前台協調資源分配,可以提升頁面效率。另外,從用戶體驗上分析,用戶期望頁面內容能跟隨手勢同步展示。因此類似於滑動方式翻頁的設計,最好預讀未展示的內容以提升響應速度。
最後來看一組圖:一張會“呼吸”的用戶界面,對比一張長時間沒動靜的白屏,體驗孰優孰劣不言而喻。兩張頁面完成加載的耗時一樣,但用戶心理上對等待時間的感知差異很大。

不把網頁設計成客戶端
這個話題應該有兩派對立聲音。有一些產品經理或設計師會不知不覺地把針對手機浏覽器的網頁設計得客戶端味十足。我認同手機網頁也會朝著類似客戶端的體驗去發展。但是基於目前手機浏覽器的諸多限制,我更傾向於把網頁和客戶端形態區分開。正如前文所述,網頁表現能力、存儲能力和調用硬件的能力有局限,很多地方無法與客戶端媲美。其實較客戶端而言,網頁可以適當承載內容復雜度稍高的頁面信息。網頁宜遵循扁平化架構,流淌式的信息浏覽方式。
以上是對觸屏版網頁產品一鱗半爪的設計分享。寫這篇文章的旨在於問題中學習,在爭論中提升。所以請大家多多指出纰漏。
最後借人氣做下推廣。邀請大家通過iPhone或Android體驗手機QQ空間(z.qq.com)、手機搜搜(m.soso.com)、手機問問(即將上線)、3GQQ觸屏版(即將上線)、手機騰訊網門戶的觸屏版、以及為安卓平台定制的下載頻道(http://sd31.3g.qq.com/g/s?aid=index_a)。