
正如微博,在移動互聯時代用戶的“短、頻、快”訴求更為強烈了。移動用戶多是利用碎片時間來享受服務的,銀行排隊、坐地鐵、乘公交、電梯中…… 當仔細觀察這些“道路勇士”們的使用情景時,深感高效服務於用戶的碎片時間的重要性。去年曾跨部門作了類似的設計分享,重點介紹了三個層面的高效:功能框架、操作任務流、控件元素等層面。這裡摘取一些讓體驗更高效的設計方法與大家分享。
功能需求層面
“你逃,或者不逃,選擇都在那裡,揮之不去”。一堆功能同時供用戶選擇,使用上是無論如果也高效不起來的。如Fanson所言產品經理的角度,有永遠背不完的功能KPI,即使此次不加,下個迭代或版本仍將面對。所以如何在龐多的功能面前,是讓用戶在碎片時間裡高效使用,從功能需求著手是第一步!
一:“1 > N” 突出核心
大多數產品功能點關聯性比較強,往往一個點的處理,關系著多方面細節,點與點間深層面的糾結就難以把握。如果在處理時,抱著“並行需求”的觀點,往往是大多數需求都難以平衡。在經歷QQ音樂大大小小無數PK後,深刻認識到:堅持“1 > N”設計原則,做好一個比做多個卻平庸更能提升體驗效率。突出核心功能需求,能讓產品變得更易用,也能讓工作更敏捷。有重點、分層次的把握功能點的設計,也是體現設計師能力的一個重要角度。
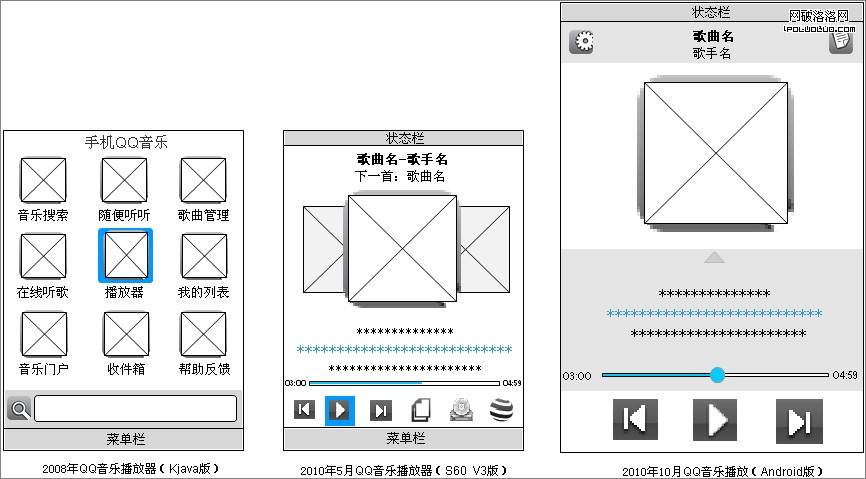
案例:手機QQ音樂的有效減法

一直有效做減法的手機QQ音樂播放器
2010 QQ音樂播放器棄用了九宮格形式,改變九個功能點並行處理的方法,突出目標用戶聽音樂、看歌詞等重點需求,直接采用Tab頁簽左右切換的導航,讓用戶直觀查看操作。Android版的QQ音樂播放器,更是直接突出快速聽音樂的需求,利用觸屏特性,在默認播放器界面上相對弱化了設置、選擇等功能,把它們放在第二操作層面,以“簡”勝“繁”。
二:緊握全局導航
社區類、電商類、平台類、工具類……產品形態各不相同,在狹小的屏幕中有效構建產品基礎形態是帶鐐铐跳舞的活兒。在非觸屏時代,導航不暢帶來的成本要遠高於觸屏時代,讓用戶更快體驗到訪問結果一直是設計師們的追求。對以信息獲取為核心的產品,Tab、列表類導航是首選,且主導航爭取在1級內展開;對以操作為主的應用(游戲類浸入式應用除外),宮格類導航是選擇重點,力求樹立穩定的操作映射。

操作任務流層面
按一下、再按一下、再按一下、再按一下……期待用戶通過更多操作才能看到結果是很危險的。在產品的操作任務流上,多一項點擊,總是意味著用戶付出時間和手指移動的代價(某些時候這種問題被長期積累起來是令人擔心的)!完成目標的路徑越少,用戶實現目標的效率越高,相應的,在碎片時間裡的報怨、焦慮等負面情緒能得到有效控制。
一:及時呈現
在用戶體驗的時間尺度方面,移動終端上超過10秒才能完成任務體驗通常是不能被接受的。讓用戶從一開始接觸產品就“快”了起來,將急需的工具、指引恰當設置在當前所見處,提升效率,減少負擔。
案例1:默認呈現虛擬鍵盤
iPhone版騰訊微博登陸界面,默認提供虛擬鍵盤。直接呈現輸入配置,減少了鍵盤呼出操作。

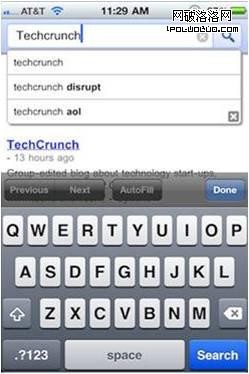
案例2:即時搜索
用戶無需等待至詞條輸入結束,即時搜索時便可以在輸入時搜索出結果。減少了輸入操作,也弱化了小屏幕上虛擬鍵盤的使用難度。

二:定制化、快
用戶對產品總是有形形色色的期待,個性化的需求總是呼喚著被進一步滿足。不過,這在Tencent的海量用戶基礎上,對設計的挑戰很大。應當充分理解用戶能力上的局限性,將類型化的產品行為(如操作姿態、視覺動向、觸聽配合等等)提煉出來,進一步深入設計。
案例1:快速鏈接
QQ浏覽器的快速鏈接是根據用戶的網頁浏覽習慣,提供直達區的一種方式。在網頁浏覽基礎上,給出定制化的“添加書簽”、“添加快速鏈接”等功能,也讓產品對單個用戶而言更為飽滿。

案例2:定制左右
在QQ浏覽器中用戶可單手翻頁,定制左、右手操作習慣,尤其在電阻屏設備上提供這種設計尤為易用,因為用戶的雙手並不靈巧。

三:一致性
這點無需多談,尤其是對大公司種類繁多的產品而言,在相關規范指引下,降低操作學習成本,形成統一品牌認知,務必保持一致性。值得注意的是:一致性要與用戶更大范圍的生活知識和經驗相一致,避免沖突。
不過,在多系統、多終端的情況下,一致性出現了新問題:如何滿足多產品的一致性?裂變平台的一致性?硬件操作的一致性?……有機會將深入探討一下。
四:避免打斷
試想一下,你正沉迷在網頁查看、書籍閱讀或游戲的戰斗中,突然被另外的任務生硬暫停了。這是一個令人沮喪的情形。在這些使用情景下,用戶無法流程體驗產品。Vera也一直提醒我:手機產品體驗中要能“快進快出”。正如iPhone QQ斗地主游戲中的快速發牌、理牌、出牌等,保證玩家在具體操作中的流程性、簡潔性。尤其避免模態對話的打斷,在Symbian、iPhone設計中經常出現此類情況。
案例:自動切換網絡
在iPhone QQ斗地主中,自動檢測用戶網絡,在背後提供網絡間切換,而不是詢問用戶該如何選擇,自信的幫助用戶鏈接體驗過程。

控件元素層面
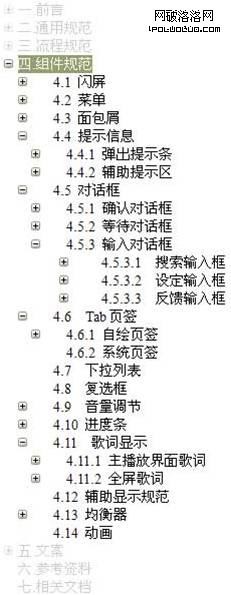
控件類型林林總總(如下圖中某產品涉及到的控件),更深入細節上的高效體驗往往隱藏在這些控件元素中。如在彈出框的設計中盡量避免Check box的形式,減少詢問;如在搜索框中主動Push一些用戶常用關鍵詞、熱門關鍵詞;如下拉列表間帳號的快速切換……元素的精細能保證使用的快捷。控件元素的設計也是在不斷的進化優化,量的積累改進能促進質的飛躍。

騰訊某移動終端產品控件規范目錄
遵循有效法則
一些諸如“時間感知的非線性”、“7±2”現行記憶、圖形增強文本表現力等等科學法則都能為產品提供高效體驗。
案例:菜單的“7±2”原則
上世紀,Miller通過研究顯示,我們的短期記憶只能同時保存7±2項內容。在各種Tencent無線Symbian產品中,菜單設計上,都遵循“7±2”個信息項的現行記憶法則。當然我們還可以進一步探討如何改進菜單分類,實驗也證明了廣而淺的樹會比窄而深的樹更加合適;也可以探討在鍵盤機菜單上是否有設計分割線的必要(如S60 V3上的Skyfire)……

小結
在功能層面上,突核心、緊握導航;
在任務流層面上,提供定制化、快進快出、一致性操作、避免打斷;
在控件元素上,遵循科學有效法則;
……
這些都是產品設計中服務於用戶高效利用碎片時間、讓體驗快起來的設計方法,尤為針對小屏幕移動終端。某些方法,對於Pad類產品未必合適。Pad類產品設計具有Web網頁和小屏幕終端的交叉性特點,設計思路、體驗方式上都有很大的差異化。期待在這個方向上有所沉澱能於大家分享!