在微博上看到和菜頭爆料關於淘寶2012的彩蛋,好奇試了。首先彩蛋確實是有的,同時也發現這個十分有趣和值得思考的問題。ps.此篇博客僅是本著對問題本身的興趣。你懂的。

為什麼只輸一次密碼?
話說確實有很多國外的網站已經這麼做了。目的是為了降低注冊成本,優化用戶體驗,可以減少用戶點擊和輸入的成本(真的是這樣嗎?)。最重要的是,相信他們一定有足夠的數據證明他們的受眾用戶確實不需要再次確認密碼,否則我不會相信誰會拍著大腿做出這個決定。
因為這些用戶:
1.大部分用戶輸入的密碼不會過於復雜,比如大小寫字母+數字+符號混合的變態密碼。
2.大部分用戶使用的密碼是他們常用的,甚至達到閉著眼睛就可以輸入正確。
3.大部分用戶十分自信並且有安全感,不然他們有可能會產生按N下Backspace刪除首次輸入的密碼然後仔細地再輸入一次,這個讓人糾結的交互風險是不能完全規避的。
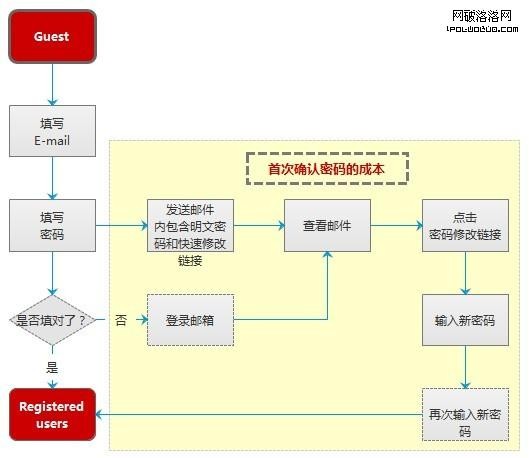
如果確實滿足了以上理想的條件,於是就拿讓人苦惱的密碼確認表單,整個注冊流程只用輸入必要的字段(email)和一次密碼即可。大致如下:

當然,其中會有很多的變種,比如發送的郵件根本不包含密碼信息,點擊確認鏈接就成為Registered user。有可能在下次登錄的時候才發現密碼錯了,然後再走找回密碼的流程。說實話如果真的發生了,我相信這個過程並不讓人愉快。
一些“不靠譜”的數據
這裡可以闡述一下我的觀點,我更傾向於保留確認密碼表單。當然要用數據說點啥,雖然這些數據可能不太靠譜,因為是08年時的數據了而且還是二手的。
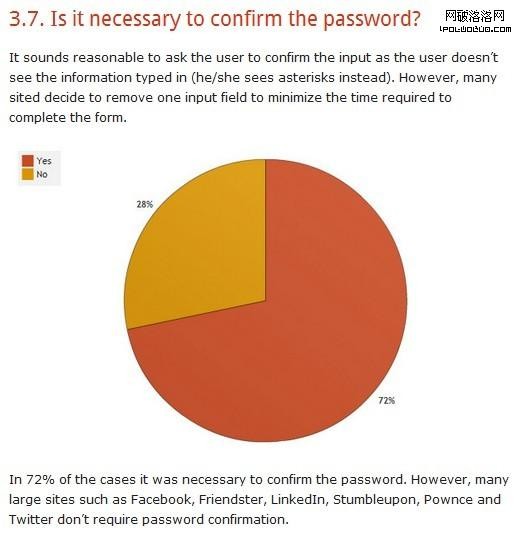
國外有個博客Smashing Magazine曾經發布了兩篇關於WEB注冊表單設計的討論和數據[part1][part2][譯文]。這裡我直接摘抄其中一個圖表。

圖表裡顯示大部分用戶仍然還是需要確認表單的。雖然用戶樣本是國外用戶,但是國內的互聯網產品在研究完Facebook、Dropbox、Yammer之後是否可以冷靜下來自我否定一下,真的有必要學習他們嗎?
推翻?
剛說到自我否定,我現在就開始這麼做了。雖然我表達了我傾向的觀點,但是可以有以下幾個否定的理由。
1.用戶根本不care輸錯密碼。
2.這些網站大多都有強烈的社交元素,在這種元素的驅動下,游客(無法獲取任何網站資源的人)需要最快捷的加入網站並且訪問私有內容。
當然,以上兩點是假設。
繼續假設?
回到最初的問題,如果僅僅是想把輸入密碼的交互濃縮到一次。我還做了以下假設
1.邊輸邊讀
2.用openID,比如騰訊要開放用戶資源,也許輸入QQ號和登錄密碼就行了,登錄密碼不會輸錯吧?
3.歡迎補充…
看起來很美的“預注冊”
我理解的預注冊:將注冊流程拆解,用一個極簡的注冊表單讓用戶完成預注冊(只用一個email字段,甚至密碼都不用,是的),然後將繁瑣的後續注冊字段(包括密碼)通過各種引導手段讓用戶自然的完成完整的注冊流程。用戶既感覺不到注冊的繁瑣,又增加了趣味性和業務滲透。
之前看到了光耀老濕表達了他對極簡注冊設計的贊美。後來又看到hozin老濕系統性的分析了預注冊,並且用金鑰匙這個詞匯大力贊揚這種嘗試。以上兩篇都是都是值得一看的博文。
國內也有網站勇敢的這麼做了。比如42區。網站的注冊按鈕上面只有一個Email的表單,非常簡單。
但是hozin老濕後來又寫了一篇博文去討論42區的,其中有這麼一句話。

好吧…….這確實是一個讓人哭笑不得的用戶反饋不是嗎?