歷時數月,連番經歷了多個基於觸屏手機原生浏覽器的網頁產品設計與開發。對觸屏手機用戶體驗設計有了進一步的認識,也頗想分享些心得。
上篇包括以下一些內容:
>>精神與基礎
何謂高端——高端設計精神
平台間平衡
不同分辨率及比例間移植
浏覽器框架
>>設計“泛”過程
移動場景下的用戶需求
少即是多的設計原則
界面氣質
———————————————————————————————————————————
>>精神與基礎
何謂高端(high-end)——高端設計精神
最初,我問了自己一個問題:究竟什麼是我們津津樂道的“高端”體驗?
我對它的參悟從細細打量iPhone那一刻,略有了眉目。雖然它是工業化商品的出色代表,但我更希望將它視為“藝術品”。它的精巧優雅透射於每個曲面與用材,每處工藝都絲絲入扣。內部軟件設計也傳承了這種血統與氣質,並升華為一種純粹、本能、情感化和典藏大氣。凡擁有者都奉為“我的”藝術品(調動起歸屬情感);凡未擁有者,它則是人人希冀的“禮物”。設計師像創造藝術品一樣創造客戶端或網頁,才能誕生高端體驗。這個過程沒有折中和妥協,唯有用盡心力。
以上是撇開高端市場和用戶需求,對於高端體驗的另一維度的思考。當然,高端版設計的補集並非所謂“低端”版。面對低性能手持終端,要將約束諸多的版本同樣冠以“高端”的設計精神,實屬上流。
平台間平衡
觸屏版設計,目前主要面向iPhone和Android平台(Symbian V5平台體驗沒有擺脫其經典鍵盤機的經驗束縛,所以暫不歸為設計對象)。適配不同平台的網頁應用設計,需要平衡軟硬件差異帶來的交互特性和系統習慣的差別。比如:iPhone唯一的home硬鍵(導航必須通過軟件界面實現)、無菜單風格、單頁面單一任務的交互思想、彈出對話框的按鈕倒置,等等。而Android平台則多數保留返回、菜單、主頁(home)、搜索等四個系統硬鍵;依賴上下文菜單和彈出式菜單處理復雜任務;建立用戶長按的操作習慣。
觸屏網頁如需實現一些復雜的設計,Android-Chrome對比iPhone-Safari的表現稍顯遜色。比如:頁面局部橫向滑動一組內容;在限定高度內滾動列表等等。Android版本繁復,為保證設計一致性,往往會向下適配。另外,考慮成本,會盡可能平衡不同平台間差異,精簡版本。若要追求體驗極致化,可通過UA(User Agent)標識匹配不同平台。
不同分辨率及比例間移植
分辨率問題是手持終端永恆的話題。設計師無法回避不同機型屏幕分辨率的差異和橫豎比例(Aspect Ratio)展示兼容性。
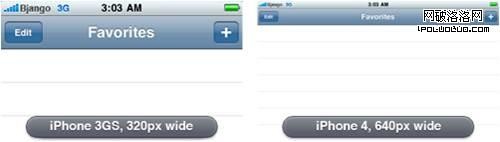
iPhone 3GS和iPad屏幕分辨率密度相近(163 ppi 與 132 ppi),利用界面背景平鋪能基本解決適配問題。

如直接將iPhone 3GS的圖片資源復用到iPhone 4的虹膜屏(326 ppi)上,界面元素的物理面積會縮小為原來的1/4,畫面質量和操作易用性均有損失。

要實現界面物理尺寸的無縫縮放(Resolution Independence),目前常用預繪制(pre-rendered)方式。客戶端產品需根據機型獨立定制界面;網頁產品需分化版本,通過識別用戶代理(User Agent)去指向不同URL。為了保證較高靈活性和低成本的重繪,在視覺設計時,建議用Photoshop的矢量路徑工具(開啟對齊像素模式),並應用圖層樣式繪制(快速復制圖層樣式)。注意像素虛化的細節。本文不作贅述,請查看《Designing for iPhone 4 Retina Display: Techniques and Workflow》了解。
為了提高頁面適配能力,公共界面元素宜少用圖片,多用CSS3支持的規則設計樣式。
在此,推薦另一篇關於屏幕大小適配的專業文章《客戶端交互設計適配之——屏幕大小》。
浏覽器框架
“網頁版”遇到了“客戶端”版心生感歎:“既生瑜何生亮啊?”客戶端產品設計有諸多優勢,例如:
- 自定義軟鍵盤
- 自繪控件
- 豐富的隱喻圖形界面
- 浮出式面板的絕對定位(始終置底的工具欄在網頁端不好實現)
- 豐富的手勢操作
- 支持較復雜的動畫反饋
- 較大容量緩存
- 後台實時通信
- 調用手機硬件功能如:聲音或震動的提示;通過GPS或基站獲取地理位置信息;通過攝像頭、麥克風傳輸多媒體文件。
上述均是網頁設計的短板,設計師常感捉襟見肘。然而網頁版對全產品戰略有著深遠的意義。它的優勢在於:更敏捷地彌補平台性空缺,並有效維持跨平台產品的體驗一致性;更及時地響應日常運營和產品功能推廣;更迅速地響應用戶需求;節省手機流量;更無縫地實現不同產品間的業務拉動(客戶端產品是相對獨立的,不容易做整合)。
九尺之台起於壘土。做好觸屏手機網頁應用設計,需要對“浏覽器”框架有大致了解。iPhone和Android浏覽器都是Webkit內核。以iPhone-Safari浏覽器為例:
- 不支持Flash和Java(包括Java Applet)
- 不支持插件
- 不支持基於浏覽器的文件下載
- 不支持插入本地文件,即不支持<input />
- 節省緩存。iPhone僅支持小於25kb的緩存
- 支持cookie
- 界面的動態交互則可利用JavaScript來實現
- 支持播放html5視頻
此外,Webkit內核手機浏覽器的一些特性會影響交互,例如:支持表格、CSS3高級樣式表等等。其中,最重要的特性是Ajax動態異步請求與局部刷新,後面會詳細的說明這個特性的意義。
———————————————————————————————————————————
>> 設計“泛”過程
移動場景下的用戶需求
移動場景下,用戶主流需求是利用碎片時間閱讀、搜索、下載、游戲、溝通。在設計前期需要思考:
- 用戶是在什麼狀態下如何進行操作的(了解用戶核心需求及使用方式)?
- 如何展示信息,才更容易引起用戶興趣(篩選適於手機端呈現的信息及信息布局)?
- 為什麼選擇手機浏覽器訪問網頁(分析網頁應用與客戶端應用的定位差異)?
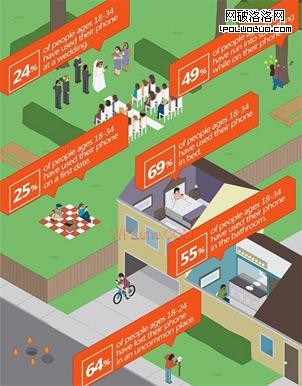
手機終端用戶使用目的、操作行為以及潛在困難遠比用戶端坐在桌旁要復雜多了。援引wpzune上發表的一份由Harris研究的手機使用習慣的圖文報告。可以了解到有趣的移動互聯網用戶使用行為。

iPhone 的應用有三大分類:高效型應用、實用工具型應用和沉浸式應用(詳見iPhone HIG)。不同的產品定位會產生差異化設計策略,從而影響用戶的交互方式。設計啟動前需與產品經理明確界定產品類型和大致的設計方向。
少即是多的設計原則
易用的手機應用須遵循少即是多的設計原則,簡便的交互,清晰的提示或反饋,少而精當的請求,從簡單中展現優雅,准確地滿足用戶。
- 保持用戶對頁面專注力,讓人一目了然如何使用你的內容
清晰定義適合手機使用場景的應用定義說明(Application Definition Statement),篩檢功能,降維信息,滿足用戶專注地獲取信息、完成當前任務。
涉及到具體頁面設計,分享一個心得:可嘗試用簡潔語句歸納出我們設計的每個頁面的核心功能以及對用戶的意義。如果難以准確簡單地歸納出來,將意味著增加用戶理解成本和記憶負擔。
- 避免噪音、無用的留白、花裡胡哨的背景
避免用戶被內容以外的視覺信息干擾。
- 盡可能減少用戶的輸入
記憶用戶信息;有策略地向用戶提請求。
- 簡潔表達必要信息
簡潔明確地提示引導性操作(如新手任務、操作指引、功能介紹)和中斷性操作(如提示、詢問)。
- 避免不必要的交互
界面氣質
觸屏版網頁設計應充分表現觸屏界面的氣質。可觸控界面要求關注鏈接及控件尺寸。以iPhone 3GS為例,適於手指點觸的控件尺寸是44×44pix;隨手勢的輕重變化,iPhone控件響應范圍在22×22pix ~ 55×55pix之間。
觸屏界面顯著的氣質表現為:
- 足夠響應范圍的控件和文字鏈接
- 圓角
- 紙張化的扁平風格與相對立體的按鈕
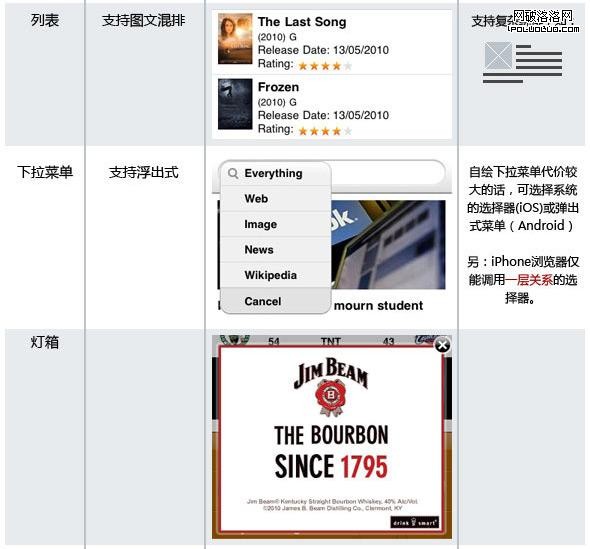
- 頁面中常見圖文混排