細節使得這個世界從平凡變得不平凡。

一輛豪華汽車與傳統汽車擁有同樣數量的車輪、座位、門窗,但是使得它在競爭中脫穎而出的卻是花費在細節上的時間。加熱真皮座椅,一按即啟動引擎,無鑰車門開關,自動泊車系統,豐富的數字電台等等使得它成為一輛昂貴的新型車。
同樣的規則也適用於網頁設計。願意花費時間專注於細節的網頁設計師能夠獲得擁有更多價值的設計。這裡的關鍵詞就是價值。我們無法保證建立網站所花費的時間和其結果所帶來的價值之間有直接的關系,總有一些細節比其他更加重要,關鍵是要能夠確定哪些細節更具有影響力。
增加價值的細節
這一類型的細節是我們願意在審美層面之外花費額外時間以改進我們工作的細節。我們希望專注於可以深入改變用戶體驗的視覺調整,例如用戶對該網站的主題和消息的體驗或者他們如何暢游網站。
一般的沒有建站經驗的網站訪問者,無法指出某些細微差別來的用戶體驗改善,但是如果這些細節被移除,用戶將在感知和可用性方面感覺到明顯的差異。這些就是我們願意花費時間的細節。
那麼一個設計細節到底如何為網站帶來附加價值呢?訣竅就在於用戶體驗。網站設計師應該能夠出色的理解負空間、對比度、形狀、顏色和所有不同的視覺元素在用戶使用和體驗一個網站設計時所起的作用。真正令人驚訝的是設計者僅僅需要操縱幾個像素就可以發生很大的差異,使之產生更大的影響。
這些差異到底是什麼?
進一步觀察
我覺得Photoshop最令人舒服的是當我將圖片放大到500%甚至更大時,它看上去就像在家一樣舒服。我們來仔細研究一些相當成功的用細微細節引導用戶體驗方面圖片吧。
以Concentrate 網站為例,它看起來很適合我們初次集中精力來欣賞。從一個高層次的視角開始,我們可以看到Concentrate網站的使用了一個富有創意視覺技巧。

除了這罐橙汁,我們看到一個橙色為主題的調色板和背景,很好的模擬了真實的橙子的果肉口感。進一步研究,我們發現它使用了CSS3為文本增加一些陰影來增加與背景的對比。為了真正的欣賞細節,我們需要在進一步的研究。
像素級完善
真正的細節應用在像素級。我們再來看Concentrate的快捷按鈕周圍,靠近網頁布局頂端的部分。首先,按鈕背後的陰影將頁面上的這部分突出出來。該區域頂端和底部的兩個簡單的單像素線是一個簡潔的設計方式,它使得這個區域在視覺效果上更明顯的區別於頁面上的其他元素。

其中的一個單像素線條更引人注意,這是因為它使用了亮橙色。它為兩者之間的陰影和背景提供了對比,但是真正起作用的卻是第二個暗橙色的線條。兩個線條相互配合起來封鎖了這個頂部區域。

差異
當這個頁面不再包括這些線條的設計的時候,差異就能最好的表現出來。下面,我將移去這些線條來向大家展示兩個像素能夠帶來怎樣的不同。

微妙的陰影
陰影效果對於網頁設計者來說已經不陌生了。許多網站很早就開始使用它們並且經常模擬平面深度及二維介質。陰影和高亮可以微妙但強有力地改善我們網站的用戶體驗。
我們在設計中采用CSS3,它可以帶來的宏偉的差異讓我們很容易為之興奮不已。而對於我來說,真正值得興奮是有多少細節工作可以從圖片處理軟件轉移到我們網站的代碼上去。
還是來看這個Concentrate網站,它是一個很不錯的例子,使用巧妙而有效地使用文字陰影效果使網站內容更容易閱讀。這裡以兩種方式使用了CSS3的text-shadow屬性。首先紅色的標題在與背景顏色相近的情況下,被賦予淡淡的陰影以產生內嵌式的效果。基次在段落後面簡單地給白色一點發射效果。

差異
比較上面的截圖以及同樣的頁面在IE8(不支持text-shadow屬性)下渲染的效果,我們就能發現它更難看得很多。

值得指出的是這個網站賣的是Mac軟件,所以自然地不那麼重視IE用戶的體驗了。
導航細微差別
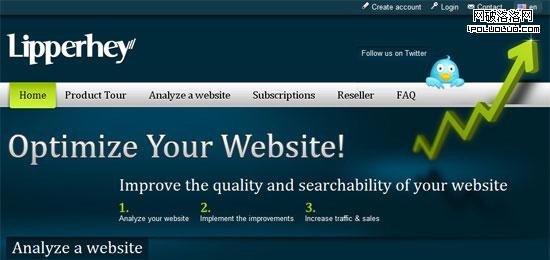
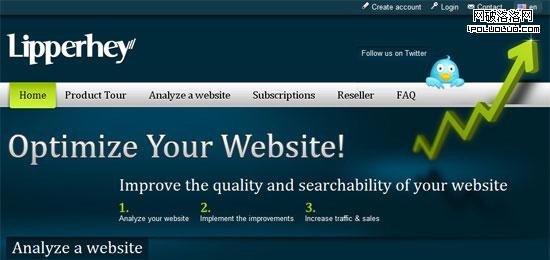
除了增強易讀性和強調可能的網站操作,細節對網站導航也有很大的幫助。任何網頁最重要的部分之一就是如何將用戶導航到另一個頁面。畢竟鏈接是起初使得網頁之所以稱之為網頁的核心,所以為什麼不多花一點點時間在適航性上呢?舉個例子,我們來看 Lipperhey 站點。

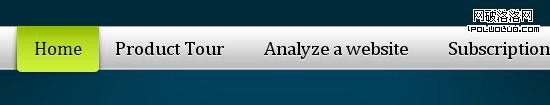
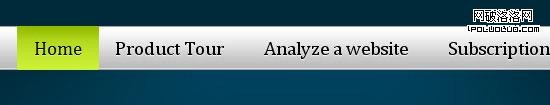
除了為導航的活動狀態選擇好的顏色以外,我們發現它的設計為網站的主導航欄添加了一些用趣的細節。
Home按鈕由於一些顏色變化之外的原因而很顯眼。首先我們可以看到它從導航欄下沉了幾個像素。其次,按鈕背後被加上了陰影並且對透明度做了輕微的調整。這兩個細節一起為這個鏈接賦予了附加維度的感覺,指示了它的重要性及激活狀態。

差異
再看一下沒有上面提到的細節的導航,我們發現很多令人興奮的東西都沒了並且我們的激活鏈接會有完全不同的樣子和感覺。
細節更進一步
我們研究了一種運用CSS3的一些新功能來輔助我們設計的方法(text-shadow)。但CSS3的強大遠不只是陰影。CSS3動畫,表現為transform和transition的屬性,給我們的細節工作增加了額外的工具。
只要使用得當,CSS3動畫為我們的網頁元素添加高效的動畫效果,而不需要借助Flash或JavaScript。在細節方面,動畫允許我們在各種輸入情況向用戶提供流暢的反饋。例如為鏈接的hover狀態或按鈕點擊添加過渡動畫,可以告訴用戶他們鼠標正懸停在(或觸摸,對於觸屏移動設備)一個活動的元素上面。
與網站細節相伴的工作的美好在於通過進一步努力,我們仍然可以為我們的用戶提供部分價值,而不需要疏遠那些使用過時的浏覽器的用戶。關鍵之處在於我們要使用所有這些技術來為已經很可靠的網頁設計增加價值,沒有一個基本的可靠的設計而空談學習這些技術就是本末倒置。
網站還能在哪些細節方面改進來增加它的價值呢?你做過的項目還成功地使用過哪些類型的細節技術?