
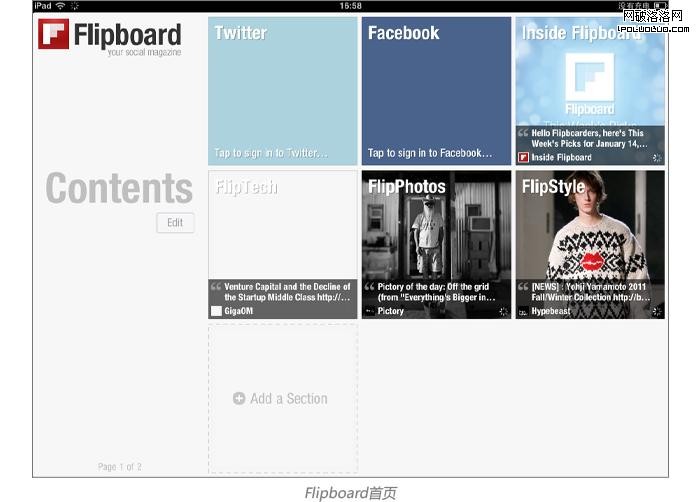
隨著蘋果iPad的推出,電子雜志類行的應用大受好評,電子閱讀需求量不斷增長。傳統紙質出版物的良好的視覺效果,互聯網巨大的信息資源庫,將這兩者集合在一起就會誕生非常好的雜志客戶端應用。這種雜志型客戶端應用的最佳代表就是Flipboard。
2010年iPad最佳應用是Flipboard。集合了Facebook和Twitter的推動內容,輔以格式排版,讓用戶得到了無限量的優秀資源以及良好的閱讀體驗。
2010年國內也湧現了非常多的優秀的雜志型客戶端應用。包括周末畫報,外灘畫報,Flipboard的中文版——Zaker等等。以下將對這些應用做一個特點總結,分析其設計上的閃光點,希望能夠對相似的產品在設計上起到一定的借鑒作用。
資訊來源
雜志型客戶端的信息都通過網絡更新,其中一部分直接整合各類資訊網站,而另一部分還是采用傳統的雜志創作和編輯方式提供內容。
1, 搜集微博等等來源的信息
 Flipboard的信息來自facebook以及twitter等當下最為流行的信息來源地。這類資源可謂無限充足,每天的更新量巨大,對於用戶來說非常充足。
Flipboard的信息來自facebook以及twitter等當下最為流行的信息來源地。這類資源可謂無限充足,每天的更新量巨大,對於用戶來說非常充足。

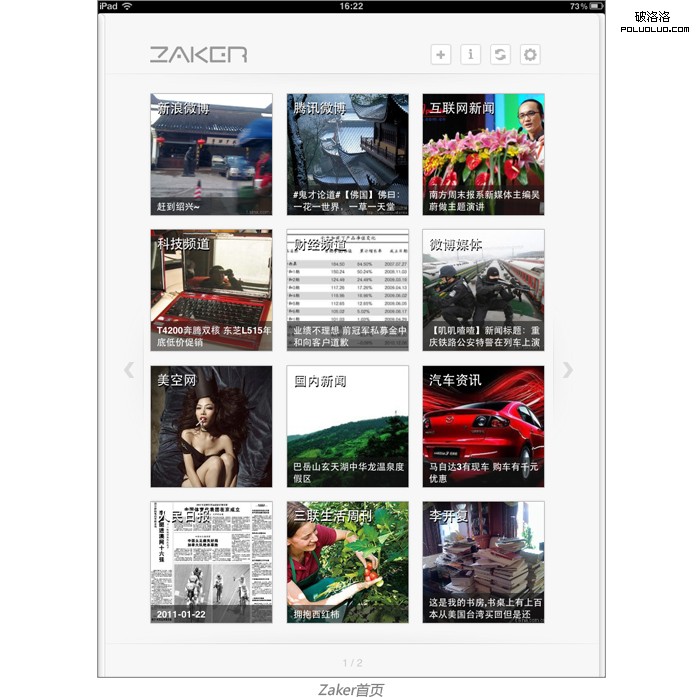
而作為中文版的Flipboard的Zaker,其信息則來自國內最為熱門的新浪微博,騰訊微博等等信息來源地。
以微博為主的信息來源已經成為中國當下互聯網上最快捷最多元化的信息集散地。
2, 自動更新設置

還擁有傳統編輯的周末畫報也利用網絡進行內容更新。每周更新的時間,ios主界面上會有更新的文章數量提示,和app store更新的提示方式一致。
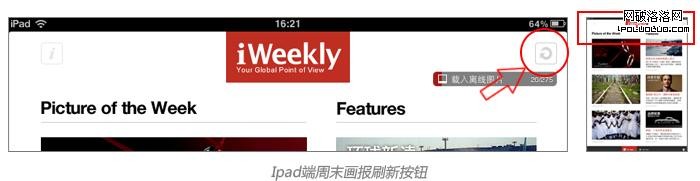
3, 刷新設置

這類刷新設置在雜志類客戶端中並不常見,因為雜志客戶端基本都以一定的周期進行更新,刷新的作用不大。
4, 離線閱覽

不同於大多數在線更新的客戶端,周末畫報提供了這種可以離線閱覽的方式,並且提供了非常簡單快捷的後台載入方式,讓用戶在不知不覺中就完成了新版更新。而色彩設計化的更新進度條,一目了然。
二,互動功能
電子客戶端區別於傳統的紙質雜志,它具有電子化和網絡化的特點。利用這些特點創造出獨特的電子客戶端互動體驗,是客戶端應用最大的優勢。
1, Web2.0時代的評論交流

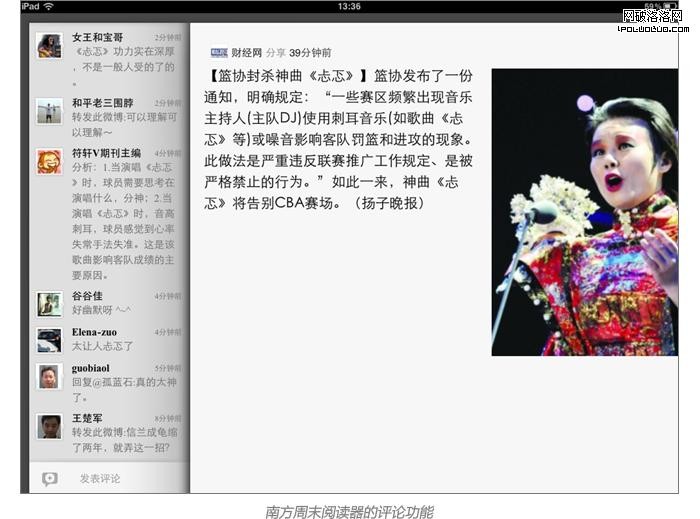
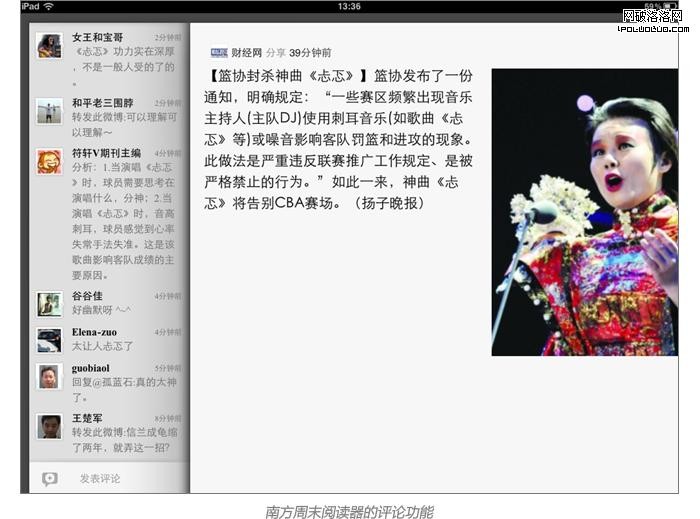
南方周末ipad閱讀器加入了網友評論,並可以實時更新,類似於網頁新聞評論。這種互動式的交流會帶給閱讀者更多的信息。

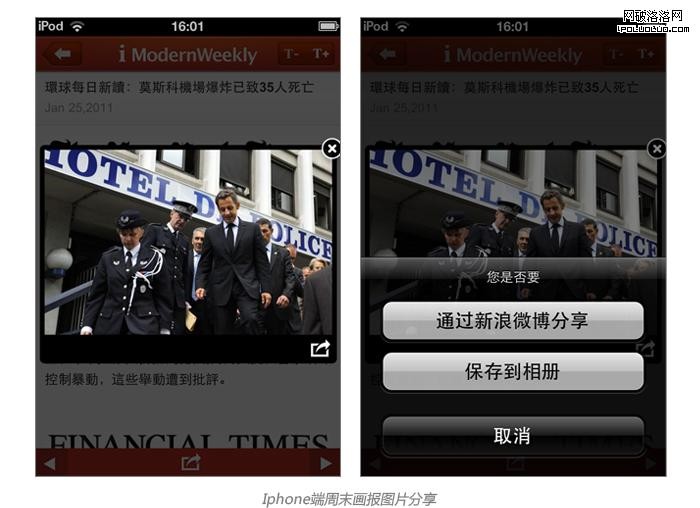
周末畫報的分享功能比較有代表性,可以直接分享至固定微博,也可以保存圖片至相冊。
2, 動畫,小游戲等互動性的體驗

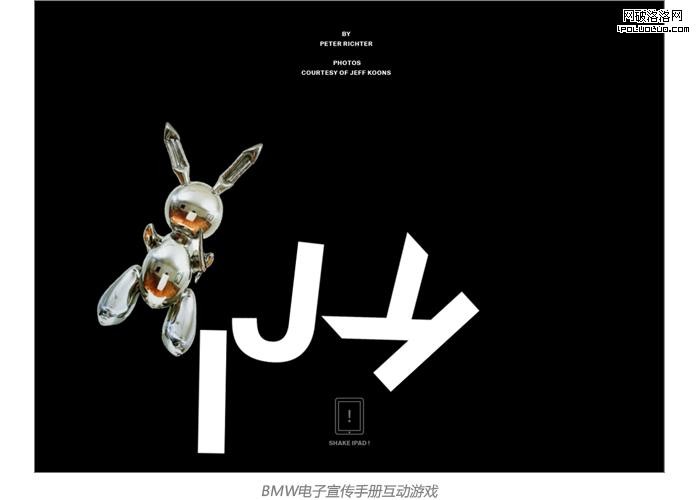
BMW宣傳電子雜志的一項,可晃動的圖像,有相當好的交互性。此處僅僅是一個可玩性一般的游戲,不過考慮到電子雜志客戶端的硬件性能,加入一些有意義的互動設計,可以帶來傳統紙質雜志不能實現的效果。
3, 音頻,視頻等多媒體手段

南方周末雜志客戶端就加入了視頻功能。這種手段在雜志客戶端中比較常見,也是其區別於傳統紙質雜志最顯著的特點。
三,版面設計
1, iPad端

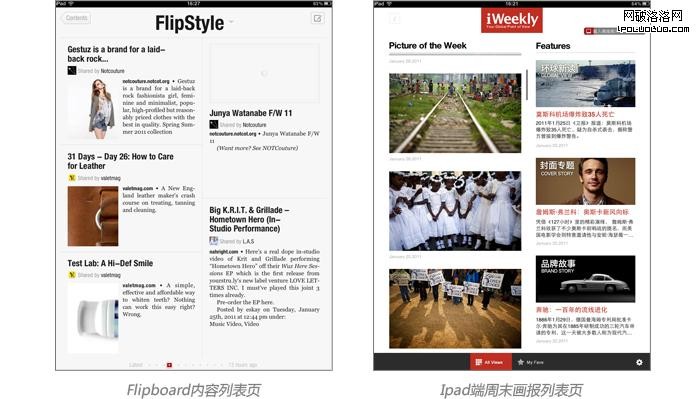
ipad的面積較大,所以版面設計基本都遵循同時顯示多項內容。頁面排布按照左右分別布局,基本都配以圖片,獲得視覺上的統一感和愉悅感。
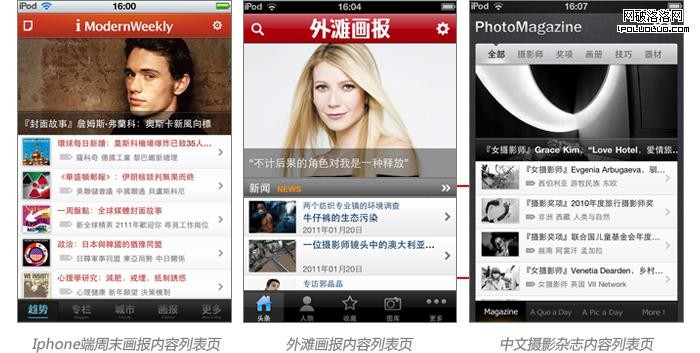
2, iPhone端

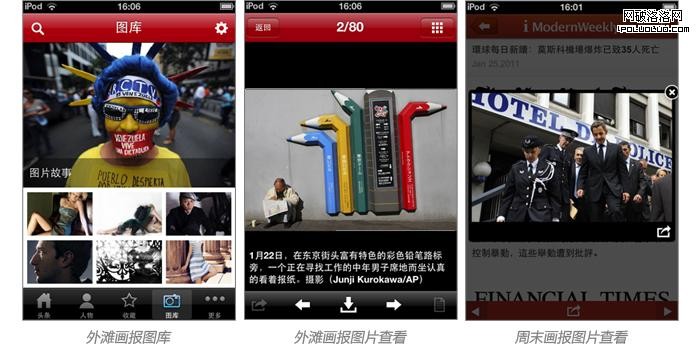
Iphone端由於屏幕面積較小,排版一般以豎屏寬度為列表形式,配以小圖,豐富畫面。並且可以在頂端大圖顯示推薦內容。周末畫報還提供大圖橫向拖動,提供了更多的推薦位內容。
四 交互體驗
對於電子雜志,優秀的交互體驗是非常吸引用戶的一點。
這其中一些應用采用了擬物的方式來模仿傳統雜志翻頁效果;還有一些則完全采用電子化的顯示方式。
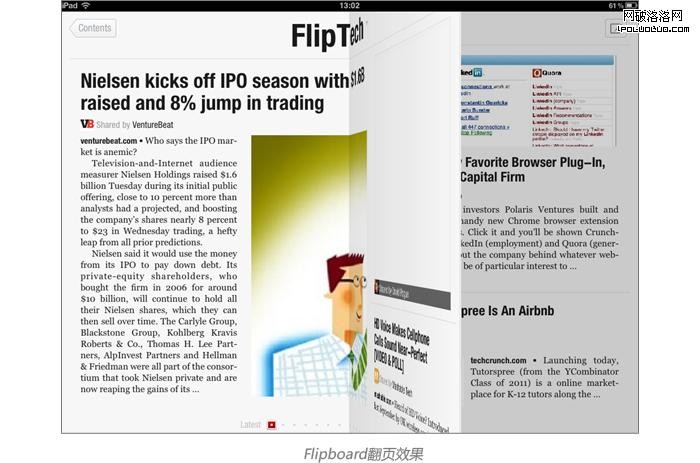
1, 翻頁

Flipboard獨特的翻頁是從中間折起來,同傳統的雜志翻頁質感很像。區別於此,iphone客戶端的翻頁一般采用Iphone原生空間,提供了模擬紙張卷頁的效果。
而周末畫報則提供了最為簡單的橫向滑動翻頁,不模擬真實效果,提供最簡單的方式。對於用戶來說,也不會造成任何使用上的困擾。
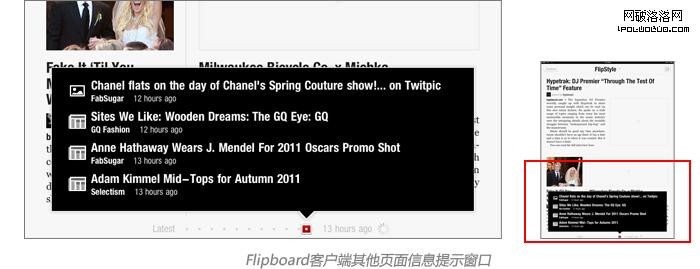
2, 內容知悉

讓用戶能夠在不離開當前頁面而知道其他 頁面內容並選擇跳轉,各種雜志客戶端都提供了內容知悉的功能。可以在當前頁面中打開小窗口看到其他頁面的內容。
這其中周末畫報以縮略圖的形式顯示,而flipboard則以標題形式顯示。這一定程度上也是兩個產品屬性不同造成的。周末畫報以內容為主,每期的內容量固定。而flipboard以抓取內容為主,內容量不固定,極易超過相當大的數量,如果都以縮略圖顯示,則容易造成載入過慢,反應速度減緩,從而削弱體驗。

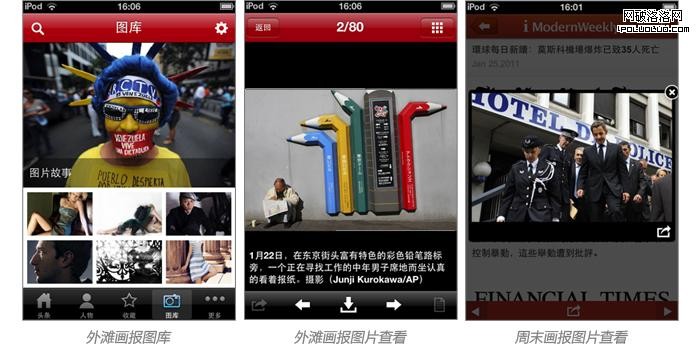
3, 圖片查看

針對移動互聯網獨特的閱讀需求,雜志客戶端都會突出圖片閱覽。還有專門為圖片設計的攝影類雜志應用。
圖片閱覽模式中,都是以小圖進行索引,點擊後展開大圖,並提供保存以及分享選項。
總結:
雜志類電子客戶端,通過iphone以及ipad等硬件平台出現而逐漸興起。區別於傳統紙質雜志,它們具有自己特別的優勢和特點。合理地利用這些優勢,優化體驗,可以創造出非常優秀的產品。
了解用戶的閱讀習慣,理解電子平台的獨特屬性,通過結合和平衡得到最佳的應用效果,是每個設計師必須盡力學習和實踐的。