在網頁設計中有一些通用的交互設計模式。網站導航各種各樣的通用和大家熟知的設計模式,可以用來作為為網站創建有效地信息架構的基礎。這篇指南涵蓋了流行的站點導航設計模式。對於每一種網站導航欄設計模式,我們將討論它的一般特征,它的缺點,以及什麼時候使用它最好。

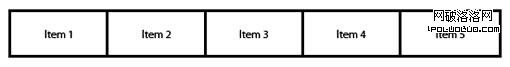
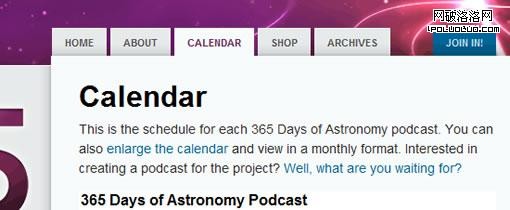
頂部水平欄導航
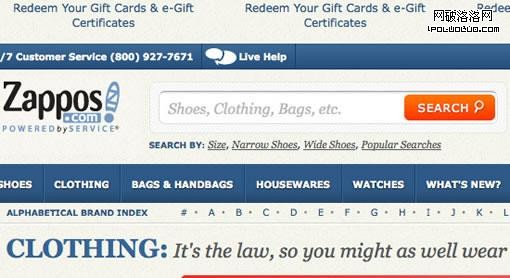
頂部水平欄導航是當前兩種最流行地網站導航菜單設計模式之一。它最常用於網站的主導航菜單,且最通常地放在網站所有頁面的網站頭的直接上方或直接下方。

頂部水平欄導航設計模式有時伴隨著下拉菜單,當鼠標移到某個項上時彈出它下面的二級子導航項。
頂部水平欄導航一般特征
- 導航項是文字鏈接,按鈕形狀,或者選項卡形狀
- 水平欄導航通常直接放在鄰近網站logo的地方
- 它通常位於折疊之上

頂部水平欄導航的缺點
頂部水平欄導航最大的缺點就是它限制了你在不采用子級導航的情況下可以包含的鏈接數。對於只有幾個頁面或類別的網站來說,這不是什麼問題,但是對於有非常復雜的信息結構且有很多模塊組成的網站來說,如果沒有子導航的話,這並不是一個完美的主導航菜單選擇。
何時使用頂部水平欄導航
頂部水平欄導航對於只需要在主要導航中顯示5-12個導航項的網站來說是非常好的。這也是單列布局的網站的主導航的唯一選擇(除了通常用於二級導航系統的底部導航)。當它與下拉子導航結合時,這種設計模式可以支持更多的鏈接。
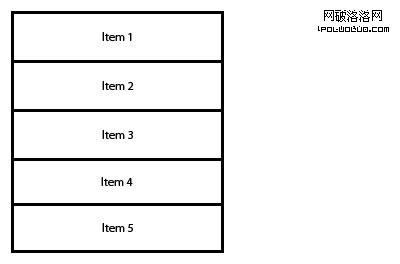
豎直/側邊欄導航
側邊欄導航的導航項被排列在一個單列,一項在一項的上面。它經常在左上角的列上,在主內容區之前——根據一份針對從左到右習慣讀者的導航模式的可用性研究,左邊的豎直導航欄比右邊的豎直導航表現要好。
側邊欄導航設計模式隨處可見,幾乎存在於各類網站上。這有可能是因為豎直導航是當前最通用的模式之一,可以適應數量很多的鏈接。

它可以與子導航菜單一起使用,也可以單獨使用。它很容易用於包含很多鏈接的網站主導航。側邊欄導航可以集成在幾乎任何種類的多列布局中。
側邊欄導航的一般特征

豎直/側邊欄導航缺點
因為可以處理很多鏈接,當豎直菜單太長時有時可能將用戶淹沒。嘗試限制你引入的鏈接數,取而代之可以使用飛出式子導航菜單以提供網站的更多信息。同時考慮將鏈接分放在直觀的類別當中,以幫助用戶很快地找到感興趣的鏈接。
何時使用豎直/側邊欄導航
豎直導航適用於幾乎所有種類的網站,尤其適合有一堆主導航鏈接的網站。
選項卡導航
選項卡導航可以隨意設計成任何你想要的樣式,從逼真的,有手感的標簽到圓滑的標簽,以及簡單地方邊的標簽等。它存在於各種各樣的網站裡,並且可以納入任何視覺效果。

選項卡比起其它類別的導航有一個明顯的優勢:它們對用戶有積極的心理效應。人們通常把導航與選項卡關聯在一起,因為他們曾經在筆記本或資料夾裡看見選項卡,並且把它們與切換到一個新的章節聯系在一起。這個真實世界的暗喻使得選項卡導航非常直觀。
選項卡導航的一般特征

選項卡導航的缺點
選項卡最大的缺點是它比簡單的頂部水平欄更難設計。它們通常需要更多的標簽,圖片資源以及CSS,具體根據標簽的視覺復雜度而定。選項卡的另一個缺點是它們也不太適用於鏈接很多的情況,除非它們豎直地排列(即使這樣,如果太多的話它們還是看起來很不合適)。
何時使用選項卡導航
選項卡也適合幾乎任何主導航,雖然它們在可以顯示的鏈接上有限制,尤其在水平方向的情況下。將它們用於擁有不同風格子導航的主導航的較大型網站是個不錯的選項。
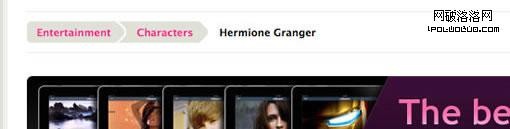
面包屑導航
面包屑的名字來源於Hansel和Gretel的故事,他們在沿途播撒面包屑以用來找到加家的路,這可以告訴你在網站的當前位置。這是二級導航的一種形式,輔助網站的主導航系統。

面包屑對於多級別具有層次結構的網站特別有用。它們可以幫助訪客了解到當前自己在整站中所處的位置。如果訪客希望返回到某一級,它們只需要點擊相應的面包屑導航項。
面包屑的一般特征
- 一般格式是水平文字鏈接列表,通常在兩項中間伴隨著左箭頭以指示層及關系
- 從不用於主導航
![]()
面包屑導航的缺點
面包屑不適於淺導航網站。當網站沒有清晰的層次和分類的時候,使用它也可能產生混亂。何時使用面包屑導航。面包屑導航最適用於具有清晰章節和多層次分類內容的網站。沒有明顯的章節,使用面包屑是得不償失。
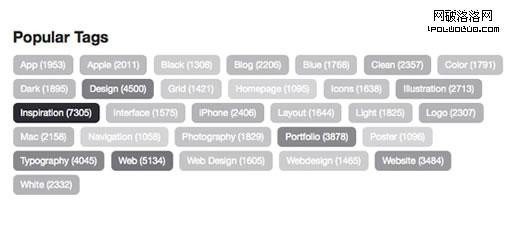
標簽導航
標簽經常被用於博客和新聞網站。它們常常被組織成一個標簽雲,導航項可能按字母順序排列(通常用不同大小的鏈接來表示這個標簽下有多少內容),或者按流行程度排列。

標簽是出色的二級導航而很少用於主導航。他可以提高網站的可發現性和探索性。標簽雲通常出現在邊欄或底部。如果沒有標簽雲,標簽則通常包括於文章頂部或底部的元信息中,這種設計讓用戶更容易找到相似的內容。
標簽導航的一般特征
- 標簽是以內容為中心的網(博客和新聞站)站的一般特性
- 僅有文字鏈接
- 當處於標簽雲中時,鏈接通常大小各異以標識流行度
- 經常被包含在文章的元信息中
標簽導航的缺點
人們通常把標簽和博客和新聞網站聯系在一起(有時候也可能是電子商務網站),所以如果你的網站與這些網站有本質的不同,它可能對你就沒有幫助。標簽也會給內容創作者帶來一定量的工作量,因為為了使標簽系統有效,每篇文章都需要打上准確的標簽。
何時使用標簽
如果你擁有很多主題,為內容打上關鍵詞標記是很有利的。如果你僅有幾個頁面(可能你的網站是一個公司網站),可能就不需要給內容打標簽了。是否結合標簽雲或只是將標簽包含在元信息中得取決於你的設計。
搜索導航
近些年來網站檢索已成為流行的導航方式。它非常適合擁有無限內容的網站(像維基百科),這種網站很難使用其它的導航。搜索也常見於博客和新聞網站,以及電子商務網站。

搜索對於清楚知道自己想要找什麼的訪客非常有用。但是有了搜索並不代表著就可以忽略好的信息結構。它對於保證那些不完全知道自己要找什麼或是想發現潛在的感興趣內容的浏覽者可以查找到內容依然非常重要。
搜索導航的一般特征
- 搜索欄通常位於頭部或在側邊欄靠近頂部的地方
- 搜索欄經常會出現在頁面布局中的輔助部分,如底部
搜索導航的缺點
搜索最大的缺點是並非所有搜索引擎都是平等的。取決於你選擇的方案,你網站的搜索特性可能不能返回精確的結果或者缺失一些東西如文章元數據。搜索導航,對於大部分網站來說,應該作為次要的導航形式。搜索是用戶在無法被導航到他們想找的東西的地方時的可靠選擇。
何時使用搜索導航
對於具有無數頁面並且有復雜信息結構的網站來說,肯定必須引入搜索功能。沒有它用戶可能很難通過遍歷鏈接和多層的導航來找到他們想要的信息。搜索對於電子商務網站也非常重要,而關鍵的一點是電子商務網站的搜索結果要根據網站存貨的多少具有相應的篩選和排序功能。
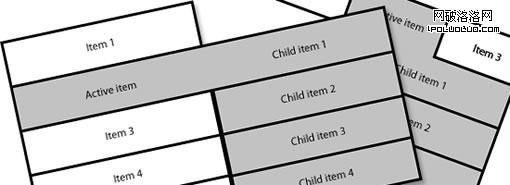
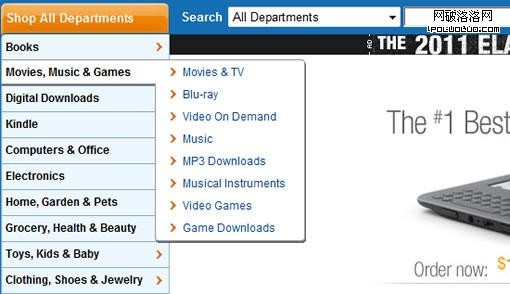
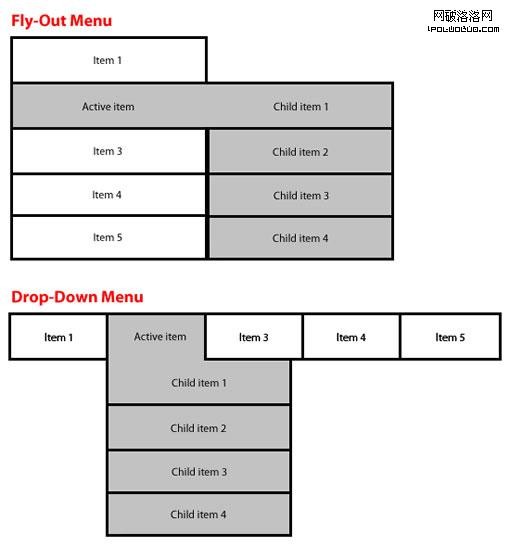
出式菜單和下拉菜單導航
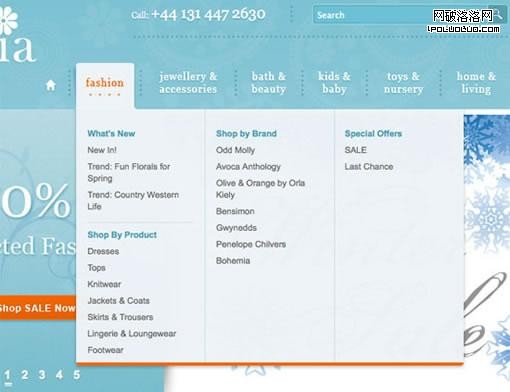
出式菜單(與豎直/側邊欄導航一起使用)和下拉菜單(一般與頂部水平欄導航一起使用)是構建健壯的導航系統的好方法。它使得你的網站整體上看起來很整潔,而且使得深層章節很容易被訪問。

他們通常結合水平,豎直或是選項卡導航一起使用,作為網站主導航系統的一部分。
出式菜單和下拉菜單導航的一般特征
- 用於多級信息結構
- 使用JavaScript和CSS來隱藏和顯示菜單
- 顯示在菜單中的鏈接是主菜單項的子項
- 菜單通常在鼠標懸停在上面時被激活,而有時候也可能是鼠標點擊時激活

出式菜單和下拉菜單導航缺點
除非你在主導航鏈接邊上放置一些標識(通常是箭頭圖標),不然訪客可能不知道那有包含子導航項的下拉或出式菜單,因此使這些標識很明顯是非常重要的。同時出式菜單和下拉可能使得導航在移動設備上非常難用,所以要確保你的移動樣式表處理了這種情況。
何時使用出式菜單和下拉菜單導航
如果你想在視覺上隱藏很大的或很復雜的導航層次,出式菜單和下拉是很好的選擇,因為它讓用戶決定他們想看見什麼,以及什麼時候可以看見它們。它們可以用來在不弄亂網頁的情況下按需顯示很大數量的鏈接。它們還可以用來顯示子頁面和局部導航,並且不需要用戶首先點擊打開新的頁面。
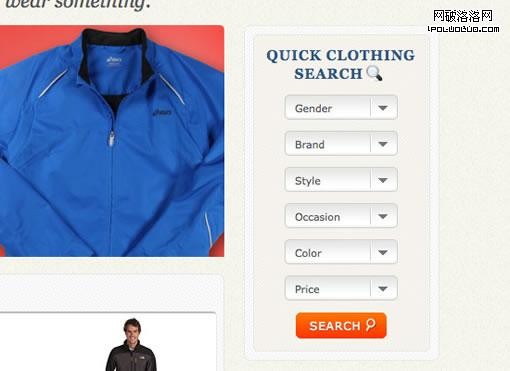
分面/引導導航
分面/引導導航(也叫做分面檢索或引導檢索)最常見於電子商務網站。基本上來說引導導航給你提供額外的內容屬性篩選。假設你在浏覽一個新的LCD顯示器,引導導航可能會列出大小,價格,品牌等選頂。基於這些內容屬性,你可以導航到匹配你的條件的項。

引導導航在擁有巨大數量貨物的大型電子商務網站中是非常寶貴的。用戶通過直接搜索通常很難找到他們想要的東西,並且增加了用戶漏掉一個產品的或能性。例如他們可能搜索一個灰褐色的產品,但你可能將它標記了灰色或褐色,雖然它可能就是用戶想要的東西。
分面/引導導航的一般特征
- 最常見於電子商務網站
- 通常讓用戶對不同的特征做多次篩選
- 幾乎總是使用文字鏈接,分解在不同的類別下或是下拉菜單下
- 常常與面包屑導航一起使用
分面/引導導航的缺點
引導導航可能會引起一些用戶的迷惑。另外不能保證用戶會在你預先定義的類別中查找。
何時使用分面/引導導航
分面導航對於大型電子商務網站非常有用。它方便了用戶購物,提升了購物體驗,並更容易找到它們真正想要的東西。它也可以用於其它目錄風格的網站。
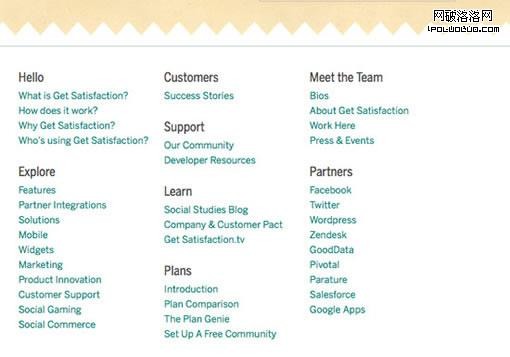
頁腳導航
頁腳導航通常用於次要導航,並且可能包含了主導航中沒有的鏈接,或是包含簡化的網站地圖鏈接。

訪客通常在主導航找不到他們要找的東西時會去查看頁腳導航。
頁腳導航的一般特征
- 頁腳導航通常用於放置其它地方都沒有的導航項
- 通常使用文字鏈接,偶爾帶有圖標
- 通常鏈接指向不是那麼關鍵的頁面
頁腳導航的缺點
如果你的頁面很長,沒有人願意僅僅為了導航而滾動到頁面底部。對於較長的頁面,頁腳導航最好作為重復鏈接和簡要的網站地圖的地方。它不適合作為主導般形式。
何時使用頁腳導航
\絕大多數網站都有這樣那樣的頁腳導航,即使它只是重復其它地方的鏈接。考慮什麼放在那有用,以及你的訪客可能最想找什麼。
結論
大多數網站使用不只一種導航設計模式。例如一個網站可能會用頂部水平欄導航作為主導航系統,並使用豎直/側邊欄導航系統來輔助它,同時還用頁腳導航來作冗余,增加頁面的便利度。當選擇你的導航系統基於的導航設計模式時,你必須選擇支持你的信息結構以及網站特性的方案。導航是網站設計的重要部分,它的效果必須有堅實的基礎設計。
譯文源文:http://sixrevisions.com/user-interface/navigation-design-patterns/