信息架構歸根究底的是讓用戶快速找到想要的信息,無論導航、類目,還是搜索都只是用戶選擇的方式。但面對龐大的內容和紛繁復雜的操作,網站信息究竟如何組織才能讓用戶順利完成任務?這就涉及到信息架構(IA)。信息架構聽起來似乎是個很復雜的活兒,讓人無從下手。這裡有種超簡便的方法,利用任務角色(persona)幫助我們輕松掌握架構。
這種方法被稱作概念模型法,也叫概念地圖。個人覺得在初期,頭腦風暴焦點小組討論或者交互初期理解工作流時特別好用。不僅可以用在開會思想交流,還可以輔助梳理邏輯。最大的好處就是可以快速地大致估計網站包含多少頁面(這個對早期項目估時很重要~)
- Getting start開始准備——那些必不可少的要素
1、人物角色
用戶體驗的常規流程總要涉及到人物角色(persona)。建立人物角色非常重要:誰是你的用戶,他們來到你的網站做什麼?公司戰略上產品要主打哪些用戶,整個項目中如何保持團隊認同不產生偏差?其實,除此之外它還是信息架構的好幫手。
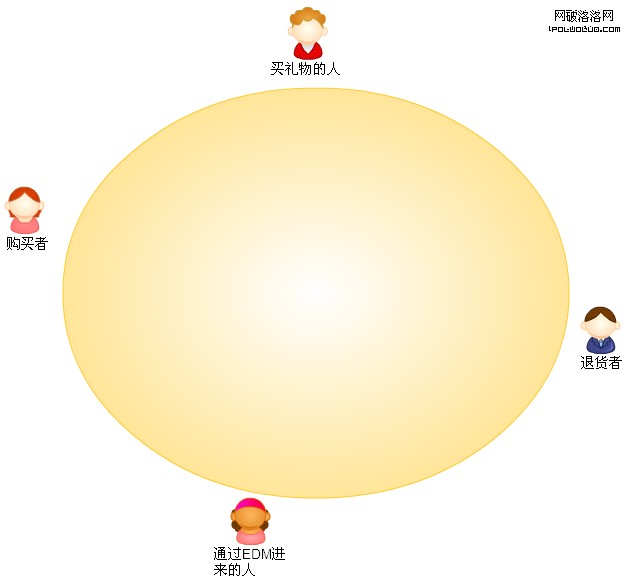
有了人物角色,除了身份我們要分析他們來網站的不同目的,他們采用什麼方式來到網站。比如某B2C電子商務網站,使用者主要包括購買者、買禮物的人、通過EDM(email營銷)進來的人和退貨者。如圖所示:
中間黃色的圓是我們的網站系統。各類用戶分布在旁邊。
2、頁面和行為
頁面和行為就用用戶+一個動詞+一個頁面名詞來表示。比如:

- 創造開始
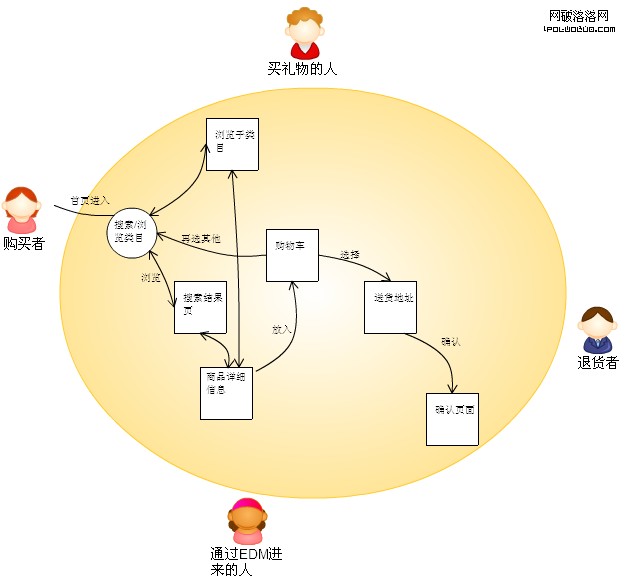
1、創造單個角色的業務流程圖
先畫出“購物者”的流程圖

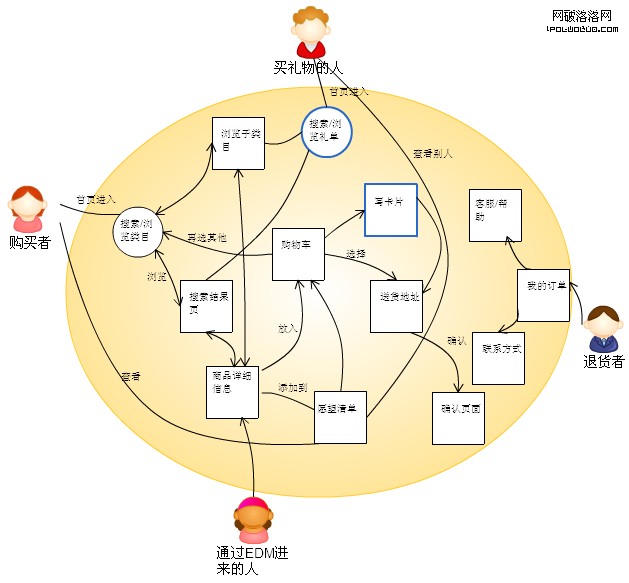
2、再畫出其他角色的流程圖
繼續畫出“買禮物的人”的業務流程。如果這家B2C網站增加了“買禮物”的需求,增設了“我的願望清單”用來記錄、顯示我想購買的商品或者公開、指定給好友。
你會發現不同用戶角色可以復用相同的頁面。比如:購物車、搜索結果list頁、送貨地址、確認頁面等等。
3、畫出所有用戶角色的流程圖,整體看一遍
通過梳理不同用戶的行為路徑,可以更好地梳理復雜問題。你不僅可以從開始緊盯用戶來網站的目的和需求,還可以避免遺漏頁面和頁面上關鍵性的操作。
最後,強烈推薦《錦繡藍圖怎樣規劃令人流連忘返的網站》講信息架構此書在手IA無憂~~