首都機場的吸煙室裡並不像其他機場那樣放幾個固定的打火機,而是點煙器,和車載點煙器基本是一樣的:先按下加熱,加熱好後,它會自動彈起,拔出來,裡面的電阻絲已經是紅紅的了,就可以點煙了。
上圖為車載點煙器,與首都機場的點煙器一樣,加熱過程中只是被按下去了,未顯示進度,也未能形象的表現出“正在加熱”的含義。
我走到點煙器的近前,按下,讓它加熱,然後等待,等了一會兒還不見動靜,不知是仍在加熱還是出了故障。吸煙室裡很多人,感覺自己被別人看著,不會用這玩意兒很尴尬,干脆不等它彈起就直接拔出來看個究竟,原來真的是還沒完全加熱好,還好,勉強能用,對在煙上,使勁抽了兩下,算是點著了煙。
如果這個點煙器在加熱過程中能有更明確的提示會更好,比如:加熱中有一個小紅燈在不斷閃爍,更完美的方案是能真正的顯示出加熱的進度…
騰訊新大廈很漂亮,但很多同事都會對著電梯撓頭。
按了電梯門旁邊的下箭頭按鈕之後,你只能看到向下的按鈕是亮的,即,電梯知道你要下樓。而不知道電梯當前走到哪裡了,無法預估電梯到來的時間。因此,大家只能期盼的望著電梯門,並且撓頭。電梯門前散落下不少撓掉的長發、短發、直發、卷發、頭發茬兒(那是我撓掉的)…
系統當前的狀況看似與使用沒有直接聯系,但用戶卻可以通過了解系統當前狀況預估電梯到達的時間,從而決策,是悲情的去爬樓梯還是繼續等待。
如上的兩個經歷,使我回想起公司校園招聘時交互設計的一道筆試題:
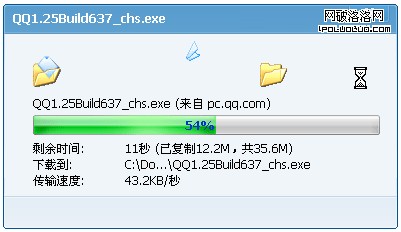
這個界面有啥問題?
一個很明顯的問題是:缺少終止操作的按鈕。不能停,只能等。
以上三個例子都是關於處於運動、變化中的系統。這樣一個系統到底需要具備哪些要素才不會出上面那種種問題呢?
以下是關於變化中的系統所需包含的要素:
要素1-當前進度(描述當前狀態)
對狀態的描述有籠統和精確兩種層次。點煙器加熱過程中有個閃爍的小紅燈是一種籠統的描述,說明系統當前正在工作中,類似於windows系統的沙漏光標。當前下載到了54%是精確的描述,不僅說明系統正在工作,並且表明具體的進度,讓用戶有可能預估剩余的時間。
要素2-系統最終將達到的結果(描述當前狀態)
對於電梯,最終的結果是電梯到來;對於下載界面,最終是下載完成。對最終到達結果的描述並不見得是一條單獨的信息,能讓用戶認知到即可。
要素3-輔助用戶預估完成時間的信息-進度變化的速度等(描述當前狀態)
下載大文件用的下載軟件,一個下載任務通常要若干小時才能完成,進度相對緩慢,只根據進度的變化,用戶並不能很好的預估最終完成還需要多久,當前下載速度之類的信息可以輔助預估。
要素4-終止操作(提供操作)
終止掉當前正在變化的狀態,恢復到變化開始之前的狀態。
要素5-其他操作(提供操作)
在當前變化狀態下,除“終止”操作之外的其他操作。 例如,最小化、隱藏至後台運行、降低運行速度…
前三點是描述系統當前的狀態,後兩點是提供操作。
這幾類要素並不見得一定要有,總結出這些要素的價值在於:避免因考慮不周全而出現設計缺陷。你的系統沒有更多的“其他操作”當然沒必要特意搞一個出來填補“其他操作”這項的空白。
下面,讓我們把注意力集中到軟件、網站產品上來。
有了上面這些要素,設計一個變化中的系統,大概不會出太大的問題了。接下來的問題是:上面這些針對“變化中的系統”總結出來的要素,是不是可以更廣的應用?推廣到全人類?
讓我們站遠一些,來看看“變化中的系統”在整個軟件產品這個大集合中的位置。
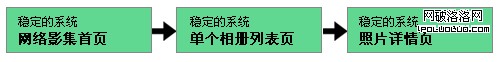
一個軟件、網站,原本是由若干個穩定的系統組成的。比如:網絡影集首頁、單個相冊列表頁、照片詳情頁…用戶不做操作,這些狀態是不變的。通過用戶的操作,一個網站從這個穩定的系統跳到另外一個穩定的系統:
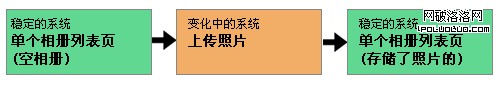
在這些跳轉過程中,有時,一個操作會產生一個相對復雜的行為,需要比較長的時間,比如:在一個網絡相冊中,添加照片,一個空相冊要變成一個裝好照片的相冊,需要一個上傳照片的過程,上傳照片的過程就是一個“變化中的系統”,這個系統最終會自動達到上傳完畢的穩定狀態。
對穩定的系統也可以總結出“要素”以避免設計中的考慮不周:
要素1-描述當前狀態
對系統當前狀態的描述。
例如:收貨確認,確認支付,登錄…
要素2-操作
當前可進行的若干操作。
同樣是“狀態”和“操作”兩類,但不需要再細化了。比起變化中的系統,穩定的系統簡單不少,這也是為什麼我們通常不會著力分析這樣常規的頁面,而更傾向於分析那些上傳、下載界面的設計要素。
變化中的系統中,“要素2-系統最終將達到的結果”,在前面只著眼於變化中的系統時,這項要素顯得並沒多大價值。現在將變化中的系統和穩定的系統放在一起,來看整個產品,“系統最終將達到的結果”就有價值了。因為變化中的系統,只是一個中間過程,在相冊列表頁面上點了添加照片,用戶的期望是最終看到照片添加到這個列表中,在上傳照片頁面漫長的等待中,需要告訴用戶,這裡耽誤了半天時間,是為了讓照片能添加進去。
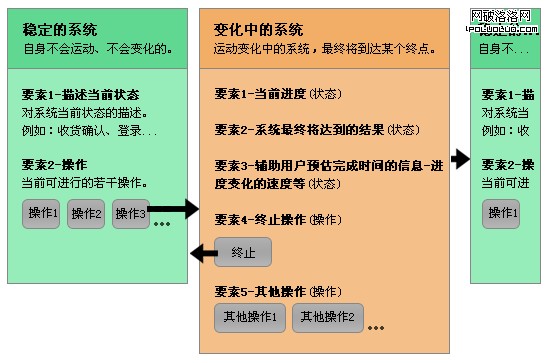
綜合上面的兩類系統,可以用下面這張圖整體示意一下:
以上的“穩定的系統”、“變化中的系統”都是從最開始的那幾個例子發展開來的,是一個特定的視角,通過這個視角來分析設計。為的還是解決設計中可用性的問題,具體的說,是“操作前,結果可預知;操作後,操作可撤銷。”的問題。
仔細琢磨你會發現,只是總結了系統整體的要素還不足夠,要確保“可預知”“可撤銷”還需要單獨對操作進行分析,就是上圖中那些按鈕所代表的操作。單獨對它們進行分析,總結出操作在設計時所需要的要素,與系統整體的要素結合在一起,才能比較好的保證“可預知”“可撤銷”。關於操作的分析。
鑒於上面的這些文字讀起來很是吃力,接下來關於操作操作的分析會讀起來同樣吃力,我想還是分成兩篇,分開來說吧。