
網站的首頁是一個讓人頭疼的東西。有時它看起來很簡單:首頁就是網站內容的整合,一個產品經理隨便從網站裡拿點東西出來,就能堆出一個看上去靠譜的首頁。也正因此,它往往非常麻煩:很多人都可以發表自己的見解,而這時交互設計師的一些手段(比如流程圖、概念圖等),在面對首頁設計時也難派上用場,以致最終陷入到無盡的爭執中。所以,本文希望尋找一些實用的方法一定程度上幫助設計師來決策,也讓大家在爭執過程也有些共同的依據。
首頁之所以難設計,我認為因為它不僅要解決用戶“能做”的問題,更多時候要解決用戶“想做”的問題。“能做”對應的是可用性,相對容易解決,專家評估、可用性測試可以很有效地幫助設計師;而“想做”對應的是PET(Persuation,Emotion,Trust,說服、情感、信任),可能涉及到心理學,人種學,營銷學等陌生的知識,交互設計師在這方面就不再是專家了,但一些經驗和方法仍可以有效,下文中會講到。
將可用性和PET分開考慮
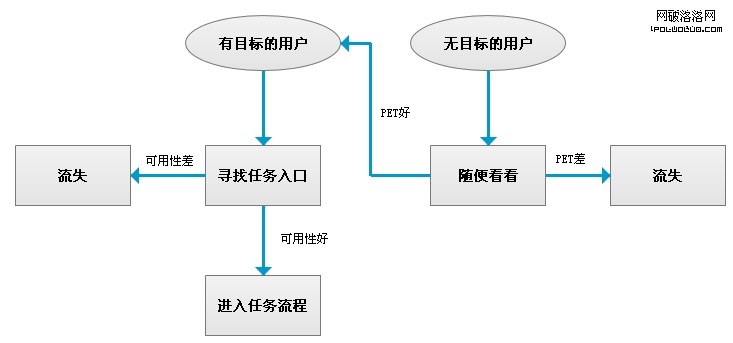
浏覽首頁的用戶基本分為兩種:有目標的用戶和無目標的用戶。Alan Cooper的“目標導向”理念告訴我們,用戶的目標驅動任務,有目標的用戶直接開始“任務”,我們只要為他們解決可用性的問題。而那些無目標的用戶,他們只是隨便逛逛,需要首頁的PET足夠好,將此類用戶“轉化”成有目標的用戶,盡量避免他們“流失”。

所以我將浏覽首頁的用戶分為這兩類,針對兩類用戶不同的特點來進行設計,會讓我們的思路變得清晰。

一些現實例子
谷歌首頁
對於搜索型產品,所有用戶都是有明確目標的,即便首頁是多麼“死板”,因為沒有任何干擾,用戶都可以迅速進入自己的任務。所以谷歌首頁沒有任何PET的內容

趕集網(或58同城)
這類網站的設計也完全服務於“有目標的用戶”,把“無目標用戶”無情地拋棄,本人覺得這種設計並不是最高效的方式,因為畢竟浪費掉了大量用戶。

京東商城
對於電子商務網站,存在兩種典型的用戶情景:
- 理性消費者,想要找的東西很明確,或者挑選的范圍很小,這就要求首頁有很好的可用性,幫助他找到商品,如下圖中的藍色部分就是服務這類用戶。
- 沖動型消費者,並不知道自己需要什麼,只是隨便看看有沒有合適的或促銷的東西可以買,這就要求首頁有很好的PET,吸引用戶點擊,如下圖中的紅色部分就是服務於這類用戶。

倘若京東商城不考慮無目標的用戶,也許首頁就會長成下面這樣:
對於想找商品的用戶,也許更方便直觀了,而對於沒有目標的用戶,就只能離開了。

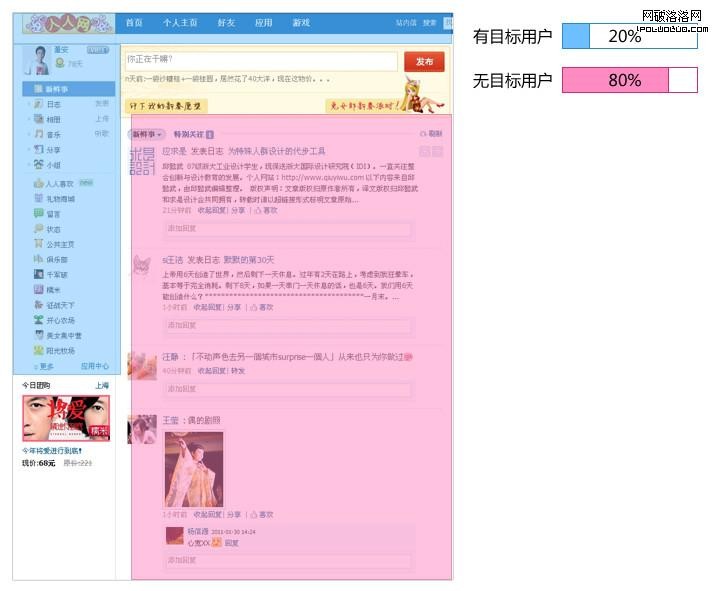
人人網
對SNS類網站來說,用戶大多數時間是在“隨便看看大家都在干什麼”,當然也有時,用戶來到首頁進行發表日志,上傳照片等目標明確的操作。
 討論:“隨便看看”是不是一種用戶目標?
討論:“隨便看看”是不是一種用戶目標?
我覺得不是,“隨便看看”不能直接驅動任務,故不能用來測試產品可用性;在可用性測試中的任務設計時,隨便看看不能作為任務。“隨便看看”的過程中,用戶決定要做某件事了,這才是用戶目標。
澄清一些可能存在的誤解
服務無目標的用戶的模塊(如上面例子中的紅色區域),並不是說不需要可用性,只是在設計的難度上,要把PET做好更難更需要思考,而可用性要求較容易滿足。反之亦然。
比如京東商城中的促銷模塊設計,是很典型的服務於無目標用戶的模塊,PET要求能表現產品質量好,價格便宜,買的人多,存貨不多等等難以表現的信息;而可用性只要求商品易浏覽,可點擊等,任何設計者都不會出錯。
首頁設計中如何協調可用性和PET
- 在設計之前,調查分析網站用戶,是“有目標”的多,還是“無目標”的多,以確定頁面上兩類模塊的比例。
- 一般網站同時兼顧兩種用戶。但“可用性“和“PET”這兩點,存在天然矛盾,前者要求頁面清晰,而從後者的角度來說,清晰意味著死板,後者要求頁面豐富,而從前者的角度來說,豐富意味著雜亂。故在設計時要注意權衡。
- 為解決上述矛盾,那就要求“可用性模塊”和“PET模塊”要明確區分,可以識別,不能相互摻雜。讓兩類用戶能第一時間關注到需要看的部分。
- 可用性是基礎,一定要先做好,PET是更高要求,屬於上層建築,切不可為上層建築放棄基礎。
設計首頁的可用性
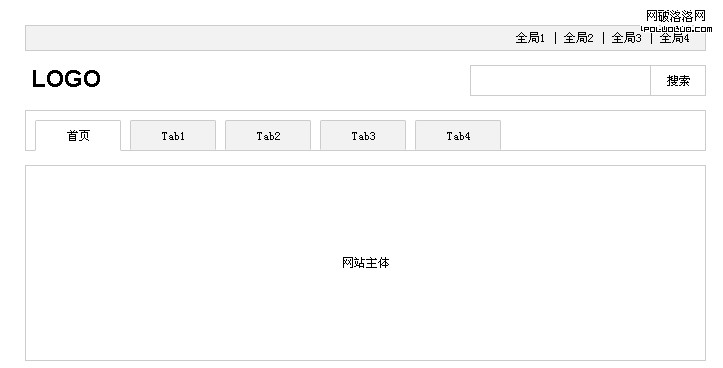
- 應該尊重習慣用法的時候,不要擅自創新,如采用用戶習慣的網站頭,包括主導航,全局導航,搜索,LOGO。如下圖。

- 若有更多導航–如電子商務網站的商品分類–須在第一屏內出現,突出且易識別。導航中的信息架構,在需要時可用卡片分類法對導航內容進行分類。易迅網的商品分類導航,在左邊第一屏最顯眼處。

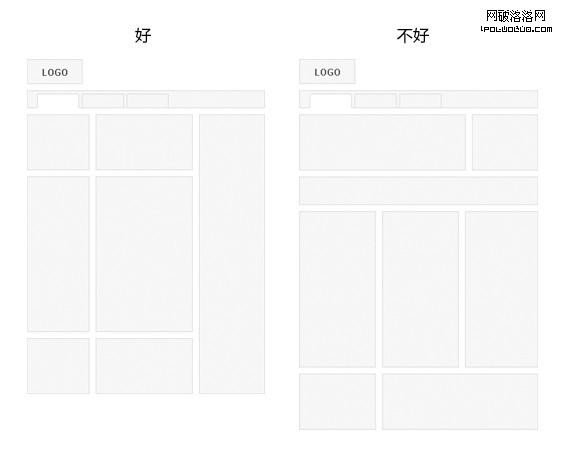
- 首頁整體布局規矩,使用網頁柵格系統設計頁面,允許頁面有合理留白。、
- 盡量保持頁面架構簡單,最好不出現兩列和三列混排的設計。

- 首頁的模塊中使用盡可能簡單的列表,簡單列表更容易被理解和讀懂,且設計運營開發成本低。當然,“非對稱列表”也有優勢,見下圖,設計師應該根據用戶類型和設計目標來靈活運用。

設計首頁的PET
1. 清晰表現品牌和產品服務類型。這首先實現PET中的Trust,只有用戶第一時間了解網站品牌和服務(特別是一些大品牌),才能 夠立即建立用戶的信任。但這個實踐起來卻相當有難度,特別是一些全新的服務,篇幅小了說不清,篇幅大了用戶直接略過。這裡只能介紹一種方法來驗證此目的有沒有達到:
5秒測試:
給一個新用戶(目標用戶)看首頁設計5秒,讓它說出:
這是什麼網站?
這個網站提供什麼服務?
首先吸引你的是什麼內容?
這個網站和類似競爭對手有什麼不一樣嗎?
你對這個網站和它的服務有沒有興趣?
然後讓用戶仔細浏覽該首頁,再糾正上面的答案。
2. 使用吸引人的圖片和標題。說白了就是標題黨,雖然這招定被廣大設計師唾棄,但它的效果絕對不容小觑。
3. 使用非對稱的設計,有主有次,展現豐富性。但注意,非對稱設計會增加認知負擔,降低可用性。見上文。
4. 利用好數字來說服用戶,因為數字“不會說慌”。
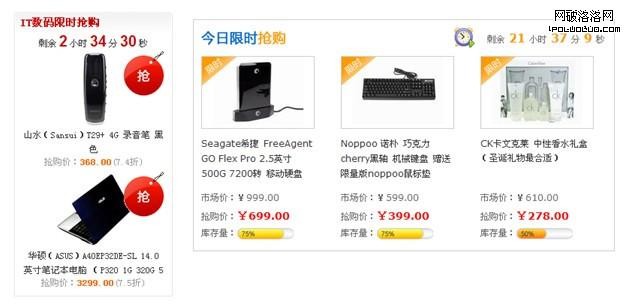
4.1 電子商務網站中,限量限時促銷。如下圖中的易迅網首頁的截圖。

4.2 電子商務網站中,突出價格和價格對比。如下圖中團購網站的首頁。

4.3 用數字來突顯“豐富的概念”。如下圖是網易愛拍首頁的設計。

5. 在首頁顯示其他用戶的活動來說服用戶(其他用戶購買記錄,評價,曬單等)。調查顯示,讓用戶信任一個站點的最有效途徑,就是在線其他消費者的意見。
6. 另外,視覺設計上要符合產品和服務的定位,在情感上與用戶拉近距離。
7. 頁面更新頻率,用戶需要適時的刺激。太頻繁的更新,不僅浪費資源和成本,用戶也要不斷適應,增加學習成本;而長時間不更新,也會讓用戶慢慢失去粘性,轉化率降低。