簡摘:本文從手機平台、機型(觸屏和鍵盤)及屏幕大小三個方面簡單的討論了一下手機客戶端的交互及適配特性及一些原則。
手機客戶端軟件雖只是手機中一個功能,但它卻要比設計單款手機更為復雜。在設計單款、單系列手機時,需要考慮這款手機的軟、硬件優勢及不足,考慮其特性、其UI Style Guideline ,確定這些內容後,整個平台的UI也找到基礎了。說起來,這至多是考慮某個系統、某個屏幕的特性而已,而不同功能的所有設計基礎都是一致的。
但是對於客戶端,咋一看,好像很簡單,就是設計一個應用。實則不然,客戶端重在適配,客戶端不僅僅會用在一個型號的手機中。這樣問題隨之而來,如何能適配不同的手機呢,手機千變萬化,我總不能只針對一款手機,一個平台吧?當然也有些客戶端確實是這樣的,只能使用Windows Mobile、Symbian、iOS、Android、Java(非系統)等的某個平台。但是即使對同一個平台,問題還是很多,是要在觸摸屏中來用,還是在鍵盤機中使用?是在大屏幕中,還是小屏幕中等等。 如何處理???有待大家討論,這裡只是拋磚引玉…

客戶端在不同的平台中,界面展示和特性各不相同
所以,本文中,我想簡單的總結一下手機客戶端的交互適配方法,希望能更好地來指導當前移動應用的設計需求。
一、 手機客戶端的適配分析
對於手機客戶端的適配,我想首先需要做的就是如何適配,我要在什麼樣的手機上使用?在設計上,我會從平台、鍵盤機與觸屏機、屏幕大小三個維度進行分析:
1. 平台:
不同的平台手機的設計風格、操作方式、硬件配置都存在很大的差異。當前的主流平台主要包括 iOS、Android、Symbian、Blackberry、Win Phone7、Web OS等。
每個平台都有各自的設計指南(UI Style),其對應的手機的硬件也有各自的特點,如iPhone的home鍵,Android 的back鍵,blackberry的滾輪等等。特別提一下Palm,Palm的web OS真的值得手機交互設計師研究一下(手機 Palm pre)。因此,在設計上,不僅要了解平台的設計指南,同時需要考慮平台的硬件特征,使自己設計的應用不僅符合平台的交互特性,並能兼容平台上硬件使用習慣,提高應用的可用性。

Win phone 7 系統的幾個特點

iOS系統的幾個特點

Android 系統的幾個特點
由上圖可知,幾個最新的平台也存在較大的不同。對於手機的平台特性,會在未來的博文中再詳細贅述。
2. 觸屏機和鍵盤機
鍵盤機和觸屏機在操作方式上很不同。

下面簡單總結一下鍵盤機和觸屏機的特點。
- 鍵盤機:
1)鍵盤機的操作方式采用Soft Key 與屏幕軟鍵標簽一一映射(左右軟鍵、對話框的按鈕等都需要與鍵盤的標簽一一對應),對所有的屏幕元素,都需要用五向鍵(滾輪)導航;需要用光標來操控屏幕上的所有元素。
2)一般左右軟鍵上有一個【返回】鍵。用戶可以通過軟鍵快速的返回。
3)由於用鍵盤操作時,每次選擇項目都需要從上到下依次浏覽項目,因此重要性高、使用頻率高的元素應放在屏幕的最前面。
4)按鍵可以根據數字鍵來設置一些快捷的操作;通過長按來設置快速翻頁。
5)除了網頁的形式,絕大多數的操作都是在菜單裡完成。
6)文字輸入的方式,通過鍵盤來輸入,全鍵盤和數字鍵又有不同。
- 觸屏機(屏幕尺寸會略大):
觸摸屏手機最主要的特點是直接操作屏幕對象。對用戶來說,不需要進行映射的轉換,因此易學性更強。但是由於手機的使用場景很特殊,或站著,或在行走,或只能騰出一只手等等,在這些時候要精確指點操作也有一定的難度。
觸屏手機也有兩種操作形式,用手指直接操作或者用筆操作。但是當前的屏幕發展及推出的機型來看,主要會針對用手指直接來操作。如果用戶操作後,有屏幕的力反饋,則效果會更好。
1)操作對象的大小符合手指的操作,按鍵的大小設置規范:
- 食指點擊的間距 約為7*7 mm, 1mm間距,
- 拇指點擊8*8 mm,2mm間距。當前推薦的值為9mm 大小,最小應不小於7mm。
- 當然一些重要操作,或者頻繁點擊的區域可以設置的略微更大一些。
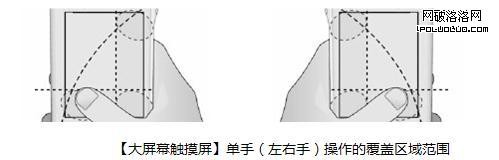
2)由於單手操作時,只能使用拇指操作,因此,使用最頻繁的按鈕大小必須根據拇指的大小來設置;拇指輻射的范圍主要在屏幕的底部,因此需要把這些操作放在稍微靠下面的位置更好。

3)信息顯示:大屏幕可以顯示更多的內容,但是避免信息顯示過於擁擠。
4)手勢的定義:當前手機上我們可以看到一些基本的手勢操作,如撥動、拖拽、雙指放大/縮小、雙擊等最常用的操作。其實還有很多其他的手勢形式,如畫圈,打勾,打叉,雙指點擊,雙指滑動等等,這些需要根據手機本身的配置來使用,不建議隨便使用特殊的手勢來定義常見的操作行為。
5)輸入的方式:輸入時會起一個虛擬鍵盤,鍵盤的顯示與隱藏都需要考慮,同時,可以根據當前輸入的目的,直接做操作的按鈕。
3.屏幕的大小
在考慮手機屏幕大小時,一定要區分物理尺寸與分辨率的關系。物理尺寸的大小和分辨率並非一一對應,例如對於HTC的S1 2.8 英寸,分辨率為320*240;Nokia n81 2.4 英寸,但是分辨率也是320*240。因此,對於相同分辨率大小的圖標,在 S1 中看起來就要更大些,但是圖標可能就沒有那麼細膩了。
在視覺設計時,需要首先考慮這個問題,在首次設計時,應該更勤於導入設計視覺圖片到目標屏幕中去檢驗,看看設計是否合適,別到都完成了視覺設計,才發現設計的圖標太小或者不夠精致。
對於2.8 英寸 及320 * 240 (含)以下的屏幕,在現在來說都是小屏幕界面,在這個檔次上,應該是鍵盤機占主導地位。在鍵盤機的設計上應該更多地去參考Nokia的規范(對於可用性,Nokia的設計還是無可挑剔的)。
對於3.0 英寸 及 480*320 以上的屏幕,可以認為是大屏幕,並且是以觸屏機為主的。【隨著屏幕技術的發展,屏幕的密度已經越來越大,這樣的值也只是一個參考值。】
1)屏幕信息布局
小屏幕和大屏幕在客戶端信息內容的布局上會存在較大的差異。屏幕大時,除了考慮信息架構外,需要考慮在界面上放哪些信息和操作;屏幕小時,更需要考慮信息架構,對信息更好地分屏,信息之間的聯系等。
2)不同屏幕設計特點
a) 大屏幕的設計特點:
- 在界面中,展示更多的信息;包括界面內容、導航和操作按鈕;
- 大屏幕以觸摸屏為主,更多地以手指來直接操作;
- 在屏幕上,顯示的信息不宜過多;信息密碼過高,不利於信息的搜索。
b) 小屏幕的設計特點:
- 在界面上先展示客戶端的功能及結構;
- 以鍵盤機為主,操作方式;
- 先導航,後顯示內容,內容的分屏合理,符合用戶的期望。
對於手機的屏幕大小適配,會在未來的博文中再詳細贅述。
二、手機客戶端的設計原則及適配步驟
1. 客戶端的設計原則
1) 手機本身的物理特性受限引起的指南:
a) 客戶端的文字輸入,必須要降到最低:由於手機在輸入上的低效性,在設計的過程中,應盡量減少用戶的輸入,如果有可能可以設置默認值,或者讓用戶選擇目標值。
b) 客戶端的信息結構好,屏與屏之間的邏輯關系清晰:由於手機屏幕都普遍較小,即使有4吋屏,那也只能展示較少的信息量,因此,在手機設計上,更需要有清晰的信息架構,用戶知道當前在哪兒,並能返回到哪兒。
c) 客戶端的操作、功能不要隱藏太深,重要功能都需要在界面中有適當的提示:由於手機屏幕較小,不能展示所有的信息。因此,對重要的、使用頻率高的功能或信息放在最重要的位置,並在首頁上展示或指示。
2) 手機的移動特性引起的指南:
a) 客戶端的最主要的功能操作,用單手可以完成:手機的使用情景多樣性,在很多情景下,用戶都只能單手來操作手機,因此,在客戶端的設計過程中,需要考慮最重要的核心功能,能否單手操作完成。
b) 客戶端的界面必須簡潔、操作簡單,操作步驟少:由於用戶操作情景復雜,在使用客戶端的過程可能有額外的認知負荷,因此,在設計客戶端的過程中,邏輯必須簡單,操作步驟也要減少。
c) 客戶端的界面層次不要太深,最好不要超過3級:
d) 客戶端的提示包括界面、聲音、振動多種形式:用戶在操作手機時,往往不會一直盯著手機屏幕看,因此,很多手機狀態頁面的切換,脫離了用戶的視線,這時,必須要提供視覺之外的其他感覺通道的信息(如聽覺、觸覺等),來對用戶做提示。
3)其他原則
a) 客戶端UI的適配不必恪守所有的平台都保持一致,只要一些品牌的關鍵元素能體現即可:
b) 客戶端的主要操作方式(框架、導航、按鍵功能及軟鍵對應方式等)應與所承載的手機操作系統保持一致:客戶端都承載在某款具體的手機平台中,而用戶會對當前的手機平台很熟悉,因此,在設計的過程中,需要更好地理解當前的手機平台,並使客戶端的設計與手機系統的設計邏輯保持一致。
2. 手機客戶端設計適配的步驟:
個人認為,客戶端的適配要以一個平台為起始,但是要著眼於多個平台。
1) 根據公司的戰略,選擇一個最先切入的平台;
2) 了解該平台的UI 設計規范,可用的UI 控件及交互原則;
3) 確定切入的屏幕大小,以此來設計第一個客戶端,但是要考慮適配其他屏幕的可能性,是自適應來擴展或者縮小;
4) 根據平台及屏幕大小,來選擇一款最典型的手機,開始客戶端的交互設計。
5) 確定客戶端的核心目的。如為娛樂為主的,應在設計方式更娛樂性;功能性完成目的為主的,以更易用性為主;
6) 根據客戶端的功能和內容,來設計客戶端的信息架構;
7) 根據UCD的原則,來完成客戶端的交互原型;
 在交互原型的過程中,需要考慮手機適配的三因素(平台、屏幕、觸摸/非觸摸),以便將來的適配。
在交互原型的過程中,需要考慮手機適配的三因素(平台、屏幕、觸摸/非觸摸),以便將來的適配。