
信息架構是產品和用戶認知之間的溝通橋梁,是評價一項設計產品的重要標准。本文就以手機端閱讀類產品為例談一點對信息架構的認識和理解。
一、什麼是信息架構?
信息架構是在信息環境中,影響系統組織、導覽、及分類標簽的組合結構,是信息直觀表達的載體。
信息架構會影響信息的可用性和可尋性。換而言之,信息架構的核心工作是建立恰當的導航,將組織過的、有序化的信息呈現給目標用戶以方便獲取和管理。
二、手機端信息架構的影響因素
手機端產品有其自身的特點,比如手機屏幕尺寸的限制、操作方式的局限,以及手機隨時隨地的便利性等。信息架構的設計必須符合手機端特點,發揮其優勢,做到獨一無二的設計,而不是簡單的進行PC端網頁遷移。手機端信息架構的影響因素眾多且處於激烈的變化中,但其中最為深刻也是較為穩定的兩個因素是用戶環境和顯示空間。
1.復雜的用戶環境
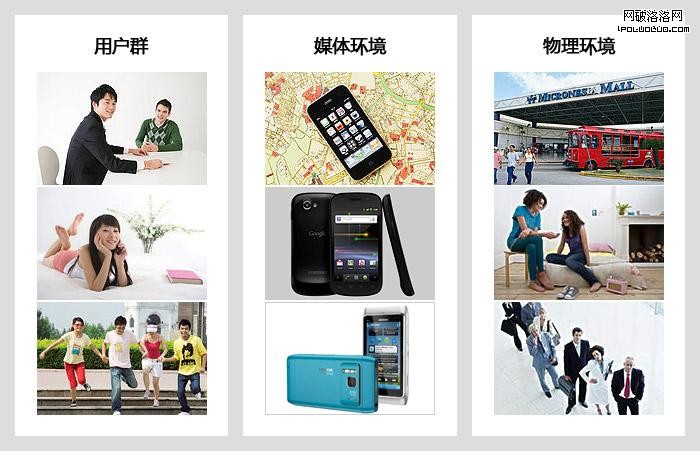
好的信息架構是圍繞產品的用戶環境建立起來的,因此有必要簡單了解一下手機端閱讀類產品的各種用戶環境。出於全面的考慮,將用戶環境劃分為用戶群、媒體環境和物理環境三部分進行簡單的分析:

- 依據某主流市場調研機構的研究,手機端閱讀產品的用戶群主要為:1.白領和學生;2.都市“草根”;3.時尚高端人群。
- 訪問網絡時所用的設備叫做媒體環境,主要為智能手機。平台眾多、機型復雜,呈終端碎片化特點。其中具有寬大屏幕的觸屏手機最適合手機閱讀。
- 用戶訪問網絡所處的位置被稱為物理環境,決定著訪問信息的方式。手機閱讀類產品的物理環境主要為等車、排隊等碎片時間,另外還包括一些閒暇休息時間,主要目的是打發時間。
2.有限的顯示空間
相對於PC端,手機屏幕的顯示空間無疑成為信息展示的瓶頸。PC端網頁可以承載豐富的信息內容並能保持良好的顯示效果;而手機端顯示空間卻顯得異常寶貴。請看二者的對比圖示:

以上提到的用戶環境和顯示空間是影響手機端閱讀類產品信息架構的重要制約因素,決定了其“窄而淺”的基本特點。這幾乎屬於所有手機端產品信息架構的共性。但是,具體到閱讀類產品需要采用哪些相應的信息架構策略呢?
三、手機端閱讀類產品信息架構策略
Donna Spencer提出用戶搜索信息的四種方式。用戶訪問閱讀類產品,正是典型的搜索信息獲取信息的過程;而如何引導用戶順利、高效地到達目標信息則是信息架構設計的職責所在。個人以Donna Spencer的四種搜索信息的方式為維度,對手機端閱讀類產品對應的信息架構策略進行了簡單歸納。
1、Known-item已知項目
在已知項目搜索中,用戶
- 知道他們想要什麼;
- 知道用什麼詞語描述他們想要的信息;
- 明白從哪裡開始。
解決此類需求,最典型的信息架構策略是提供搜索框。用戶輸入明確的關鍵詞,一次點擊就能找到所需信息。這是已知項目搜索最為快捷的導航方式,各大手機閱讀類網站幾乎都設置有搜索框:

2、Exploratory探索
探索性信息搜索中,用戶對所需要的信息有所了解,但不知道用什麼詞語可以將它准確描述出來。並且用戶不知道從哪裡開始,即使找到了較為符合的內容,也不知道這些內容是否足夠。
這種情景下,用戶需要一個學習的過程,從而縮小固有認知和目標信息的差距。因此,信息架構設計必須允許用戶通過嘗試和摸索獲得對網站全局的概括了解。導航(Navigation)是解決這部分需求的典型架構策略。由於手機端信息顯示空間的限制,很難承襲PC端網頁的tab導航方式。業內較為常用的導航方式有:站內信息板塊化提煉、導航多級別化設置、熱頻鏈接的提供等等,如下圖所示:

3、Don’t know what you need to know無特定目標
有時候用戶為了打發等車或者旅途中的無聊時間,而毫無目標的來到閱讀網站“閒逛”。他們不知道自己需要什麼內容,換句話說,讀什麼並不重要,只是為自己找個事情做。
解決這部分需求最典型的信息架構策略是提供榜單列表。人們都有同理心,大家好評度最高的電影一般不會壞到哪裡去;同樣,點擊量最高的小說也都比較精彩。所以,毫無目標的情況下,榜單列表是引導用戶閱讀最好的建議式指南針。這種榜單形式已被各閱讀類網站廣泛應用。
4、Re-finding返回尋找
用戶可能會返回網站繼續上一次的閱讀,但要記住上一次讀到了第一百三十章還是第一百三十二章確實很難。用手機浏覽器添加書簽固然可以解決問題,但需要頻繁操作,相當疲憊。可以考慮的架構策略是為用戶提供最後一次閱讀章節的“記憶”鏈接,減輕用戶的操作負擔以及記憶負擔,讓用戶充分感受該產品的智能和溫馨。
四、需要經歷的信息架構三境界:
要做好手機閱讀類產品的信息架構不可能一蹴而就,產品的日臻完善需要一個循序漸進、不斷優化的過程。基於對相關產品的研究和個人理解,手機端閱讀類產品的信息架構一般需要經歷三種境界:
第一境界:“斜月沉沉藏海霧,碣石潇湘無限路。”
信息架構的組織不明晰、導航不明確、分類不恰當,導致信息的無序化。將用戶陷於迷宮之中,搜索變得困難重重。例如用戶登錄某個閱讀網站,剛進入頁面的第一屏就被淹沒在大面積的廣告中,喪失了信息方向感;接下來的內容信息在有限的顯示空間中隱藏過深,需要點開層層鏈接才可以到達正文頁面;加上有的標題文氣十足,每一步操作都會引起用戶思考,如此冗長的操作流程實在是手機網頁設計的大忌。
第二境界:“兩岸猿聲啼不住,輕舟已過萬重山”
信息架構的組織較為明晰、導航簡短便捷、內容分類一目了然。用戶憑借有序化組織架構的引導,可以快速了解和獲取目標信息。這就需要手機端閱讀類產品的導航窄而淺,做到寬度和深度的恰如其分、相得益彰。此外,導航標題的語義應當具有較強的排他性,不與其他標題有語義重疊區,也就是語義的典型化。如此,用戶的操作流程可以縮短、思考的時間可以減少。
第三境界:“近水知魚性,近山識鳥音。”
搜索個性化是未來的發展趨勢,如果應用恰當,可以明顯提高手機閱讀類產品的用戶體驗。例如自動識別用戶興趣和地點的自我推送功能,更加適合手機端閱讀類產品。首先用戶的閱讀興趣穩定性非常大;其次在流動的地點和碎片的時間裡用戶搜索信息的耐心十分有限,需要一個更加便利的信息獲取渠道。當用戶每次訪問網站,都可以收到高匹配度的內容推薦,這份知己的溫馨已經可以和老朋友相媲美了:)