
“優化已有產品的體驗”,這是用戶體驗相關崗位職責中常見的描述。我們的產品常常是在快速的迭代過程中不斷完善的,就像孩子生下來需要養育才能長大一樣,優化已有功能/產品,和設計新功能/產品同樣重要,不可偏廢。
但是,相比實現新功能,已有功能的優化總是顯得沒有那麼緊迫而且很零散,導致了迭代優化的計劃總是被歸入“重要不緊急”甚至是“不重要不緊急”的象限,變成了東一棒子西一榔錘的買賣。我們可以通過可用性測試來發現問題,但是測試往往受到時間、用戶邀約、場地和設備等條件的限制,可能無法進行。更多時候,設計師需要根據一定的原則(例如可用性准則)進行走查,以快速地發現並解決問題。
這篇小文章關心的問題是:如果想對非娛樂導向產品已有的交互設計進行優化,我們
- 需要從哪些方面考慮
- 遵從什麼樣的原則
- 如何開始檢查現有的設計
- 如何確定優化的優先級
而不涉及:
- 新功能/產品的交互設計過程
- 娛樂導向產品的設計優化
- 產品概念、功能層次的優化
- 適合每一類型產品的tips
- 具體的優化方法
一、需要優化什麼 (Considerations)
“設計原則的主要目的之一就是優化用戶的產品體驗。對於生產工具和其他非娛樂導向的產品而言,這意味著將工作負荷降至最低。”——《交互設計精髓》
行為和界面層面的設計原則告訴我們,應該為降低用戶的工作負荷而設計。但是我們常常不夠貼心,不知不覺就對用戶設下了種種考驗,讓他們抓狂:
1.視覺負擔 visual work
- 需要分解布局
- 需要區分內容層次
- 需要區分視覺元素
- 需要努力定位目標信息
- 需要識別閱讀起點
- 需要經常變換視線
- 視覺流被干擾、打斷

2.認知負擔 cognitive work
- 需要理解不熟悉的概念和模式
- 需要理解冗長、生澀的文本內容
- 需要理解混亂的結構和布局
- 需要理解模稜兩可的操作
- 需要猜測系統狀態、行為、結果

3.記憶負擔 memory work
- 需要記住對象的各種屬性(名字、位置、大小、顏色)
- 需要記住對象的關聯
- 需要記住操作的命令、步驟、結果
- 需要記住以往的操作

4.物理負擔 physical work
- 需要長距離移動鼠標
- 需要進行(多次)點擊
- 需要執行不同的鼠標手勢
- 需要多種操作組合
- 需要切換輸入模式
- 需要進出不同的頁面/區域
- 需要長時間等待

二、優化目標 (Goal)
仔細檢查已有的設計,或多或少總是能發現問題。在解決問題之前,我們應該清楚要往什麼方向進行優化:
1.基於可用性的目標
- 易於識別/定位/閱讀
- 易於理解/學習/記憶
- 易於操作
優化的最重要的目的,是讓產品更好用,使設計符合Jakob Nielsen的十條可用性准則:
- 通過有效的反饋信息提供顯著的系統狀態
- 符合用戶的真實世界
- 用戶自由控制權
- 一致性和標准性
- 預防出錯
- 識別而不是回憶
- 靈活、便捷的使用
- 美觀,精簡的設計
- 協助用戶認識,分析和改正錯誤
- 幫助和說明
2.基於產品的目標
需要根據不同產品進行定義。例如,對於快速注冊流程的優化,目的是讓用戶用最方便完成注冊進入目標頁面,優化目標可能是最小化輸入、最短等待時間等。
三、快速檢查清單 (Check list)
為了達到優化的目標,整理了一個簡易的checklist(pdf版本下載鏈接請見文末),方便在走查時對架構、布局、內容、行為四個方面對照檢查:
1.架構和導航Architecture and navigation
¨ 是否采用了用戶熟悉或容易理解的結構?
¨ 是否能識別當前在網站中的位置?
¨ 是否能清晰表達頁面之間的結構?
¨ 是否能快速回到首頁/主要頁面?
¨ 鏈接名稱與頁面名稱是否相對應?
¨ 當前頁面的結構和布局是否清晰?
2.布局和設計Layout and design
¨ 是否采用了用戶熟悉的界面元素和控件?
¨ 界面元素和控件的文字、位置、布局、分組、大小、顏色、形狀等是否合理、容易識別、一致?
¨ 界面元素/控件之間的關系是否表達正確?
¨ 主要操作/閱讀區域的視線是否流暢?
¨ 其他文本(稱謂、提示語、提供反饋)是否一致?
3.內容和可讀性Content and readability
¨ 文字內容的交流對象是用戶嗎?
¨ 語言是否簡潔、易懂、禮貌?
¨ 內容表達的含義是否一致?
¨ 重要內容是否處於顯著位置?
¨ 是否在需要時提供必要的信息?
¨ 是否有干擾視線和注意力的元素?
4.行為和互動Behavior and interaction
¨ 是否告知、引導用戶可以做什麼?
¨ 是否告知需要進行哪些步驟?
¨ 是否告知需要多少時間完成?
¨ 是否告知第一步做什麼?
¨ 是否告知輸入/操作限制?
¨ 是否有必要的系統/用戶行為反饋?
¨ 是否允許必要的撤銷操作?
¨ 是否頁面上所有操作都必須由用戶完成?
¨ 是否已將操作步驟、點擊次數減至最少?
¨ 是否所有跳轉都是必須的(無法在當前頁面呈現)?
以上只是一個不完全的清單,同學們可以根據自己的實踐經驗修改,也可以參考更全面、權威的可用性測試檢查表,如普渡大學可用性測試檢查列表。
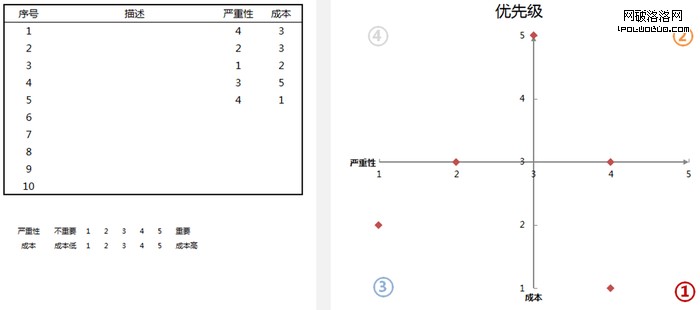
四、確定優先級 (Priority)
當我們通過checklist將需要優化的問題篩選出來以後,可以根據問題的嚴重性和解決的問題的成本(時間、人力等)來綜合考慮問題的優先級,例如,問題嚴重性得分高而且優化成本低的問題,應該優先解決。

五、小結
Considerations:為降低用戶的視覺負擔、認知負擔、記憶負擔以及物理負擔而優化設計
Goal:使設計易於識別/定位/閱讀,易於理解/學習/記憶,易於操作,符合可用性原則和產品目標
Check list:交互設計快速檢查清單v1 PDF版本 Download
 交互設計快速檢查清單V1
View more documents from j Lin.
交互設計快速檢查清單V1
View more documents from j Lin.
Priority:根據問題的嚴重性和成本綜合考慮,優先解決嚴重且成本低的問題。
Reference
- 《About Face3:交互設計精髓》
- 《人機交互:以用戶為中心的設計和評估》
- Ten Usability Heuristics
- Purdue Usability Testing Questionnaire