Do right things with the right hand
用正確的手做正確的事情
今天我們先不討論行為准則,CDC的討論一般是討論行為方式:
Do right things with the right hand
用右手做右邊的事情
我們都知道,計算機圖形界面的出發點就是對真實環境的物理特征進行復現,從而得到簡便、直觀、易學的人機交互,帶彈性的按鈕什麼的就是很典型,這些復現往往會表現在很顯而易見的地方。不過交互設計總是在處理一些不會直接看出的東西,比如信息架構的部分。
信息架構的技術從平面設計中繼承了很多精華,同時對應人機交互的要求,產生了很多獨特的設計原則,作為計算機圖形設計的重要組成部分,信息架構的過程中也同樣包含了對真實環境的復現。信息架構的主要目標就是利用有效的信息組織方式重組原始信息,來提高信息傳遞和使用的效能。當我們面對的信息集合呈現和我們身邊常見的現實表象做到了很好的一致,我們自然可以流暢的接納它們,畢竟大多數時候行為方式總是建立在習慣之上的,有自然規律可以利用,這是一件多麼給力的事情!
這裡到了解釋標題的時間,上面說了,信息集合和現實環境之間的一致。信息集合是屏幕裡的虛擬界面,現實表象就是我們身邊的物理環境,虛擬應該是和物理保持一致的,這個就是今天的主題了。一致性是大家都知道的,今天我想和大家探討一下一致性中比較特別的一個問題。
OK,五百多字過去了,右手還沒有正式登場。在你們說我坑爹之前,我就要開始說說關於右手的事情,右手是很適合今天的一個例子。
我們都知道,地球上大部分的人類都是右手型的,意味著我們大部分人在操作一個對象的時候,都是伸出右手進行的,更使得我們很多禮節都是和右手有關。右手在身體的右邊,這個是廢話,右手自然也就在眼睛的右邊。那麼不知道大家還記不記得沒有遙控器的年代,老式電視機是什麼樣子的:

什麼樣的道路走起來最有效率?又短又直沒有紅綠燈。
在遙控器問世前的不算短的幾十年裡,電視機幾乎一直保持著屏幕在左面板在右的布局結構,這個原因大家用腿毛思考也能明白,因為眼睛看著左邊的屏幕,右手控制右邊的面板,既不用伸手太遠也不會擋住屏幕。

這就是我們使用這台老爺電視機時候的俯視圖,還真夠簡化的,圖上我們可以看到一個樸素的物理點對點模型。不考慮科幻成分的話,左邊是最精簡有效的,兩個任務之間相互獨立不干擾;而右邊的大交叉不僅在物理上給我們帶來了麻煩,而且在手眼腦協調控制上也會有所拖累。直到現在,我們家裡的電視機上幾乎看不到控制面板了,但是現在大家可以看一下你的顯示器,上面的那些個按鈕都在顯示器的右半邊,呃,我是說基本上都是,什麼?你用筆記本?你這熊孩子……這麼不配合……
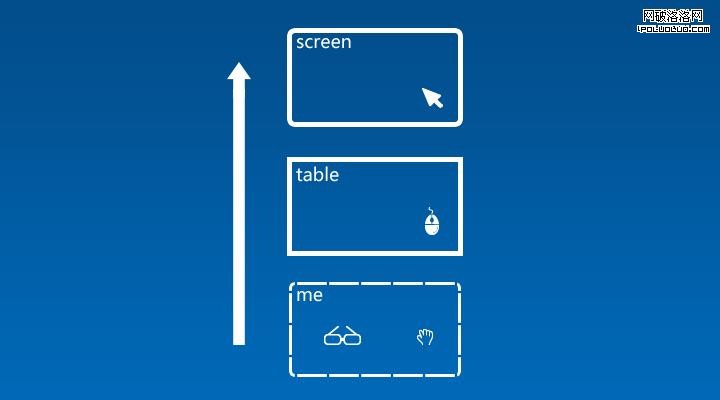
現在讓我們回到我們的界面上來,之前說過了,屏幕裡面是虛擬界面,是信息的集合,虛擬界面之所以叫虛擬界面,是因為它不是物理的,免去了傳統的物理性的實體直接交互,而使用控制媒介來模擬這一過程,比方說鍵盤、鼠標、VR手套或者是在腦袋上插根管子。插管子太科幻了,我們先刨去,典型的就看看鼠標。
剛才提到了,我們大多數人是用右手操作鼠標在界面上點來點去,正是用鼠標在虛擬界面中復現我們手部的動作,這一點大家都是知道的。

虛擬界面的交互比物理界面增加了控制媒介的參與,目前的科技來說,控制媒介的控制還並不是那麼的簡單,鼠標是個標准的間接手眼協調,因為我們的眼睛所觀察到的是鼠標行動的投影而並不是鼠標行動本身。我們用眼睛看到在90°平面上的界面,用大腦控制右手在0°平面上動作,再觀察其在90°平面上的表現,再對應到0°平面上,並用右手在0°平面上修正,再反復執行這一系列行為。這是一件說簡單但又有些難度的事情,畢竟人類的大腦對於處理多維投影的能力並不算是高超,雖然我們使用鼠標已經相當熟練,但是在設計中我們仍然經常要解決諸如“讓對象易於點擊”之類的問題。
如果我們希望在每一次的手眼協調中效率最高,就需要保證復現的轉化是盡量無損的,那麼又回到了電視機上,一個樸素的物理點對點模型效率是相當高的,因為在物理上,我們面對的界面結構完全符合我們自身結構的投影——用在眼睛右邊的右手去操作在屏幕右邊的面板並用在右手左邊的眼睛觀察在面版左邊的屏幕產生的反饋,這樣大腦的負擔是非常低的,雖然這句話讀起來負荷有點。如果我們讓虛擬界面的架構也完全復現物理層面的東西,那就可以保證這個投影遞進的進行下去,減少各種轉換的成本,解放我們的腦細胞。

簡單的來說,就是如果有一個界面,我們可以找到它在現實世界的模型,我們就嘗試把模型投影到顯示器裡去,如果沒有模型,我們就嘗試把自己投影到顯示器裡去,比如說一個面板如果頻繁地被操作,那麼它最好位於界面的右側,而不是在視線主要落在區域的左側。特別是在手眼目標不同區域的界面中。
這就是我想表達的觀點,舉些大家都熟悉的例子:

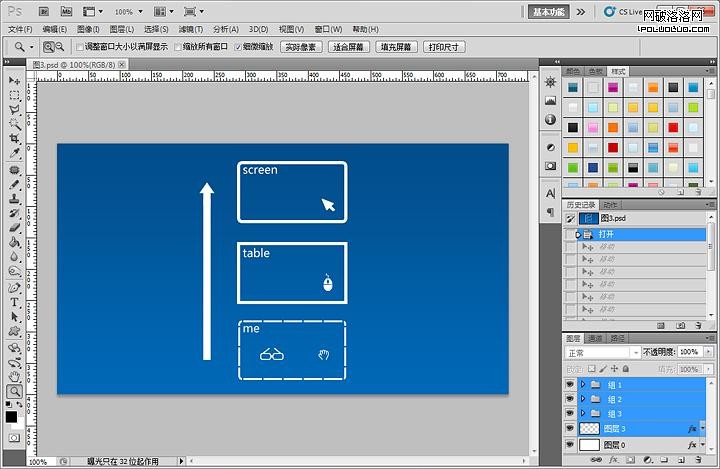
Photoshop,和我上面說的投影基本是一路的,在Photoshop中操作發生最頻繁的區域是右側的面板,和中間的圖片區,左側雖然有工具條,但是經過長時間的使用大家可以發現左側的工具條和上面的菜單部分被快捷鍵替代的更加頻繁,鼠標更常見的是集中在中部和右側運動,控制媒介在兩個平面上的絕對坐標基本一樣的。在歷史的漫漫長河中,這樣的布局始終被保留了下來,在Adobe將界面自由化以後也基本沒有哪位同學把它們放在繪圖區的左側。

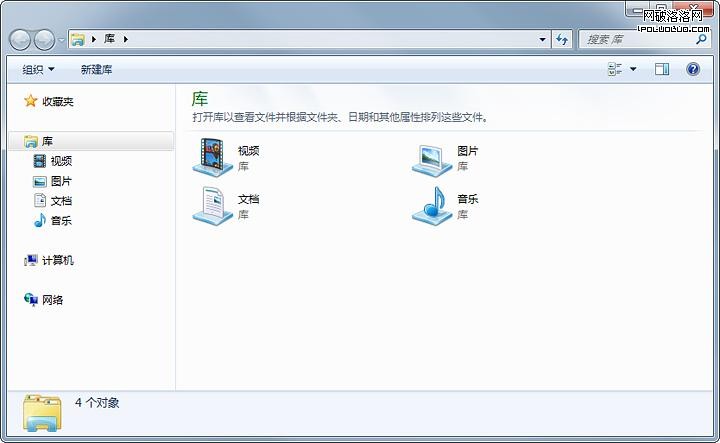
Windows,大家再熟悉不過了,Windows裡“我的電腦”(現在叫“計算機”)的布局來看,導航在左側,文件區域在右側,日常的使用告訴我們,導航被操作的次數比內容要低,根據從左到右的浏覽習慣和導航-文件之間的總分關系,導航會出現在文件區域的左邊,我們的觀察區域和操作區域都是文件區域,在導航的右側,也滿足投影的原理,同時和F型浏覽規律並不沖突。在歷史的漫漫長河中,目錄樹導航的消失再出現,但相同的布局始終被保留了下來。
再舉一些例子的話,比如滾動條幾乎都在右邊、右鍵菜單出現在鼠標指針的右邊等等比較細節的情況。都和投影相順應。有些同學說“播放器什麼的操作都在下面來著。”這個嘛,主要是因為播放器投影的是典型的電視+媒體播放器的組合,想想看我們平時會把DVD播放機放在什麼地方?
不過說了這麼多,其實這並不是一個被驗證的結論,我也很希望有機會和有興趣的同學一起評論這個通俗易懂的基礎問題,歡迎來電來函來人來磚,本著百花齊放百家爭鳴的精神發散起來,我們可以去喝咖啡,不喝茶,你們都懂的。
最後我要說,對於我這樣右手型的人,在靠右行駛的交通規則下開車真是一件方便的事。