
這裡以淘寶的登錄界面為主要示例。
先來看一下:

1:淘寶並沒有使用“用戶名”這個最常見的稱呼,而是使用了“賬戶名”,或許淘寶認為這樣稱呼更為准確吧,不過大多數用戶對此並不會關心。
2輸入框裡給出提示:可以輸入“手機號/會員名/郵箱”,這對於在不同網站擁有不同帳號的用戶來說有著很好的提醒作用。比如我,已經忘記了大約三個淘寶賬戶了。
另外這裡有個不得不提的原因:
![]()
我分不清淘寶會員和支付寶會員到底有什麼不同,你當然可以告訴我淘寶和支付寶是分屬於阿裡集團下的不同的分公司,抱歉,這不是我關心的,我現在仍然記得,當我理所當然的用我的淘寶賬戶登錄不了支付寶賬戶時的疑惑、不解還有惱羞成怒。
3.提供記住密碼服務,不過時間只有兩周,不能選擇更長時間。
Ok,回到淘寶登錄框。
鼠標點擊輸入框,輸入框邊框黃色描邊,示意激活,目前很多網站都是這種處理方法。
下面分析一下報錯反饋,這個才是重點。
- 情景1:用戶名正確,密碼錯誤。
反饋信息:
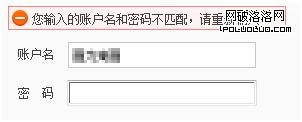
1 登錄框上部給出提示: 
紅色框裡的提示:您輸入的用戶名和密碼不匹配,這裡的措辭嚴謹,然而並不能有效的告知用戶錯誤產生的准確原因:到底是賬戶名不對還是密碼錯誤呢?
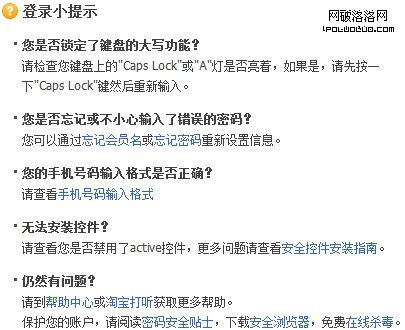
2 登錄框左側給出補充提示,分析用戶可能出現的原因,並給出了一些建議:
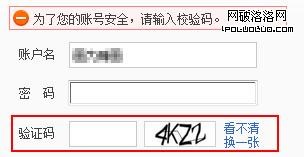
3多次出錯後需要輸入驗證碼
當用戶多次登錄不成功時,為了防止用戶密碼被暴力破解,附加了校驗驗證碼步驟。

而一些網站是在首次登錄時就要求輸入驗證碼,相較而言,淘寶這裡的處理更人性化一些。注意到一點:淘寶的驗證碼是數字和大寫英文字母的組合,所以沒有給出常見的“輸入左邊圖中字符,不區分大小寫”這樣的提示。不過這裡有個小問題,待會分析。(ps:這種字母黏連在一起的的驗證碼,是破解成功率比低的,貌似google最先使用)
- 2:用戶名錯誤(不存在的用戶名),密碼錯誤。
反饋信息:
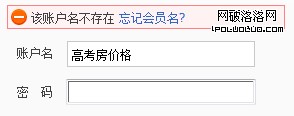
1登錄框上部給出報錯提示:

告訴用戶,所輸入的賬戶名並不存在,並且給出“忘記用戶名?”的鏈接,引導用戶通過其他途徑取回用戶名,很貼心。
2左側同樣給出補充提示。
驗證碼的位置
常見的驗證碼的位置有兩種情況:
驗證碼圖形在輸入框左側(淘寶)

驗證碼在輸入框下面(拍拍)
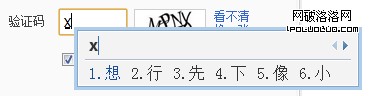
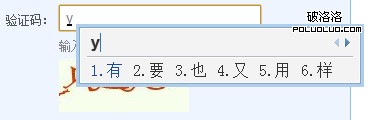
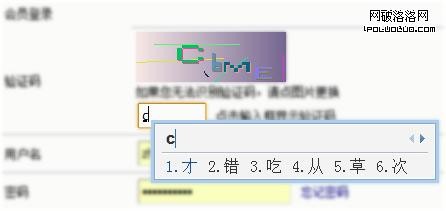
這樣看來沒什麼問題,但是當輸入法為中文時,杯具就出現了:


如上圖所示,驗證碼幾乎被輸入框完全擋住,很難辨識,解決方法有四種:
1:記住驗證碼,字不多,難度不大。不過這個得是在發現遮擋驗證碼後,先刪除輸入框內的文字,才能重新去記憶驗證碼。(這是我常用的辦法)
2:用鼠標把輸入框拖到其他地方。(因為需要手離開鍵盤去拿鼠標,所以這種方法我極少使用)
上面兩種方法都不算是太麻煩,不過是將成本轉嫁到用戶身上,不知道其他用戶怎麼想,反正我是用著不太爽。
第三種方法就是像“藍色”一樣,改變驗證碼的位置:
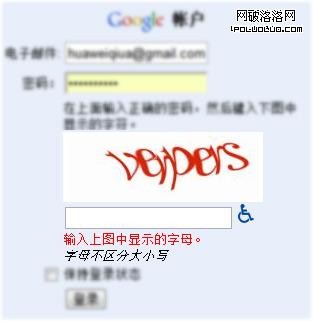
3:把驗證碼放在輸入框的前面

Google也做了同樣的處理,更為貼心的是還配備了殘障人士語音識別。贊~

4:強制輸入框只能輸入英文字符——在驗證碼僅包括英文和數字的情況下。
以上僅為個人的一點看法,歡迎不同聲音的交流討論。