
交互效率是產品可用性的重要組成部分,也是可用性評估的一個要點。相較傳統互聯網產品,當前移動產品在軟硬界面的協同性以及網絡環境方面還有很多差距,用戶的交互效率處於比較低的水平。對移動產品交互效率進行一些思考,對我們在局限條件下設計出交互效率更高、用戶體驗更好的移動產品具有一定的意義。
關於交互效率
ISO 9241對效率(efficiency)有這樣的描述:
In HCI or Usability terms, efficiency is measured as the resources expended by the user in relation to the accuracy and completeness of goals achieved. High efficiency is achieved when the user reaches his/her goals while expending as few resources as possible according to the mentioned ISO standard.
簡而言之:效率是衡量用戶任務正確度和完成度與所消耗的資源量關系的指標。落實到具體的移動產品交互領域,我們可以理解為:高效率即意味著用戶通過更少的操作,花費更少的時間完成交互任務,達到目標。
如何理解移動產品交互效率?
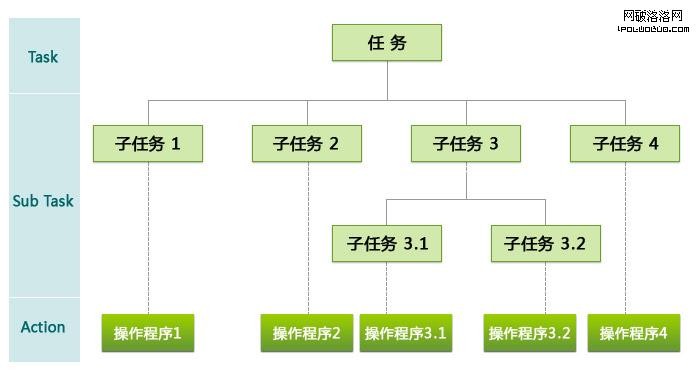
我們可以從任務模型來理解交互效率。一般的移動端的使用行為可以簡化為下圖:用戶通過交互操作完成一系列任務,消耗了時間,達到用戶目標。

一般而言,每一個具體的任務(task)可以拆分成一個個子任務(sub task),而子任務的完成則依賴一系列的具體操作行為(action)。需要說明的是任務和子任務沒有絕對的劃分標准。(例如搜索可以作為一個獨立的一級任務存在,在購物網站中搜索也可以作為購物流程的子任務存在。)
移動產品的操作行為一般都比較簡單:按鍵手機一般有點擊、長按;觸屏手機一般有滑動、點擊、長按等操作。

在人機交互領域, Stuart Card、Moran等人提出的GOMS模型以及 KLM等模型都可從用戶操作層面對用戶當操作行為如單擊、移動等做量化的研究,但由於這些模型基於理想的用戶模式(用戶了解任務並無干擾)和理想的操作模式(無操作錯誤),它們在具體實踐中的作用還存在一些爭議。本文無意再在具體操作層面做具體的比較,而試圖從任務模型的幾個要素:任務、操作行為以及用戶的角度來做一些移動產品交互效率的思考。
如何提升交互效率?
1.減少子任務的數量。
子任務數量的減少會縮短用戶的完成任務的總時間,從而提升用戶交互效率。

例如:
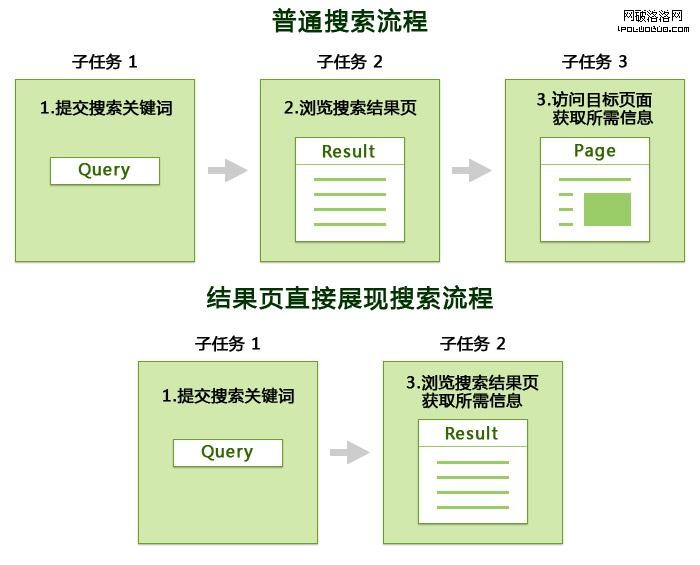
– 用戶用手機搜索天氣或者雙色球時,用戶目標是快速獲取天氣和雙色球的最新信息,如果直接在結果頁面展示相關信息,用戶只需完成前兩個任務就可達到目標,從而提升交互效率。
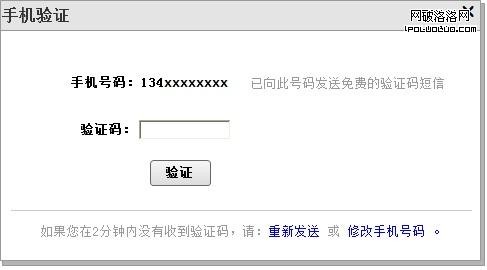
– 搜索肯德基,在搜索結果頁面顯示撥打電話功能,用戶點擊後直接撥打電話,省去了記錄手機號和撥號的任務。

2.降低單個操作行為的難度。
降低操作行為難度的目的在於縮短單個子任務的完成時間,從而提升整個使用過程的交互效率。

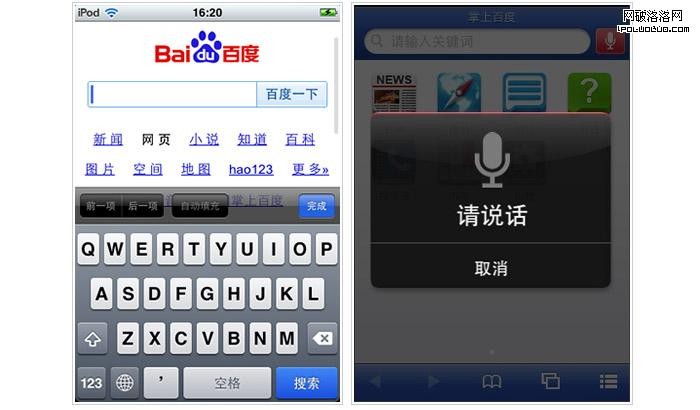
例如:目前手機搜索主要依靠按鍵打字的方式來輸入搜索關鍵詞。若我們提供語音輸入方式,開啟語音輸入後,用戶說話就可以輸入搜索關鍵詞。通過操作行為難度的降低,減少了單個子任務完成時間,提升了交互效率。
3.提供任務的並行完成路徑,條條大路通羅馬。
交互流程中往往存在一些關鍵子任務,如果用戶在此任務中遇到困難,會對接下來的操作有影響,這往往會造成整個交互行為效率的降低乃至交互中斷。
針對這種關鍵任務,我們可以嘗試提供並行的任務完成路徑。

例如資源類手機下載網站(如游戲),一般需要先進行機型適配,以使資源列表適合當前機型。通常網站會提供:搜索機型適配、按品牌適配、按平台適配等多種方式。用戶可以根據自身狀況,快速完成機型設置這一任務。
4. 減少具體操作行為的數量。
除了減少任務的數量,我們還可以減少具體操作行為(action)的數量,這些具體的操作行為通常包括點擊、長按等。

例如:
– 掌上百度提供了快速翻屏的功能。通過點擊左右方向鍵,用戶可以快速地翻屏,相對於每個鏈接的逐次點擊,交互效率有了明顯的提升。
– 某些網站提供了頁面內部和板塊之間的快速跳轉功能,點擊後可以實現區域的快速跳轉。這種設計同樣也減少了點擊操作的數量,提升了效率。
5.考慮用戶和設備狀況。
實際操作中,用戶的操作行為不會像GOMS模型那般理想。交互效率的提升也需要考慮用戶和設備狀況。

1)新手用戶和熟手用戶。
– 針對新手用戶提供操作指導,幫助新手避免錯誤,快速完成任務。
– 針對熟手用戶提供快捷操作方式,提升單位任務的交互效率。如Mercury浏覽器為用戶提供了彈出式工具箱,熟手用戶可以高效地進行一些頁面的基本操作。
– 啟動畫面或狀態欄提供快捷操作提示,促使用戶從新手向熟手過渡。如QQ的登錄頁面和狀態欄會不時向用戶展現快捷操作提示。
2)認知時間。
– 將重點信息和需用戶操作的信息突出,或置於頁面頂部,減少用戶認知和摸索時間。
– 通俗、簡潔、准確的頁面信息,便於用戶快速理解。
3)用戶的網絡和設備性能差異。
– 移動設備往往需要上傳或下載數據;高速的網絡環境可以明顯減少用戶的等待時間,提升交互效率。
– 設備的性能差異也是效率研究需要考慮的因素;相同環境下性能更優的處理器、更大的內存、靈敏度更高的屏幕通常可以幫助用戶提升操作效率、減少等待時間。
理解移動產品交互效率有什麼價值?
1.了解影響移動產品交互效率的常見因素,在設計時給予特別的重視。
2. 對關鍵任務提供並行完成路徑,避免獨木橋式的設計流程。
3. 可用性評估中可以有針對性地做一些檢查。
總結:
移動產品的交互效率涉及到的因素眾多,本文嘗試從任務、操作行為、用戶等角度對常進行了一些簡單的思考,其中對用戶本身的一些特性(如認知方式、愉悅度)還待後續進一步的深入研究。歡迎大家討論~