隨著互聯網產業的飛速發展和電子產業的飛速發展,人們的社交似乎離不開網絡,這就應運了SNS的飛速發展。
從打開QQ空間關注朋友們的動態,最近心情如何;到去人人網上找到久不聯系同窗故友;上班閒著去開心上偷偷菜發發擾騷;休息時去白社會聽聽歌、看看報、做做測試、試試手氣、算算運氣。
今天讓我們以QQ空間為導引,共同探討中國SNS的用戶體驗和產品設計的易用性和親和力。如今的QQ空間的交互性和體驗性都是比較強的了,早在剛推出空間的那會,純粹就是自己的空間,寫寫日志傳傳照片。僅此而已。到如今的個人中心和朋友之間的交互,最及時的獲得好友的動態和心情,也是中國SNS的飛躍吧。就以個人中心作為開始,談談中國SNS的體驗設計吧

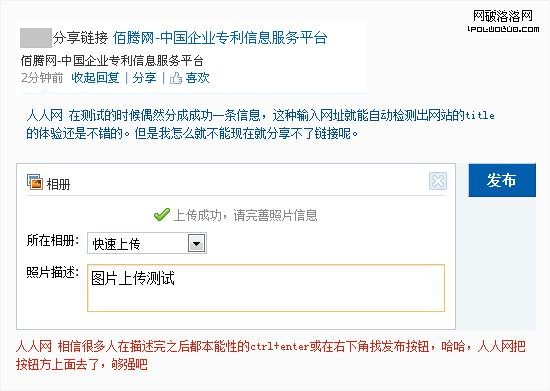
上面分別是人人,開心,QQ的發布心情的界面。
比較:
1, 人人和開心都采用了點擊輸入框直接出來表情的設計,減少了用戶的操作步驟,你可以 自己選擇要不要使用表情,而QQ空間心情發布,則沒有表情這一功能。
2,人人和QQ空間都有快速分享圖片、外連視頻和網址鏈接的功能。不過在設計上QQ的顯 得有點古板,點擊圖標在下面顯示一個功能區,可以自行關掉。操作符合常規,容易上 手。而人人設計雖然很獨特,點擊之後提示直接可以在輸入框裡輸入

但是我試了幾下都沒有成功。偶爾測試留一下成功了(PS 成功的那次,分享鏈接並且加了網站的介紹,有那麼點意思)。另外,在分享照片的出現如下圖的界面時候,按照使用常規在右下角應該有個確定發布按鈕,我本能的在右下角沒找著按鈕,後來發卻在在上面,這點有違背使用常規。QQ空間做的就很不錯。
另外還有個問題,你這個是需要點擊圖標之後再上面框裡輸入鏈接有效還是隨時都有效,這一部分的體驗和交互估計還需要進一步研究。開心的沒有這一功能。幾個按鈕點開之後直接進入的具體發表的頁面。

綜述:
QQ空間的相對比較中規中矩點。符合用戶體驗,也便於操作,操作的提示比較多。
人人網的,看似想要給用戶更好的操作體驗,但是適得其反。操作設置的有點違背常規,有些操作過於含糊,易用性較差。
開心的,功能比較少。簡單的功能所帶來的就是簡潔,該到哪發日志的就到哪,非常明確,體驗性也不錯。也許這符合開心網的定位吧,主要是面向白領一族,快節奏,高效率。什麼時間什麼時候該在哪裡做麼事。不含糊。
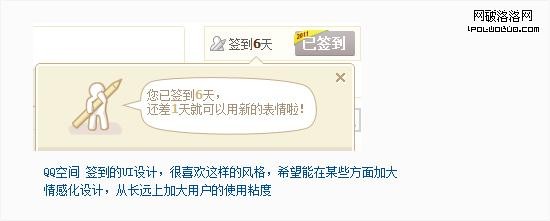
QQ後期也推出了簽到的功能(如下圖)簽到的天數越多,可以使用的表情也越來越多。某種程度上刺激了用戶的某種心理。但是能否是用戶堅持下來還有待商榷。並且簽到的心情UI設計的也很不錯。個人以為如果把簽到和心情相結合就更完美了。

分析
QQ 面向的是龐大的用戶群。用戶面較廣,各種層次的人都有,所以這種中規中矩的設計業相對較合理。體驗性和實用性都相對合理
人人 主要是從學生到工作時間1-5年左右的人群,這部分人學歷較高,對使用要求也有一定的提高。所以人人的這樣的體驗設計也是合理的。如果易用性更強點就更完美了。
開心 主要是面向社會白領。盡量簡潔,快速的操作,同樣一個功能絕不會有不同的操作。所以這樣的簡單設計也是合理的。縱觀整個開心網,沒有自定義皮膚,界面設計業相對十分嚴謹、大方。
我們在做改善性用戶體驗設計的時候,一定注意不要違背用戶使用常規和慣性。否者非但不能改善,而是帶來了更糟糕的體驗。

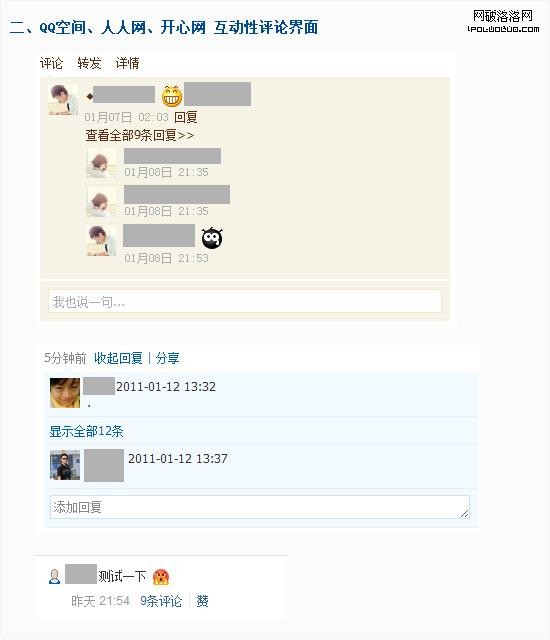
上圖是QQ空間、人人、和開心可以互動性評論的界面。
SNS和社區主要體現的是人與人的線上交流和互動,評論也是SNS體現互動的一個主要形式。
比較
1, 三者均采用了過多評論隱藏的方式,所不同的是QQ和人人采用的是部分隱藏。而開心 采用的是全部隱藏,只顯示條數。
2,QQ顯示隱藏評論采用的是進入被評論人的空間,人人是直接在本頁上加載,對於開心 因為全部隱藏,所以點擊評論就直接展開了。
綜述
開心的全部隱藏評論是使界面變得簡潔,符合其定位。但是忽略了評論的可互動性,用戶也許就看不見評論,又或者就點評論只是評論一下,而不對評論進行互動評論,失去了SNS的互動性的目的。
相反采用部分隱藏,一定程度上維護了頁面的美觀,並且體驗性也很好。
對於顯示影藏評論的方法。原則上盡量讓用戶在同一個界面上進行操作比較好。保持用戶浏覽頁面的完整性和操作連貫性,盡量讓用戶在同一界面上獲得更多的信息。實現很好的互動性。

分析
QQ空間在保持用戶浏覽的完整性和操作連貫性做的還是不錯,無論是日志的插圖還是外外鏈的視頻,均可在個人中心點擊有預覽的部分,用戶亦可點擊標題進入發布人頁面上查看。
而隱藏評論的查看卻要打開被平人的空間,這一點這的有點不好解釋
人人與QQ空間正好相反,插圖什麼的均需要到發布人頁面上查看。二者若能有效結合,在實現互動性這個層面上將是非常好的體驗設計。

開心還是得點擊開去個人頁面進行訪問和評論。或許符合其定位和簡約,能否在其定位的基礎上稍微加上那麼點易用的體驗,比如在同一頁面上的操作體驗。
在進行與用戶互動的同時,應保持用戶浏覽頁面的完整性和操作的連貫性,盡可能讓用戶在一個界面上獲得更多的信息

趁熱打鐵,針對在同一界面上進行相關聯操作,保持用戶浏覽的的完整性和連貫性進行展開。
上面是QQ空間 人人 開心的刪除訪問記錄的界面,
值得高興的是三者都有這個功能,方便了想關注每一位好友又不想讓其知道這部分人的需求.相比較來說,QQ空間的體驗最好,在一個界面完成了刪除操作;開心網的次之,首頁有必要的提示,但必須打開新的頁面進行操作;最糟糕的是人人網,首頁沒有任何提示。在打開更多之後仍然需要進行一步操作。可謂深藏不露呀。
三者相比,在用戶浏覽完整性和易用性上QQ明顯勝出。並且友好的確認提示完美的呈現了以用戶為中心的設計。
開心相對來說稍微遜色一點,試想,在你現有的設計基礎上,在首頁頭像旁邊加一個小小的叉,這個叉只會在鼠標經過頭像所在的大div框時才會出現,絲毫不會影響整個設計風格和定位,同時給用戶完美操作體驗
說說人人在這方面的糟糕體驗。首先不符合上述的完整性和連貫性。再有首頁沒有必要提示,“更多”不能對該操作進行提示。另外刪除沒有提示,是不是設計者覺得這個刪除操作不是那麼重要(想想,用戶為什麼進行刪除記錄操作,目的是他想關注這個好友,但是又不想讓被關注的人知道,或者不願意其他人看到該好友關注他。所以確認操作還是有必要的,也許用戶按錯了呢,或者臨時想改變主意了呢)。
上述的這一個小小功能為什麼QQ空間體驗這麼好,人人網的這麼糟糕,重要的因素是有沒有站在用戶立場上,人人這個功能很有可能是看到其他網站上有這麼個操作,覺得不錯,但是並沒有深入的去思考用戶。
對於加一個附加的小功能,或者說小操作體驗。應該考慮用戶是否需要這個功能這個體驗,為什麼要用這個體驗。怎麼樣用一個簡潔快速的方式知道用戶去使用這個功能.

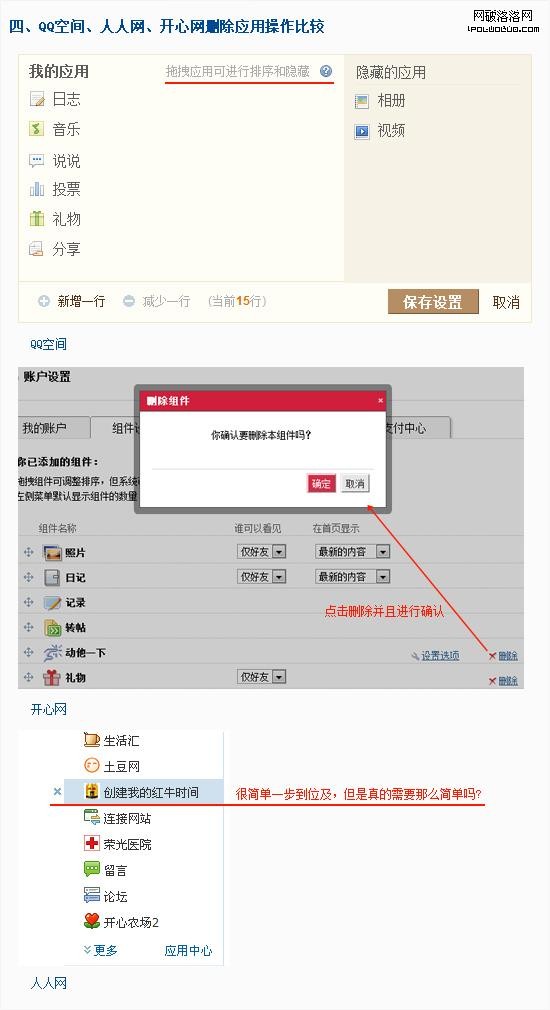
說到確認操作,繼續趁熱打鐵,人人似乎都不喜歡對其用戶進行確認提示,上面是QQ空間開心 人人的應用刪除操作
人人的操作的確很方便,在邊上進行刪除,問題是刪是刪了,用戶如果後悔了,我今天發誓永遠不會玩偷菜的游戲,但是刪了我有後悔了,人人這回告訴我,對不起,你已經刪了,你必須到應用中心,到海量的應用中去找。相比而言,雖然QQ和開心都需要到管理應用裡去刪除,並且操作步驟比人人的要多,但是符合用戶心理,一步步的引導。這樣的操作時不能簡化步驟的。需要的是完整的操作體驗。
或許我們講易用性不是越簡單越易用,易用是建立在完整的操作流程和完善操作步驟和完美的操作體驗之上的。往往有得時候優秀的體驗僅存在於用戶鼠標滑過的一瞬間所帶來的快感。
在功能和操作都完畢的前提下我們需要不斷的優化我們的設計和操作來帶給用戶的完美體驗。往往成功都取決於1px
講到細節,web2.0強調以用戶為中心。我們的產品必須給用戶更好的體驗才會贏得用戶的粘度。在web2.0已經成熟的情況下,我們或許可以采用更為先進的方法,在保證所有用戶良好體驗的前提下,用最簡單的方法給部分用戶超前的更加完美的操作體驗。這一點QQ空間做的比較不錯,先看幾張圖

以上效果僅支持Google Chrome 或firefox
這就是運用css3,也許只需要一個屬性,一行代碼就可以實現難以想象的互動效果。我們在這種情況下沒有必要想要讓所有用戶都體驗到這種效果(因為用其他方法實現這樣的效果或許會導致更加糟糕的體驗,如加載速度過慢等。)並且其他(如IE)用戶的可讀性和易用性絲毫沒有下降。對於css3的體驗在此不展開,感興趣的讀者可閱讀本人其他相關文章 http://www.ue-ui.com/progressiveenhancement-explain.html
好的用戶體驗的的產品不在乎他是否能照顧到所有用戶。但是它定是符合所有用戶的需求,所有用戶使用該產品的體驗都是可用、易用、符合操作體驗的
上面講的幾個個產品,從一定程度來說都是比較成功的產品,都有一定的用戶群體,並且針對其用戶特點,,其設計在大的框架上是合理的。在細節上面每個產品都不可能做的很完美,所以需要我們的產品設計者廣泛聽取用戶需求和建議,針對個字產品的特點設計出符合產品符合用戶習慣的更好體驗的產品。
無論是QQ還是開心和人人,他們的定位人群都不一樣。所以導致其設計風格都不一致。我們不能評論哪一個設計是好哪一個設計不好,但是有一點是肯定的:我們必須對自己的產品進行合適的定位,在從定位人群的心理、心理習慣、閱歷、使用習慣上進行分析,站在他們的使用立場的對產品進行設計。貫穿以用戶為中心的思想,把握細節快感增強用戶體驗性來設計出優秀的產品來
搜狐的白社會就是一個區別於大眾社區的一個交流平台。主要定位白領電腦辦公一族。
抓住用戶心理,工作之余,伴隨著簡單易用的歌曲播放享受,閱讀閱讀精心挑選的溫馨特別新聞,測測自己的運氣,每天簽到有金幣可以用來抽大獎。閒來發發日志分享分享美圖,老板來了F9我在搜資料,歌曲照樣欣賞。能否加入心情 好友動態 隨時隨地和朋友互動?原諒我的從眾心理。
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- transtion:過渡動畫
- CSS3 transform 屬性
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jQuery is not defined 錯誤原因與解決方法小結
- Javascript typeof與instanceof的區別
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 詳解js的異步編程技術的方法
- 淺談JavaScript中的apply/call/bind和this的使用