自從用上了Bo-Blog 2以後一直在對我博客上所用的字體在做改動,正文先後用過了Tahoma, Arial, Trebuchet MS和Microsoft Sans Serif,標題字體也分別嘗試過Franklin Gothic Medium和Myriad Pro。
選擇字體中需要考量的因素很多,跨平台預裝情況、是否有同族的粗體和斜體、Win下沒有打開Clear Type時的表現等等。到目前為止也沒有找到讓我最滿意的字體設置,每種字體都有自己的特點和缺點,讓我很難取捨:
Arial / Tahoma / Verdana

這三個字體都非常“安全”主流平台上都預裝,而且可讀性非常好,用上這些字體應該不會錯的。但是相對來說都缺少點個性,畢竟在日常使用中,尤其是大部分Windows XP用戶每天都是面對著這些“標准”字體。而Verdana還有個問題是字比較寬,用到Sidebar標題的時候會顯得很滿。
Georgia

在我的個人網站的設計中我一直在避免使用襯體字,只在文章正文副標題等處用來裝飾一下。因為我覺得整體的風格設計是偏向柔、精致的,如果襯體字處理得不好會在這裡看上去有點格格不入。
Segoe UI / Calibri / Corbel

說實話我很喜歡這些Vista字體,Segoe UI的可讀性很好,也比較有現代感;Calibri比同字號的字體基本都要小一圈,很精致;Corbel的字母都非常飽滿渾圓,看上去感覺很特別。但是這些字體只有在Vista和裝了Office下有(除了Segoe UI在Leopard中預裝)。而Corbel還有個很奇怪的問題,當我嘗試在標題中使用Corbel,而標題中又有部分中文呢的時候,Webkit內核浏覽器會不渲染中文而直接顯示空白。
Trebuchet MS

一直很喜歡的一款屏幕字體,一些轉角和細節部分都很獨特。尤其是它漂亮的粗斜體,讓我不自覺地在之前幾版網站設計中過多地應用了斜體。但是Trebuchet MS的精致看久了覺得有點過頭,稍顯“女性化”一點,而且在不開Clear Type的Windows系統下效果不理想。
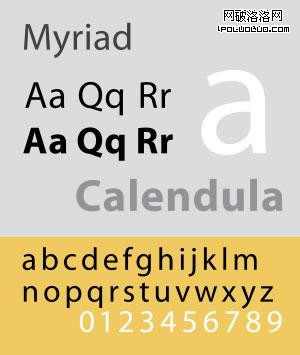
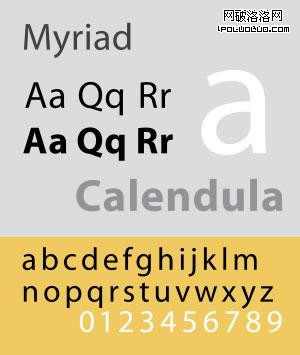
Myriad Pro

在字體比較大的情況下Myriad Pro表現極佳,也難怪Mac的官網廣告都用這套字體,很大氣也很精致,而且Myriad Pro的幾個不同字體類型給人的感覺差異比較大,如Condensed等,雖然同屬Myriad Pro卻有著迥然不同的風格。但是我在標題中應用Myriad Pro字體的時候遇到了和Corbel一樣的Webkit核心浏覽器的渲染問題。
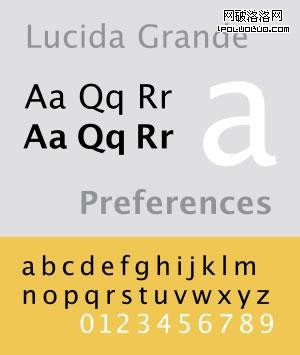
Lucida Grande

Lucida Grande雖然是Mac平台上網頁字體的標准,但是我個人一直覺得露西達的字體間距不太平衡,長段文字中看起來有點參差不齊。並且Lucida Grande的尺寸一大就更不好看了。同時這兩款字體僅在Mac中預裝的現實也是我並沒有應用的原因。
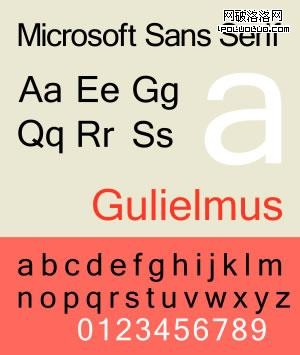
Microsoft Sans Serif

Microsoft Sans Serif是我現在使用的正文字體,還算比較耐看,跨平台預裝也OK,但是在系統中卻沒有對應的粗體字體,所以在web上加粗的文字都是系統生成的“偽粗體”,比較丑。
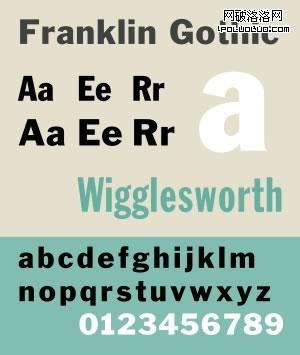
Franklin Gothic Medium

一看名字就知道這個字體就是在Franklin Gothic字體族裡比Regular要粗一點的,所以給人比較有力的感覺,算是有點“man”的字體吧,呵呵。但是和Microsoft Sans Serif的問題一樣,Windows下沒有同族的粗體,加之本來就是有點粗所以如果正文裡來一個粗體就會看起來很丑。
雖然一直苦惱於拿不定主意要用哪個字體,但是實際應用的時候采取用多個字體作備選相組合也完全可以保證效果,比起中文來這實在算是甜蜜的苦惱。英文字體的選擇范圍實在是太廣了~