一個用戶到了某個網站的門口,從跨進門檻到找到自己的座位,這個過程中網站要做的,一是讓用戶盡快坐穩,該干什麼干什麼;二是讓用戶快速熟悉房間,保持新鮮感,至少在坐下之前,主人應該送上杯水或兩本雜志,讓用戶既感覺到主人的熱情,又輕松發現了新的網站興趣點,在座位上騷動起來。網站們是怎麼做的呢?
記得很久之前聽過一個例子,說某家網站的注冊流程中,對電子郵箱確認郵件的某句表述稍作修改,使得注冊成功率大幅提升,當時對這個網站的崇敬之情就油然了。注冊流程是新用戶的必經之路,個人感覺讓用戶以秒殺般的速度完成必要注冊程序,永遠是首要目標。本著這一原則,在注冊流程中再引導用戶完成一些有價值的產品行為,就是錦上添花了。下面簡單對比幾個產品的注冊過程:
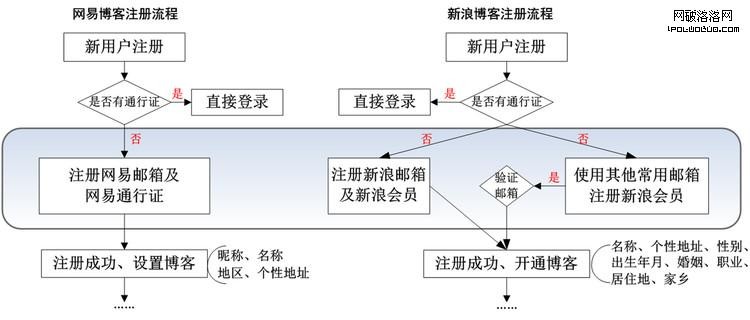
網易博客VS新浪博客:

兩者注冊時最大區別在於圖中第三行:網易博客直接引導用戶注冊網易郵箱並開通博客;新浪博客為用戶提供了兩種選擇“一是注冊新浪郵箱及會員,並開通博客;二是使用其他常用郵箱注冊會員並開通博客”。直觀上考慮,網易沒有照顧用戶的其他常用郵箱,而是直接引導用戶完成網易郵箱及博客的注冊,但是新浪則照顧周到。反過來想,一個專門為了網易博客而來的用戶,走到網易博客門口,會由於無法使用“非網易常用郵箱”完成注冊,而選擇離開嗎?真實數據不知道,但感覺多數用戶頂多會皺下眉頭,極少數會離開。兩者相比,新浪給出的選擇更體貼一些。
新浪微博VS網易微博:
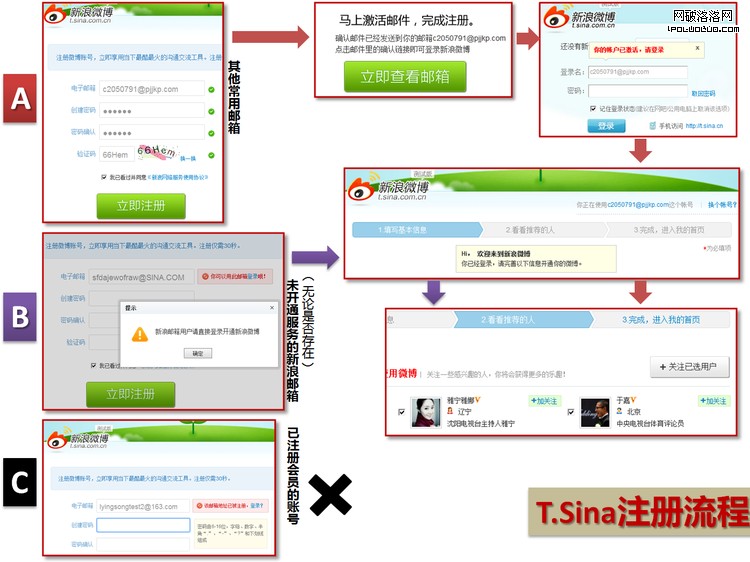
新浪微博,號稱“注冊僅需30秒”?!做到了嗎:

情況A:用戶使用非新浪郵箱注冊,按部就班,網速流暢,30秒差不多;
情況B:用戶輸入新浪郵箱(@sina.com/cn)時,無論該郵箱是否已經存在,均被提示“新浪郵箱用戶請直接登錄開通新浪微博”,並跳轉至登錄頁,登錄成功則開通微博服務。若根本沒有這個新浪郵箱,算用戶倒霉。
情況C:用戶輸入已注冊新浪會員的其他郵箱,提示“該郵箱地址已被注冊,登錄?”,然後就結束了。用戶想登錄?自己點鼠標。
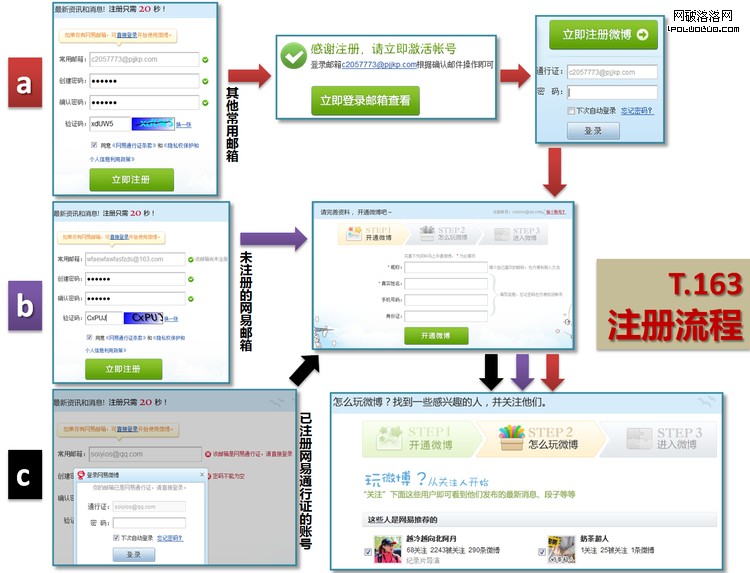
網易微博,“注冊只需20秒”——潛台詞“哥比新浪快10秒~~”

情況a:用戶使用非網易郵箱注冊,按部就班,網速流暢,20秒有點懸;
情況b:用戶使用未注冊過的網易郵箱注冊,華麗的跳過了“確認郵件”步驟!直接開通,20秒差不多;
情況c:用戶輸入已注冊網易通行證的郵箱賬號,華麗的彈出登錄框!直接開通,20秒用不了。
兩者相比,顯然網易微博更加貼心,無論什麼情況,都引導的科學有方。反過來想,對於新浪微博,不考慮我這種蓄意測試的家伙,把自己新浪郵箱名字記錯的用戶有多少?這些用戶中,選擇通過這個“記不住的郵箱”開通新浪微博的用戶又有多少?估計是少之又少。新浪微博畢竟已經風生水起,這點兒小事無傷大雅。
上面兩個例子分析的是網站注冊入口對於各類用戶的引導,大部分產品照顧到95%的新用戶就滿足了,而在注冊過程中,如何引導用戶完成一些有價值的產品行為,則是注冊流程中第二大問題。最後看一個例子:
人人網——“照顧用戶”=“照顧自己”
人人網說“10秒找到你所有的朋友”,直接無視了“新浪/網易”的“30秒/20秒”:
作為一個目標群體集中、核心價值明確的社交網站,人人網的注冊流程非常強勢的引導著用戶向其“價值觀”靠攏:
第一步:必須實名!至少必須讓人人網感覺你是實名的!
第二步:可以不認證,先進來再說,秋後算賬!
第三步:必須告訴人人網,你在哪裡上學/上班!
第四步:只要用戶在前面的注冊流程中乖乖聽話,人人網則會得意的告訴用戶“您的賬號還沒有通過認證,您講無法使用網站的部分功能”,算賬的時候到了。
看完這套注冊流程,或許感覺人人網像一個挑三揀四的霸道房東。反過來想,一個故意使用“劉暈厥”之類名字的用戶來人人網什麼企圖?這種用戶又有多少?一個不告訴人人網任何“讀書/工作經歷”的用戶,在這個網站中能玩兒什麼?人人網的回答是“誠實的注冊,才能在這裡玩兒得轉;用假名字和假經歷進入人人網的用戶,請離開,因為這裡對你沒有意義”。人人網核心價值明確,可以做到明確的引導新用戶注冊行為,強勢,但有理有據。
一個產品一台戲,有些產品的注冊流程可以精准且強勢,有些目標群體無法聚焦的產品則需要快速且開放,但無論如何,新用戶注冊流程都是一個值得考究的地方,因為照顧新用戶,就是照顧網站自己。但是,通過注冊流程“照顧”用戶所能達到的理想效果,絕對不是“30/20/10秒”能概括的。
歡迎轉載:http://www.lyingsong.com/?p=120