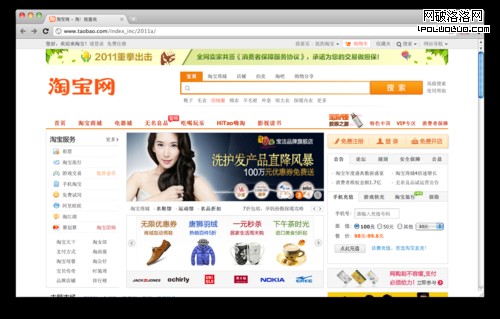
按照慣例,年底的淘寶的確是到了“需要改版的時候”。這次新版的淘寶首頁上線,乍看並沒有多少奪人眼球的地方,但仔細揣摩其中的細節,還是發現了不少的改變。

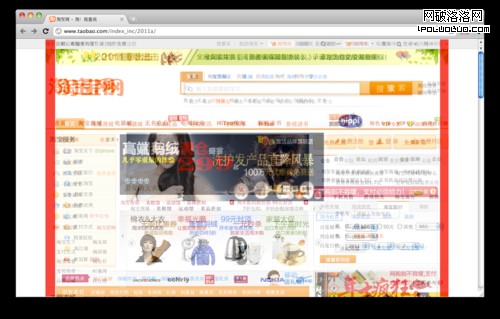
其中有一點就是感覺頁面留白過多,仔細看了下發現是頁寬從原來的 960px拉伸至 1000px。

不要小看這個增加了的 40px 頁寬,這對於設計師們而言可能是做了個“異常艱難的決定”。
混沌時期
還記得用 Win98 撥號上網的時代嗎?那時候分辨率也小得可憐,800x600 的標配分辨率甚至都不及當前的某個高端智能手機。
不知道什麼時候開始,網頁的頁寬有了個經典寬度 600px -- 當然,那時候誰都不會在意它。
960 時代
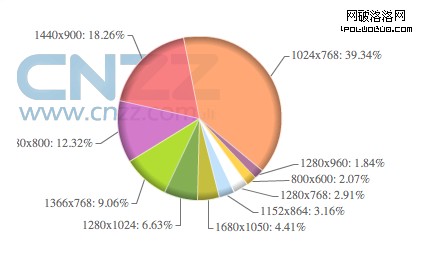
後來,這個故事變得簡單而且老套:隨著硬件的發展,分辨率也不斷的提升。從 1024x768 到 1280x800 再到 1440x900 甚至更高(這裡有個統計)。

網頁的頁寬數字也在不斷的增加,比較經典的幾個數字為從 600px、740px 直到 960px 。然而這時候標准線出現了,那就是 960 頁寬。
以淘寶為例,我印象中 960px 頁寬從 2006 年沿用至今(2011)已經整整五年。這相比二十一世紀的前五年的頁寬改變趨勢而言,這實在是讓人感到有些變化不大過於拘泥。
當然,設計師們采用 960 這個數字當作頁寬的布局方案也有其道理:
- 其能兼容大部分的屏幕分辨率。800x600 已死,剩下分辨率最小的也有 1024x768。那麼,為了更可能多的展現內容,頁面的寬度自然會在 800-1024 像素之間,960 設置數值差不多是個中間值,不多不少剛剛好。
- 960px 方便柵格化布局 -- 其實從數學的角度上說,這個觀點有點站不住腳。不過 960 頁寬的柵格是最早出現的,同時也是最廣泛使用的(附,淘寶的柵格系統 )。
打破僵局
既然 960 頁寬已經足夠好,沿用傳統的頁寬也並不會犯錯,那麼回過頭來我們再看這次淘寶首頁為何要改變成規。
根據我的個人觀點,可以總結部分:
- 960 頁寬已經顯得“過時”,1024x768 像素會像當年的 800x600 一樣,遲早會被更大數字的分辨率所淹沒。
- 需求的驅動,需要在頁面中加入更多的內容。想想頁寬增加 40px 乘以頁長,整個頁面將會多出多少設計和內容填充空間。
- 1000px 這個整數更容易計算和安排柵格 -- 不過從數學上這個說法也很難站住腳。不過整數 1000 的整除數比 960 多多了,也更容易安排。
單單 40 像素的改變,對於“粗心大意”的用戶而言似乎無關痛癢(當然,也可以理解為淘寶其實不想讓用戶過多得在意他們的改變)。
個人覺得 1140 頁寬也是可以考慮的數字。那麼,還有會不會有更大的頁寬數字出現?我想應該會控制在 1200px 以內,否則將會給用戶閱讀帶來困擾。
未來
我們來預測下未來的經典頁寬將會是什麼數字?說實話我也不知道,這一答案完全在設計師腦子裡。有點可以預料到的是,移動上網設備的興起會有促進兩個大的趨勢:
- 向下兼容針對小屏幕的彈性頁寬(詳見)。
- 頁面布局將會針對不同的設備而定制,因此 800px 以下的頁寬將會“復活”。
-- Split --
這次廣泛采用 HTML5 標簽、加大頁寬等等的改變,看得出淘寶一直在做著細節方面的嘗試和調整。然而從不諧調的留白、布局的不協調看得出來,淘寶對於新的頁寬經驗稍顯不足。
但願 1000px 這個頁寬將又會是個經典的數字。畢竟,不客氣的說,“山寨”淘寶首頁的站點實在是太多太多了。
PS,淘寶還給我們留了個小彩蛋,新版在首頁搜索框中輸入“about:staff”會有驚喜(相應代碼在 1970 行開始) :^D