愉快的撕包裝,咬薯片,新一期薯片會開始!本次主題:移動設備,移動互聯網。會議記錄yanyan。
1. 我們討論的移動設備及其特性;
2. 相關互聯網應用;
3. iphone與android的應用設計;
4. wap的網頁設計。
1. 我們討論的移動設備及特性
Wiki上說,口袋大小,有顯示屏、觸控輸入、通過它可以隨時隨地訪問各種信息。咱們討論的:要便攜,能隨身攜帶,能用互聯網應用,還得熱門。如此一來,涉及的移動設備都有哪些?比如iPad、iPhone、iPod touch、Gphone、windows phone…
它們的物理按鍵有區別:
a.1個home按鍵

b.4個主要的物理按鍵:首頁、菜單、後退、搜索

c.3個主要的物理按鍵:後退、搜索、開始

它們采用的系統也不同:
IOS

Android

Windows phone

要為之設計,軟硬兩方面都得考慮。
2.相關互聯網應用
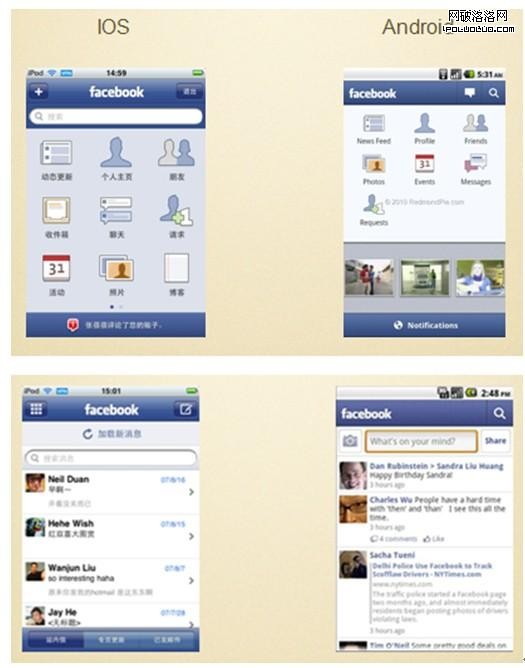
同一個互聯網應用,在不同系統下有什麼區別呢?以facebook為例,請看在IOS和Android系統支持下的界面設計:


下面是iPad上的版本:

猜猜,facebook在windows phone上會怎麼設計呢?

另外,各種移動設備上的細節體驗,還有很多值得我們去探索的,比如:手指滑動的動畫效果;展開相冊的動畫效果……
3.iphone與android的應用設計
一般的做法,都是根據系統和硬件重新進行設計,而非搬過來改改。但是,將iPhone的應用設計直接搬到android上,是可行的,觸摸屏操作時並不會不適應。所以,硬件設備是否觸屏,似乎更多的決定了如何設計。觸屏和web相似之處,在於操作焦點可以方便的自由切換,所以可以相互借鑒。大家已經能看到的例子,新版Twitter與iPad上的感覺越來越像。
觸摸屏帶上手勢,與PC端相比,會產生更加豐富的操作,高仿真實世界的經驗,如iPad中的動畫和彈性效果,對於用戶理解操作和系統行為是非常好的模式。
當然,觸屏也有其缺點,例如:
硬件設備不好用;鏈接小、距離小的時候,容易誤操作;手指大的用戶可能有障礙……
4.補充話題:wap的網頁設計
上面考慮的貌似都針對較為高端的移動設備,其實至今,WAP的訪問量還是最大的。例如NokiaS60,雖然在網絡上具有話語權的人使用不多,但是真實用戶非常多。所以WAP的網頁設計,也值得關注。
按鍵操作,更需要特別的考慮,此時的路徑是既定的,需要仔細推敲,怎樣操作對用戶最方便,例如:按鍵路徑的位置,下一頁 1 2 3 …;自動選中鏈接;第一屏導航盡量少……
嗯,讓討論再飛一會兒。
- 上一頁:簡潔網站的欣賞:35個簡潔的迷你酷站
- 下一頁:尋找產品設計的共性或趨勢