成功的產品,在擺上桌面供大家學的時候,許多成功元素已經成了過去式;從中發現尋找共性或趨勢,卻可以為以後的產品提供參考。今天想了四點,僅供大家參考
本質化
什麼是本質需求?曾經在路上聽到一位媽媽問她的孩子:“你想要買什麼?”“冰箱!”“因為冰箱有很多好吃的麼?”“嗯!”因為要好吃的,所以買冰箱,這就是本質需求。清楚了這一本質需求,“好吃的”滿足方法有很多,微波爐,電烤箱等;如果需求分析到冰箱為止,那造出來的只會是各種冰箱
用戶訪談和用戶調查是最基本的需求發現方式,可以從“解決了他們什麼樣的問題”來發現“本質需求”。發現了本質需求後,就開始嘗試解決辦法,這個過程就像從一堆工具中尋找合適的工具來滿足本質需求;產品設計的本質化就是要弱化工具的概念,降低選擇成本,縮短用戶和需求之間的距離
Symbian手機上網都需要設置“接入點”,拿中國移動網絡來說,有移動彩信,移動夢網,GPRS連接互聯網,Nokia.com,還有WIFI等,在之前的用戶手冊中,你還得向用戶普及接入點的知識。“用戶想手機上網”這是本質需求,用的各種方法、接入點都是工具,S60 V5系統開始將接入點打包為一個群組,設置優先級後根據場景和用戶操作自動選擇最合適的接入點
不管是昨日風光的SNS,還是時下流行的微博、Kik,甚至電話、短信都只是在诠釋 “人與人的聯系”的本質需求。人們會根據場景和緊急程度選擇不同的工具,類似接入點,以後各種工具必將會形成一個集合,做到半自動化的選擇,作為承載了“人與人”的通訊錄,也會成為一個熱點(參考:我想要這樣的通訊錄)

圖中ABCDE代表不同的聯系人
主流化
當某些人發現其中某一個工具可行,於是被越來越多的人拿來用,它就成了主流工具
主流工具的特點:
- 低成本的選擇
- 高成本的競爭
- 高速的磨損(淘汰)
如時下很風光的《憤怒的小鳥》,如果不清楚它背後的本質需求,只需知道這個工具——休閒關卡破防小游戲,也可以風光一陣,這就是主流工具的低成本選擇。隨著越來越多的人涉及這個領域,競爭成本會提高,並且熱情和新鮮感會很快被消耗掉,從而快速的被淘汰(開心網)
主流可以讓你很快的找到切入點和可行辦法,並在短期內獲得很好的效果,但不要死守著其中一個不放,在磨損到一定程度之後,要適時的放手,否則會被用戶和同行看成“固執”;如果抱著它死掉,不僅會是一個失敗典型,還會被加一句“你看,那麼好的工具,硬是被他給用壞了,可惜!”
未來化
如果將博客中的總結記錄性文章歸類為Done,現在紅極一時的微博“隨時隨地分享信息”代表的是Doing,那To do 會不會是一個新的需求?團購已經向我們證明了“To do”的優勢,從未來化的“To do”下手,會不會在微博、SNS等現有產品中發現新的需求點和商業模式?
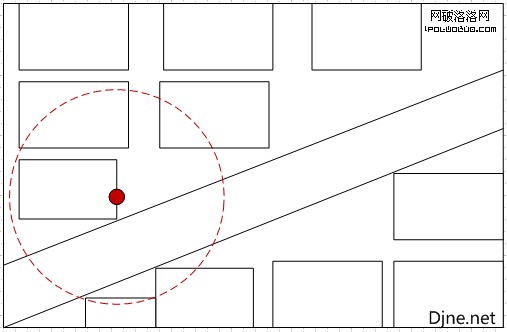
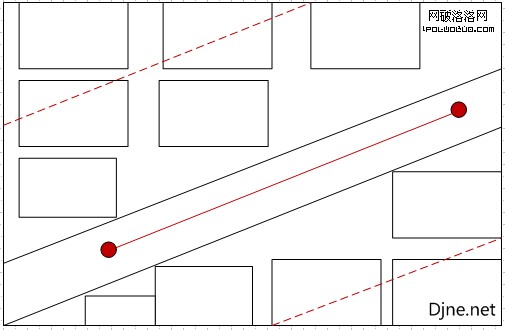
去年被廣泛看好的LBS,今年卻進入了一個低谷時期,如果把現在的簽到放在Timeline上,只能算作Doing,也就是表達“我現在在哪,在做什麼?”如果將思路擴展到To do,那代表的就是一個意願,簽到不再是一個點,而是現有位置和另一位置之間的線;涉及到的也不僅限於當前位置,還有自己意願中的商品和商家(承載用戶的消費意願)

現有LBS

延伸到線(目標)的LBS
相關化
不管啤酒與尿不濕的故事是真是假,相關推薦卻是總能帶來不小的收益。相關有兩種實現方式,一是根據內容或標簽匹配,如相關文章、無覓等;二是用戶行為匹配,如Amazon的“購買此商品的顧客也同時購買”,“通常一起購買的商品”等。其中第一種有一定局限性,比如我買了一台加濕器,就不需要再推薦其他加濕器,更可能購買過濾水杯等配件。筆者近期做的讀報產品想實現第二種推薦,可惜被告知不能實現,OMG,真有那麼難麼?

- 上一頁:設計探討:移動設備,移動互聯網
- 下一頁:網頁推廣設計:要學會換位思考很重要