在過去幾個月裡,google一直在告訴世界,網頁速度越來越成為網站的一個重要方面。google speed網站,已經有一個值得贊賞的目標,就是網上浏覽要像翻書一樣快。在他們的網站管理員博客中,已經介紹了好幾篇博文和各式各樣免費的工具,包括他們自己的和其他人的,並取得了很大的效果。
因此,作為一個網站負責人,如果你懷疑你有網頁加載的問題,第一步該做什麼呢?該去哪裡獲得你的網站性能的總體認識呢?難道要拿著秒表打開網站上的每一個頁面嗎?
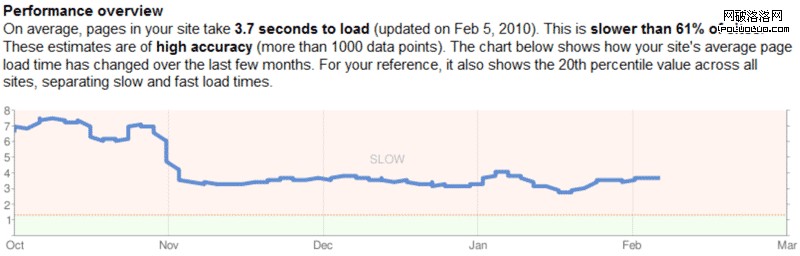
我們許多人首先去的地方開始是我們的google網站管理員工具帳號,登錄,點擊“實驗室”,然後是“網站性能”。那裡你可以看到從他們的爬蟲反饋的網站性能數據。

在這個網頁上,你還可看到一個例子,10個頁面的載入時間。不幸的是,它不會顯示更深層的。但至少你可以看到兩三個不好的性能頁面,以便使用其他工具進一步調查。
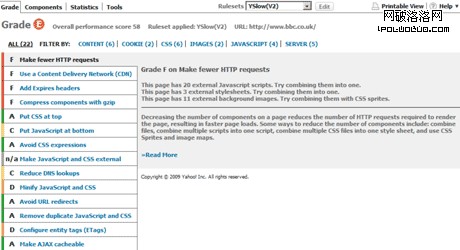
YSlow和google頁面速度工具(都要求在firefox上安裝firebug插件)對比起來似乎都表現出同樣的信息。因此我選擇YSlow而不是頁面速度工具的原因很簡單。YSlow提供檢查過的每個頁面的等級和每個元素的等級,而頁面速度工具只返回一個滿分100分的綠色、黃色或紅色警示的符號。你可能喜歡頁面速度工具,但因為它們之間沒有太大不同,我們會使用YSlow。
使用YSlow時,點擊每個元素等級後的文字,它會顯示在那個頁面檢測到的細節問題,不管是JS文件的配置,內容的壓縮,還是當前頁面的HTTP請求次數。

但這還不是全部,你可以檢查出頁面組件的統計信息(如JS文件、CSS文件、FLASH文件等),看看哪些文件直接影響了載入速度。
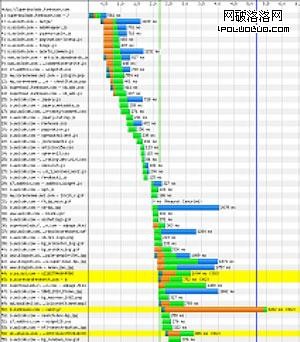
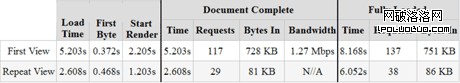
AOL頁面測試工具在頁面載入上有更多的視覺表現,它用瀑布圖表展示頁面每一元素的載入時間。每一個元素你都可看到DNS的查找時間、連接時間、首字節時間以及真正內容下載的時間,這可以警示你注意到某個單個的元素上(即,如果其他域名上的JS文件花了太長的載入時間,那就應該直接放在你自己的域名上)。綠色垂直線表示頁面開始呈現的時間,而藍色垂直線表示頁面呈現過程完成(雖然有些頁面元素不會在幾秒鐘之後完全呈現,但你可以在圖表上檢查出來)。

在這個工具的配置設置中,你可以設置每個頁面測試兩次,所以它還可以顯示首次訪問後的緩存內容加載時間的效果。

對於頁面加載優化工具,最好有多種可選項(更好的是,免費的多種可選項)。但你可以用這些工具生成一個網站性能增強性可操作的列表。如果你有一些我沒有注意到的工具,隨時在評論中讓我們知道。
譯文來源:http://www.jxln.info/wangzhan-zhizuo/3-optimizing-page-speed-tools.html
原文出處:http://searchenginewatch.com/3636580