
無論是固網還是移動網,在交互設計過程中,關於層級信息的表達有很多種不同形式,這裡針對不同的手機平台的兩層信息進行的簡單的歸類和探討。
1,TAB方式
TAB 是互聯網產品中非常普遍的應用方式,並在各種各樣的軟件應用中有著非常善變的形式。
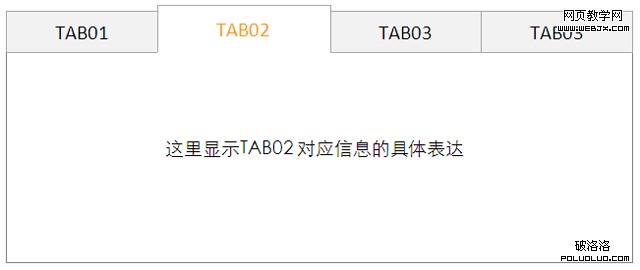
A 最原生態的TAB形式

這種形式的TAB在傳達什麼樣的交互信息呢?
1) 其他標簽 簡要概括該TAB對應頁面的信息
2) 選中標簽 顯示當前浏覽的信息
3) 雖然各個TAB之間相互獨立,但是TAB提供了方便的信息認知方式(標簽),便於准確迅速查找到對應的頁面信息
4) 有一個問題是:隨著TAB數量的增多,用戶承受記憶單元的壓力越來越大,標簽本身信息傳達也顯得越來越無力
此時,我們是如何安排我們的記憶方式呢?按照一般人能夠正常記憶的單元在7個左右,當要記憶的單元超過7個,我們會調整記憶的方式,比如將類似的信息合並為一個單元存儲在記憶中。但是無論如何,這樣的記憶方式確確實實加重中了我們的記憶負擔,之前很隨意,現在需要集中精力了!
但是一旦這些信息雜亂無章,讓人無所適從的時候,我們開始完全記憶不清楚了,只能一個一個點擊去“試”,碰一下運氣。

這樣TAB比較多的展現方式或許在PC端差強人意(通過TAB標簽微弱的提示信息來猜測),但是在手機端上就太勉為其難了。
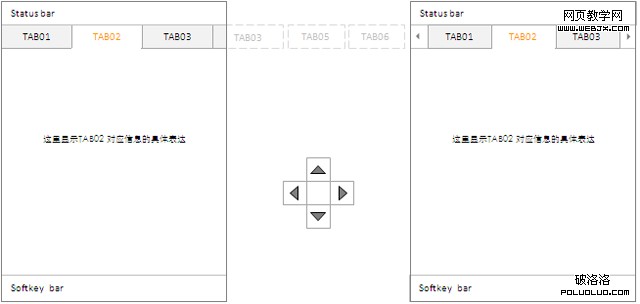
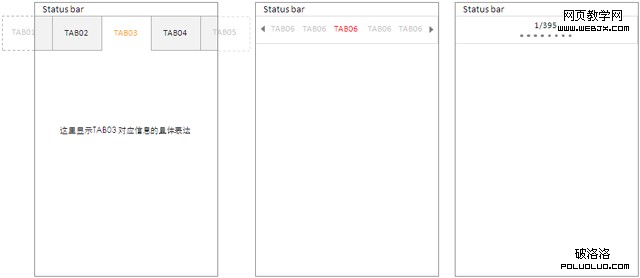
B 非觸摸硬鍵操作手機

針對非觸摸硬鍵操作手機,過多的TAB可以采用上圖兩種方式來表達:
1) 通過TAB標簽一半的顯示和隱藏來暗示更多TAB頁面的存在
2) 通過左右箭頭的存在或凍結關系暗示更多TAB頁面
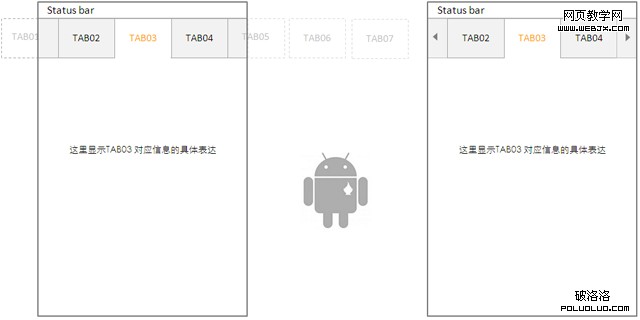
C 觸摸屏手機

相比較非觸摸屏手機,觸摸屏手機對TAB元素的大小,操作行為有著更為積極的方式,直接滑動整體TAB群就可以浏覽所有的TAB標簽。
還有一種方式,這裡沒有涉及到,就是點擊箭頭滾動一組TAB的形式,鑒於不同平台的能力,這種方式在Window Mobile更為常見。
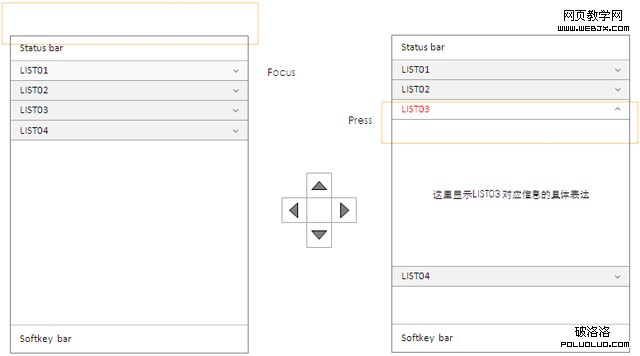
2,手風琴方式
手風琴式是針對兩層信息界面表達的另外一種形式,但表達出來兩層信息結構中的第二層信息有明顯的連貫性,內容也有一定的限制。
A 非觸摸硬鍵操作手機

硬鍵操作系統應用此方式,急需考慮列表展開和關閉操作的快捷性。
B 觸摸屏手機

而針對手風琴式的界面表達方式,還可以針對其在屏幕中的顯示方式有兩種,一種是展開的內容和第一層級信息列表作為一個整體顯示在屏幕,如果滿屏則整體滾動;另一種是保證所有的第一層級信息列表顯示在可視屏幕中,中間空出來的空間用來顯示展開信息列表對應的內容,內容過多則在該空間范圍內進行滾屏,而其他第一層級信息列表保持不變,這類方式適合第一層級信息列表不是特別多的情況。
我們可以根據需求的不同情況選擇最優的設計方案。
3,其他延伸

無論是哪種信息表達方式TAB也好,手風琴也好,都和這兩層信息結構的關系有著重要關系,合理的信息結構使用合理的表達方式才是解決問題的關鍵!
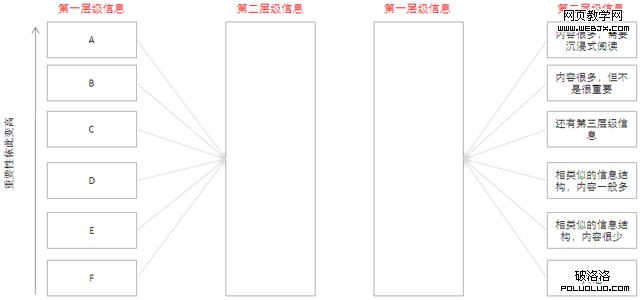
在上圖中,我給出了第一層級信息和第二層級信息可能分割的幾種狀態,這種狀態的分割依據有以下幾種可能:
1) 層級信息本身的價值帶來的判斷
2) 屏幕空間的有限性,必須在第一層級和第二層級信息中做出選擇
3) 需求導向型,這兩層級信息顯示的意圖是什麼?
4) 實際的軟件開發中,實際資源或領導意志的限制
從對這兩層信息結構重要性和信息價值的分析,我們或許能夠從TAB和手風琴這兩種表達方式中找到更多更有用的界面表達方式
A 當TAB標簽變得越來越沒有用
在前面關於TAB的論述中談到,當TAB的數量越來越多,給我們帶來的記憶負擔也越來越重,實際也在說明一個問題:這個時候的TAB標簽也開始顯得越來越沒用,那我們為什麼不優化一下呢?

在IPHONE客戶端也有相當這方面的應用



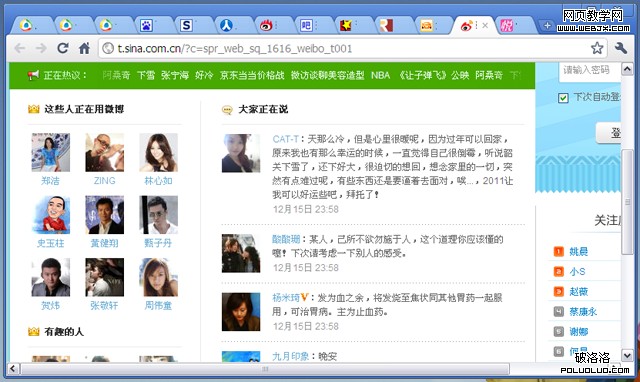
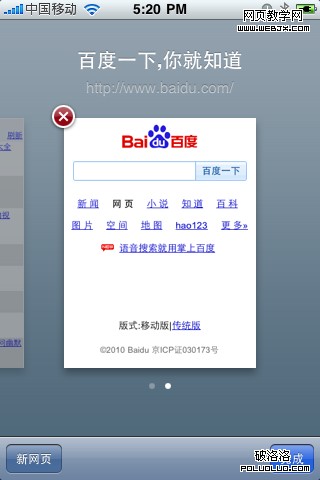
B 第二層信息沒有多大的價值
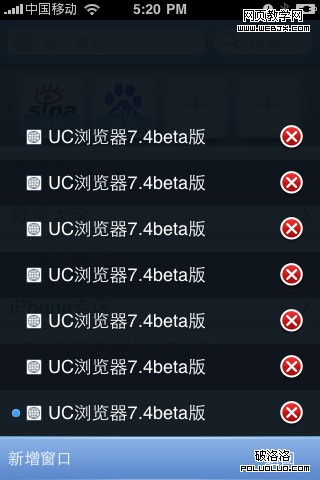
這個比較典型的就是UC浏覽器保留網頁方式,Safari浏覽器保留網頁方式,QQ浏覽器保留網頁方式。



如上圖所示,iPhone中的圓點組件可以看成是TAB標簽,而把它本身信息壓縮到了最少,此類設計是因為手機操作空間的局限或者從需求的角度來看這個TAB標簽承載的功能表現出當前容器中有多少個頁面已經足夠了。
這個時候,其他頁面顯示是什麼(TAB標簽的文字帶來的信息)相比較手機操作的局限和易用性來講已經變得次要了。
而QQ浏覽器則是在Safari浏覽器基礎上的設計延伸,可以在有限的空間,保存更多的浏覽頁面,但是隨著浏覽頁面的縮小,窗口信息顯示的也越來越有限,我們選擇某個浏覽窗口更多的可能是根據浏覽窗口上的標題;不知道是不是這個原因,UC浏覽器則直接做成了列表形式,兩層信息變為一層信息的處理方式,因為另一層變得“沒用”了。
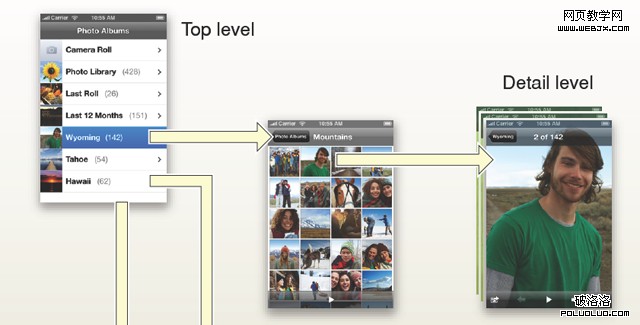
C 推出新的頁面分攤第一層和第二層信息
當第一層和第二層信息量產生一定規模效應時,推出新的頁面分攤第一層和第二層信息來平衡。這個是最一般也是最容易理解的顯示方式。當然這種方式也有它的問題,如果信息的層級比較多,可能因為頁面的增加而增加用戶的“深度”記憶負擔。

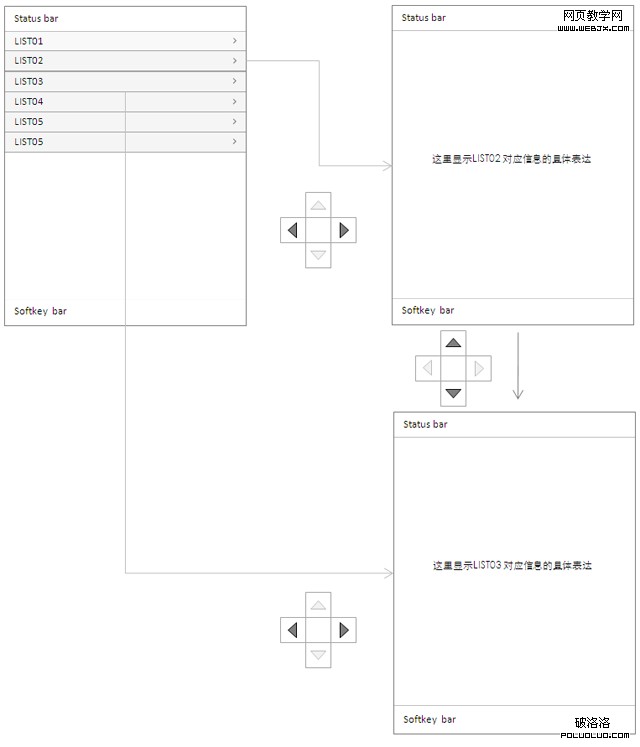
在iPhone User Interface Guideline中,提出了三種不同形式的Application Style,其中一種為Productivity Application,對層級信息的處理方式如下圖。

這種以頁面的形式顯示層級信息會因為信息本身結構的不同有各種各樣的變化,這就需要參詳各個平台本身控件的靈活運用和一些習慣用法的合理顯示了。