破洛洛文章簡介:那麼怎麼樣才能做出一套好的圖標?在圖標設計過程中需要注意哪些問題?
圖標在生活中運用是顯而可見的。例如:男女廁所標志和各種交通標志等。在計算機系統或軟件方面的應用也是很廣泛。例如:程序標識、數據標識、命令選擇、模式信號或切換開關、狀態指示等。
下面的例子更形象的說明這個問題。

(圖片來源:九銘)
外國人A與中國人B,兩人在語言上存在差異對文字的認識是不同的,用圖標來表示,會縮短語言描述的距離。所以圖標更具有快捷傳達信息、便於記憶的特性。那麼圖標被廣泛使用的時候,什麼樣的圖標才是好圖標呢?好圖標從兩個角度去認識:辨識度與精致度。
辨識度:圖標能夠直觀的表現要描述的物體。
精致度:在精美的頁面或者系統界面上,精致的圖標能提升整個頁面的最佳視覺。
那麼怎麼樣才能做出一套好的圖標?在圖標設計過程中需要注意哪些問題?
在《圖標設計語言》中作者Yegor Gilyov (來源站點Turbo Milk )曾提到 “如果你需要畫幾個圖標,你需要整體考慮這個站點所有圖標,然後再開始使用軟件繪制。”如果你的icon全都是粗糙模糊的造型或拙劣的漸變色,那麼這個icon很失敗,不能當作是“風格的問題”來了事。這樣的icon不僅僅會毀掉整個頁面的美觀,更讓被描述的文字降低了被查看的欲望,對你的用戶來使用或閱讀它是一種極大的痛苦。Icon的細節包含對顏色的使用,對造型的創新,對質感的體現。
Icon的設計步驟
我認為icon設計遵循上面的一個規則,在做icon的前提要先構思好整個icon的風格,有了構思可以開始造型設計接著就是上色,然後對整體的icon進行細節修改。
Icon的要點從學會批評別人開始
曾經有人說過:“批評別人的作品比自己制作一個優秀的作品要容易得多。但如果使用系統的方式去批判,這才是個成熟的分析!”那麼怎麼學會去批判呢?下面來分享一些批判後總結的例子。
(圖片來源iconfans)
上面一些圖標看起來很像,這讓人很難分辨出哪個是哪個。尤其小圖標的時候辨識性差了。如果你不注意說明,你會很容易把這些圖標混在一起。圖標還是要有差異性,在保全風格統一的前提下要有很好的識別性,可以在顏色上或者造型上做差異的改變。
(圖片來源:九銘)
圖標應該是輕松被識別的,構建它的元素要越少越好。而上面的插畫和圖形明顯的告訴我們圖標的相關性不該是復雜的,可以省略掉相同的對象,凸顯出重要的信息。
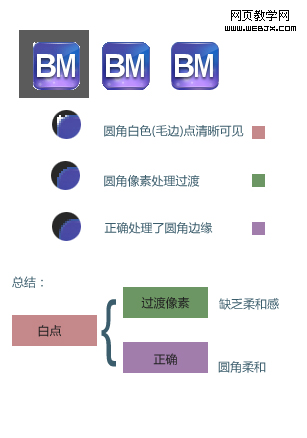
上面圖片形象的說明了圖標像素邊沿化的問題,左邊的圖標比較模糊不清,右邊的比較清晰。
在做icon時很容易出現一些常見的毛邊,導致像素過渡化,最後圓角不柔和。
怎麼樣處理不柔和的圓角?
在由大icon到小icon的過程中你要重視一些細節的處理,對於這個我創了一句口訣:去多穩造型,邊沿移到位。
去多穩造型:大icon到小icon的過程是由細節的減少開始變化,大icon比較注重質感和光澤等,小icon除了保證質感還要清晰可見。在做16像素icon時可以減少一些必要的元素用像素點去代替,去掉多余的陰影與高光。
邊沿移到位:小icon的邊緣移位主要靠移動像素點來實現,或者增加像素點。
經過處理,上面的圖標已經沒有了原來的鋸齒,有的是柔和的圓角。
當然每個設計師做icon的習慣都是不一樣的,這只是我做icon時的一些心得。
(圖片來源:九銘)
圖標應該是輕松被識別的,構建它的元素要越少越好。而上面的插畫和圖形明顯的告訴我們圖標的相關性不該是復雜的,可以省略掉相同的對象,凸顯出重要的信息。
上面圖片形象的說明了圖標像素邊沿化的問題,左邊的圖標比較模糊不清,右邊的比較清晰。
在做icon時很容易出現一些常見的毛邊,導致像素過渡化,最後圓角不柔和。
怎麼樣處理不柔和的圓角?
在由大icon到小icon的過程中你要重視一些細節的處理,對於這個我創了一句口訣:去多穩造型,邊沿移到位。
去多穩造型:大icon到小icon的過程是由細節的減少開始變化,大icon比較注重質感和光澤等,小icon除了保證質感還要清晰可見。在做16像素icon時可以減少一些必要的元素用像素點去代替,去掉多余的陰影與高光。
邊沿移到位:小icon的邊緣移位主要靠移動像素點來實現,或者增加像素點。
經過處理,上面的圖標已經沒有了原來的鋸齒,有的是柔和的圓角。
當然每個設計師做icon的習慣都是不一樣的,這只是我做icon時的一些心得。