WAP站點,這似乎是一個有點落伍的東西。在誕生之初,它很簡陋,只能通過一個叫WML的標記語言來搭建沒有任何美感的文字+鏈接頁面。而今,絕大部分WAP站點都開始使用xhtml標記語言,不過在iOS、Android風潮席卷全球的今天,這個演進似乎顯得有點蒼白無力。但在中國,WAP的用戶群體依然是移動設備上網的絕對主力軍。那麼,到底該如何設計一個WAP站點呢?個人以為,需要從設備、浏覽器、任務、場景四個方面入手。一個WAP站點好與壞,不取決於頁面的絢麗程度,不取決於功能是否強大,而是取決於站點的兼容性。
一、用戶使用的設備
“用戶是通過什麼設備訪問我們的站點?”這是在搭建一個WAP站點之初,設計師需要考慮的第一個問題。一般來說,我們可以把用戶使用的設備粗略的劃分為【鍵盤機】和【觸屏機】。
Ⅰ、鍵盤機:
- 屏幕物理尺寸小,可視區域小
- 用戶對手機的操作受限於導航鍵
WAP站點,這似乎是一個有點落伍的東西。在誕生之初,它很簡陋,只能通過一個叫WML的標記語言來搭建沒有任何美感的文字+鏈接頁面。而今,絕大 部分WAP站點都開始使用xhtml標記語言,不過在iOS、Android風潮席卷全球的今天,這個演進似乎顯得有點蒼白無力。但在中國,WAP的用戶 群體依然是移動設備上網的絕對主力軍。那麼,到底該如何設計一個WAP站點呢?個人以為,需要從設備、浏覽器、任務、場景四個方面入手。一個WAP站點好與壞,不取決於頁面的絢麗程度,不取決於功能是否強大,而是取決於站點的兼容性。
一、用戶使用的設備
“用戶是通過什麼設備訪問我們的站點?”這是在搭建一個WAP站點之初,設計師需要考慮的第一個問題。一般來說,我們可以把用戶使用的設備粗略的劃分為【鍵盤機】和【觸屏機】。
Ⅰ、鍵盤機:
- 屏幕物理尺寸小,可視區域小
- 用戶對手機的操作受限於導航鍵
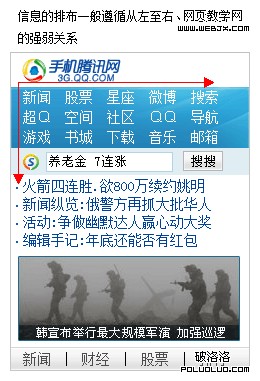
1. 可視區域小,就決定了用戶在當前屏幕內看到的內容非常有限,用戶往往是通過掃視第一屏的內容來決定是否繼續向下浏覽。我們在設計過程中,則需要按信息的重要度以降序的方式來組織,將最重要的信息在首屏呈現給用戶。大部分情況下,logo和導航區塊是必不可少的元素。如果你的站點是互動型的,還需要在header裡體現出用戶登陸狀態和用戶名。根據應用場景和任務的不同,少數頁面可以省略header。
目前市面上低端機器的屏幕分辨率寬度基本都在176px以上,所以,針對最低端鍵盤機設計WAP站點時可采用176px的基准寬度來設計,頁面高度不限,但最好不要超過7個屏高。同時還需考慮頁面文件大小,頁面文件大小最好控制在13k以內。

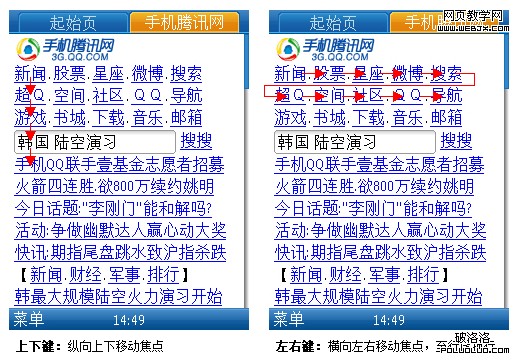
2. 鍵盤機的第二個特征決定了用戶必須遵循既定的規則來移動焦點,例如:方向鍵、搖桿、滾輪、撥盤(BlackBerry)。正因為如此,我們在設計的時候,必須思考頁面鏈接元素之間的內聯關系,仔細計算用戶的焦點移動軌跡。重要的信息最好是放在每一行起始位置。

Ⅱ、觸屏機:
- 可視區域較大
- 操作所需面積大
- 用戶操作行為跳躍
1. 可視區域大,決定了頁面承載的信息量也比鍵盤機要多。現在市場上主流的觸屏手機分辨率為320*480,屏幕寬度最低也是240。這時,如果將適配鍵盤機的WAP頁面放到觸屏機上來看,會出現大面積“被留白”的情況,視覺上將帶給用戶松散的感受。這時我們可以將240px作為基礎寬度進行設計。
2. 觸屏手機的屏幕大了,是不是我可以放更多的鏈接了?答案其實是否定的!用戶通過手指、觸控筆對手機進行操作。觸控筆筆尖一般面積都在2*2mm左右,能進行比較精准的點擊。而人的手指頭則要大很多,為了確保用戶不會出現誤操作,我們在設計的時候,需要將鏈接的字號、行高、間距增大。國外研究某資料給出過參考值:食指所需最小操作面積為7*7mm、間距1mm;拇指所需最小操作面積為9*9mm、間距2mm。(資料待查閱後將補上原文鏈接)
有同學會問了,這個面積單位是毫米,如何在設計過程中我們如何換算成像素呢?這個根據每款屏幕的分辨率、dpi、物理尺寸的不同,換算結果都不一樣,有關像素、dpi、厘米、英寸之間的換算關系,請學習這篇文章。
3. 眾所周知,用戶在操作鍵盤機的時候,在達到目標鏈接之前,基本都需要進行多次焦點移動的操作。而觸屏機則沒有這種限制,用戶的操作大多不再受物理按鍵的局限,更多是受到視覺感官的支配,換句話說就是看哪點到哪。這時需要注意的是,因為失去了“焦點”的提示,我們必須對可點擊的鏈接和不可點擊的文字進行明確的視覺區分。
二、浏覽器左右設計
大部分手機自帶浏覽器和第三方浏覽器在操作方式和頁面解析上都有著自己的特性。我們在設計之初,需要深入的了解它們各自的特性,這樣我們才能對不同的方案進行權衡。本文針對焦點、操作鍵、HTML&CSS這三大基礎因素就浏覽器對設計的影響進行一番淺析。
Ⅰ、焦點如何移動
1. UCWeb浏覽器
左右鍵:翻屏
上下鍵:焦點逐個移動
長按左右鍵:加速翻屏
長按上下鍵:加速焦點縱向移動

2. 手機QQ浏覽器
左右鍵:橫向移動焦點
上下鍵:縱向移動焦點
長按左右鍵:翻屏
長按上下鍵:加速焦點縱向移動

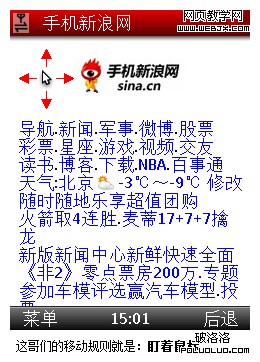
3. Opera mini浏覽器
這哥們是最PC化的手機浏覽器。內置偽鼠標一枚,左右鍵、上下鍵均為鼠標橫向、縱向移動,單次按鍵大概位移10像素,長按加速。

了解浏覽器的焦點移動規則後,一方面有利於我們對某個控件信息進行優化組織,另一方面對於多個設計方案進行取捨的時候也有莫大的幫助。當我們充分考慮焦點移動路徑、用戶操作頻次、某信息塊權重等因素後,往往能迅速的找到最適合的設計方案。
小提示:QQ浏覽器和UC浏覽器默認會給所有的圖片賦予焦點,也就是說哪怕頁面上某張圖片沒有鏈接,但用戶操作過程中焦點也會路過這張圖片。
Ⅱ、操作鍵
鍵盤機的浏覽器(自帶、第三方)都有左右功能鍵。左功能鍵一般為菜單鍵,右功能鍵一般為返回、退出鍵。用戶在進行“返回”操作時,基本都會通過右功能鍵完成。觸屏機雖然沒有物理功能鍵,但絕大部分的浏覽器都在屏幕內虛擬了一排功能鍵。並且UCweb、QQ、Opera等第三方主流浏覽器均提供緩存功能,頁面在返回的時候均為秒讀。因此,我們不需要頻繁的為用戶提供“返回上一頁”的鏈接。後續的系列文章中,將有專門的章節對手機導航系統進行探討。同時,某些浏覽器也提供重定位至頁頂、至頁尾以及快速翻屏的操作,當我們在處理超長頁面時,對於“Top”這樣的回頂部錨點的處理也需要慎重。
Ⅲ、HTML & CSS支持度
各大廠商大多都有一套自制內核的浏覽器,甚至同一個平台下的不同系列手機浏覽器的解析效果也五彩缤紛,再算上市面上的多款不同內核的第三方浏覽器,這真的讓人無比頭大!因為公司的兼容性研究資料尚未開源,所以這裡只能列出一些高危的風險點。有興趣的朋友可以自己著手研究下,有條件的公司也建議系統的做一次深入測試。這些資料對於WAP站點的設計有著決定性的影響!
- font屬性:176px的屏寬下,12號字一行可以放14.5個漢字,但實際上部分浏覽器會將字體放大至14號,所以安全字數是12個漢字/行,並且大多不支持自定義字體;
- background屬性:背景色支持很好,但背景圖片支持度則要差很多,如果你需要用到背景圖片,最好設置一個類似的背景色做優雅降級處理;
- float、position屬性:千萬別照搬Web的層疊布局理念,這是兩個高危屬性,老老實實搭積木吧;
- margin、padding屬性:這兩個也支持不好,所以不等高、寬的設計方案在實現過程中兼容性問題很大;
- ……
我們在處理加粗、高亮、current狀態、鏈接顏色等設計元素時,需要充分考慮方案的兼容性。因此建議所有剛接觸WAP設計的同學,在動手之前,先認真的了解下手機浏覽器對於HTML & CSS的限制,這能幫你在工作中快速的給出最合適的設計方案。
三、人們用手機完成什麼樣的任務
幾年前有人曾說過“手機上最適合的任務就是閱讀”。而隨著移動互聯網概念、網絡條件以及移動設備的不斷升級,手機上各種類型的站點和應用層出不窮,越來越多PC端的產品被移植到手機端。本文只是粗淺的介紹三種常見的任務類型,在設計過程中我們可以反復問自己一個問題“用戶是希望通過這個產品完成什麼樣的任務”,牢牢記住這個問題便能無往不利。
- 閱讀型
- 互動型
- 工具型
- ……
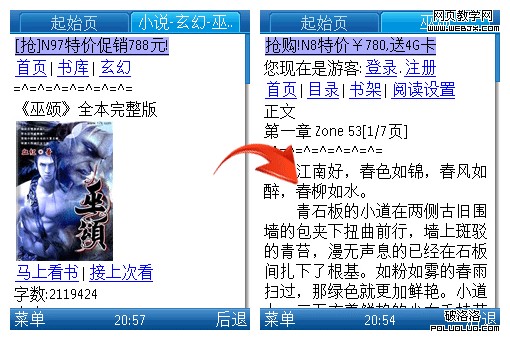
Ⅰ、閱讀型
用戶在這類應用場景下核心的訴求就是閱讀。把“閱讀”展開後又能進一步發現用戶的子訴求:快速呈現內容、完整的目錄導航、優秀的排版、隨時記錄閱讀進度……將這些子因素一個個的拆解開來分析,然後再組裝起來便能產出一份不錯的閱讀類產品。

Ⅱ、互動型
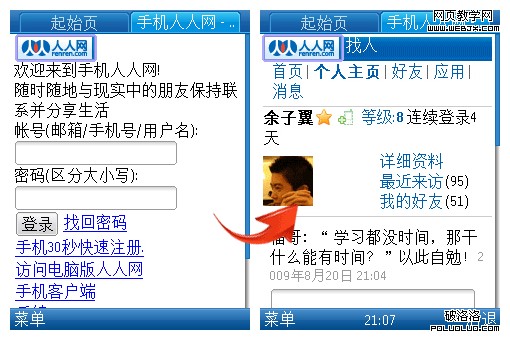
該類產品的核心應用場景就是互動,無論是人與人的互動亦或是人與機器的互動。那麼如何響應用戶的操作則是這類產品的設計重點。響應也分很多種,有的在用戶知曉響應之後還需要引導其進一步操作、有的需要用戶持續性的關注、有的僅僅是通知用戶即可。這類產品也是目前最為火爆的:新浪微博、人人網、騰訊WAP QQ等等都是其中的典范。

Ⅲ、工具型
顧名思義,用戶需要通過這類產品解決某一個問題。因此,“以任務為導向,並對其進行拆解設計”則是該類產品的設計核心。最具代表性的產品是搜索引擎,它的核心任務就是幫助用戶搜索信息。

Mai同學有一篇文章比較詳細的對iPhone應用的類型進行了分析,雖然跟WAP站點存在某些差異性的東西,但本質性的東西卻有著異曲同工之妙。
四、用戶的使用場景
手機這樣的移動設備與PC機最大的區別就在於用戶總是隨身攜帶,用戶在任何場景下都有可能掏出手機來把玩一番:公車、地鐵、商場、大馬路、床上、廁所……但這些場景均有一個共同點:用戶非常容易被周遭環境所干擾而中斷任務,因此手機上只適合做單線程的任務!
- 上一頁:圖標設計過程中需要注意的問題
- 下一頁:角色完善交互設計:如何構建人物角色
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點