最近做了wap站中的搜索結果頁的改版,記錄一下關於錨點鏈接的心得~
關於錨點鏈接
錨點鏈接一般用於比較長的網頁,使用內部鏈接建立頁內目錄。單擊目錄跳轉到文本的相應位置,最常見的如“回頂部、模塊間跳轉”等。
關於錨點鏈接,可用性研究的宗師Jakob Nielsen寫過一篇名為Avoid Within-Page Links的文章,排斥錨點鏈接,認為它有害頁面健康,最典型的例子是“返回頂部”,反對原因大致可歸納為:
·干擾用戶浏覽頁面;
·認為沒有必要,浏覽器或鍵盤足以完成此功能;
·操作結果不明確,用戶對“頂部”認知不固定;
對於手機端WAP頁而言,由於很多手機不支持腳本,因此很多時候只能寄期望於用戶的浏覽器有快速跳轉功能。而對於按鍵機,焦點跳轉就會相當痛苦。現在好多wap已嘗試使用錨點鏈接,比如一些資訊類網站,這類網站信息量很大,頁面很長,錨點鏈接的必要性由此被深刻體現。

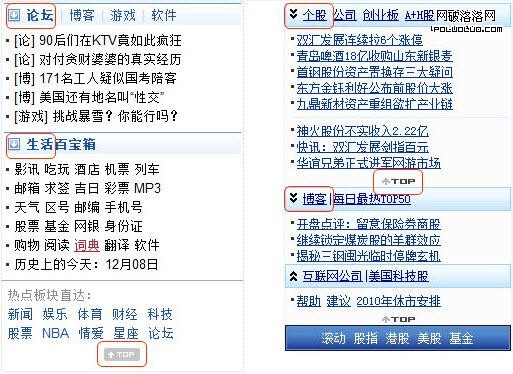
圖1 錨點鏈接的兩種應用形式
目前對於錨點鏈接的應用主要分為兩種(見圖1):
·模塊間快速跳轉
·跳轉到頂部
優點:·頁面過長,這種快速跳轉可減少按鍵做功
缺點:·目標位置傳達得不明顯,用戶不能預期跳轉後焦點位置落到哪;
·受手機屏幕大小的限制,用戶無法了解全局,跳轉後會失去方向感;
同樣,對於搜索結果頁面來說,由於向用戶呈現了多條結果list,頁面也會很長,因此適當地運用錨點鏈接會減輕用戶的操作負擔。
錨點鏈接在搜索結果頁面的應用
一般來說,功能區在搜索結果頁面的位置有兩種情況:在搜索結果list的頂部、在搜索結果list的底部,以下分別對兩種情況的利弊作分析。
1功能區在搜索結果list的頂部

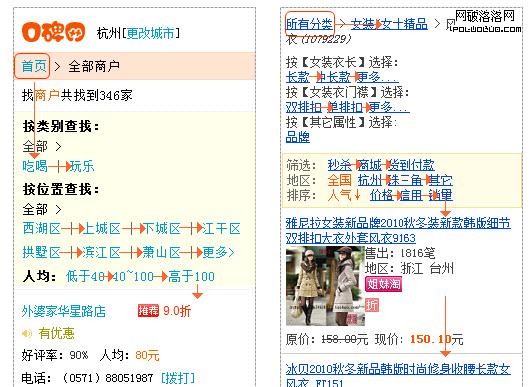
圖2 功能區在頂部的焦點切換順序
優點:利於重復篩選。如用戶想選“西湖區的吃喝”或者“杭州地區的商城”,先選擇其中一個條件,頁面刷新後,在頁面頂部再選 擇另一個條件,會易於操作(如圖2)。
缺點:每次頁面刷新後焦點都會停在頁面的第一個鏈接。用戶想到達搜索list,要走一條漫長的路(如圖2)。此時只能寄望於手機本身對鏈接焦點的執行順序,結果非常不可控(很多手機不支持快速跳轉,另外,並不是所有的用戶此功能都十分了解)。
2功能區在搜索結果list的底部
優點:刷新頁面後,在頁面頂部用戶可以直達結果list;
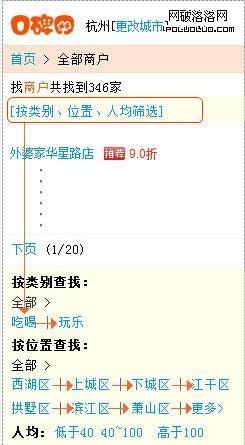
缺點:重復篩選的成本會變得很高。刷新頁面後用戶必須要繞過結果list,到達頁面的底部去完成這些篩選操作(如圖3)。

圖3 功能區在底部的焦點切換順序
在SERP頁面如何平衡功能和結果
這次改版的宗旨:
在SERP頁面平衡list結果和 “篩選區”的優先級(對於我們找商戶來說,前者高於後者);
·盡量減少頁面刷新次數,所以不采用鏈接到一個新頁面的方式;
最後的優化方法是(如圖4):
·在搜索結果頁list上方加個錨點,當用戶需要重新篩選時,鏈到篩選功能區。
·當用戶不需要時,直接忽略這個焦點,到達結果list。
·為提升用戶跳轉後的方向感,將錨點入口處的視覺表現形式設計得同篩選功能區一樣。

圖4 搜索結果頁錨點鏈接的焦點切換順序
總結
在Wap網頁設計中,由於浏覽器或者硬件方面的限制,運用錨點鏈接很有必要,同時也注意以下幾個點:
·平衡搜索結果和功能區對用戶的重要性,在適當的位置放出錨點鏈接
·搞清用戶在用錨點鏈接時的實際意圖,用含義明確的文案傳達出來
·為提升跳轉後的方向感,可統一錨點位置和目標位置的視覺表現形式
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點