
這次把之前做的郵箱驗證配圖設計的過程分解拿來跟大家一起分享。
當接到這個需求的時候,開始考慮哪種配圖方案更能輔助文字為用戶呈現一個良好的頁面形象,當遇到操作失敗時如何能更好的消除訪客的挫敗感,輔助訪客完成訪問目標。 提供個性化的友好界面並提升訪問體驗呢?

我腦海中大概設想了幾種構思,然後開始考慮設計一個比較有意思的小場景來體現用戶的郵箱驗證情況。能夠更好的提高用戶體驗效果,首先這個配圖要有小易的形象出現,讓我們來看看小易的基礎形象。


怎樣讓它和郵箱聯系上呢?網上搜了一下郵筒的素材,找到一個紅色的郵筒。
讓我們的小易當一個送信使者吧,於是借用小易和一個擬人化的郵筒虛擬了兩個情景小故事來體現驗證成功與失敗。

首先在需要配圖的區域用草稿畫好大致的構圖,在草稿的基礎上把多余的線條理清(一般情況下我都是使用flash繪制的矢量圖),得出下面兩張圖。
![]()


郵箱驗證成功時,小易成功的把信件送到郵筒的嘴裡,兩者之間氣氛很融洽;
郵箱驗證失敗時,小易手裡的信件損壞了無法傳送,很沮喪。
然後開始上底色,這時候要注意兩張配圖都要使用一樣的色指定並且要融合頁面的整體顏色來搭配和統一。參考搜索素材的形和色來繪制配圖,有時候比憑空想象的效果來的好,正因為設計都是來源於生活。


之後開始潤色描繪細節加強體感,


加入早已整理好的文字,調整位置,然後把文字跟配圖一起放置在頁面中整體再調整,發現配圖感覺有些空洞於是加入一些小背景渲染氣氛豐富畫面後效果更好一些最終效果如下~



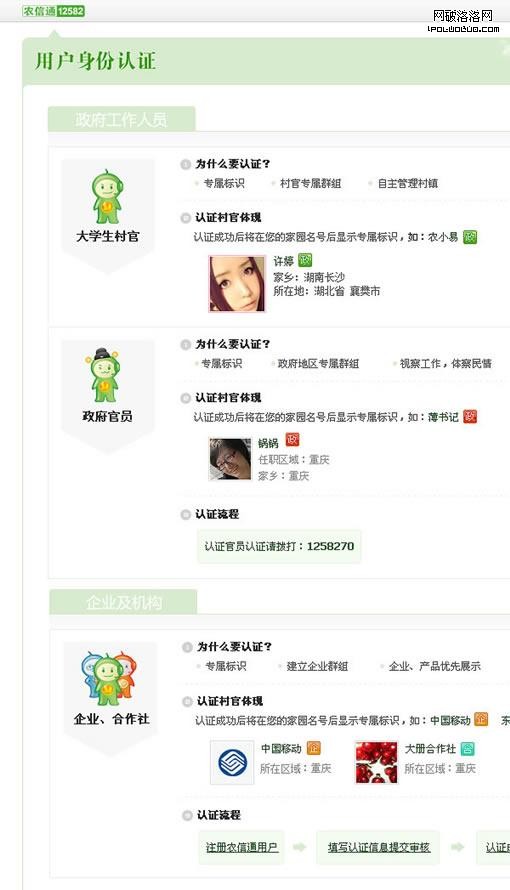
其實類似頁面還有很多方式都可以做配圖,也能呈現出不同的效果,以上配圖只是跟大家分享的其中一個案例,在網頁中的配圖時常都以各種方式呈現在用戶眼前,下圖中收集了一部分在網頁中的配圖跟大家一起欣賞。都是由同事們一起設計的成果,再次感謝大家。
![]()

![]()




不足之處還望大家多多提出寶貴的意見一起改進。