你是否曾為表單設計感到過沮喪或不知所措呢?接下來三篇文章,希望能徹底改變你的看法,真正愛上Web表單設計。首先感謝Luke Wroblewski的幫助,讓我有機會細心品味設計表單的樂趣。總體來說,Web表單主宰著結算、注冊和數據輸入。每天eBay、Taobao上的大量物品主要通過出售物品(Sell Your Item)表單售出;MySpace、Facebook等超過幾億的用戶都是通過Web表單加入網站社區的;YouTube、Youku通過上傳視頻(Upload Your Video)表單收集了大量視頻。這一切都給我們創造了很多接觸Web表單的機會,Web表單常常是漫長旅途的最後一步,也是最重要的一步。

你會設計表單嗎?

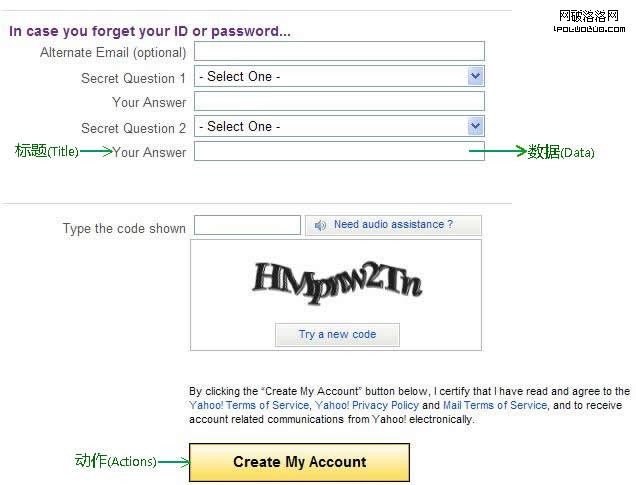
以上為Yahoo的注冊表單,我們可以大體觀察出三個主體元素:標題、數據、動作。它們是組成表單的基本元素,過多的修飾表單或過多無用信息會給用戶帶來更多的思考與厭惡。有時用戶會覺得表單很討厭,想做的是投票、申請工作、在網上買書、加入小組或從近期購物中拿到折扣等,但表單卻給用戶帶來了麻煩,妨礙了他們。
大多數表單是“由內而外”(Inside Out)而不是“由外而內”(Outside In)設計出來的。舉個例子:如果誰想成為網站的會員,網站就會跳出表單要求用戶提供用戶名,密碼,電子郵箱等。這就是“由內而外”的設計,多數用戶不會認為享受網站服務與填寫討厭的表單有什麼必然關系。同時,“由外而內”的設計意味著以組織或者網站外部人的角度來看待事務。這時候項目成員需要以用戶的視角來討論表單的設計,目標是讓用戶輕松地完成填寫。讓表單以某種隱形平衡方式存在,但又能保證系統和用戶都獲得想要的東西。
在電子商務、社交互動、生產力網站裡,我們發現表單阻礙著用戶需求和商業目標,表現為:
- 人們從電子商務網站購買需要的商品,而結算表單阻礙著交易雙方。
- 人們加入社交網站與朋友聊天或分享內容,從增加用戶基數與活躍度方面說,阻礙雙方的是注冊表單和聯系表單。
- 人們希望基於互聯網的生產力工具,創造高效協同工作,當公司要增加網站內容,增加了用戶的時間,表單再次阻礙了兩者。
Web表單設計在支付和注冊環節,會起到至關重要的中介作用。2004年人機交互(Computer Human Interaction, CHI)大會有篇論文題目為“創造用戶體驗商業案例的過程”,作者是eBay用戶體驗和設計團隊。他們搜集可用性數據、客戶支持紀錄、網站日志和網絡慣例,提出表單重新設計的建議。當時這個項目對eBay注冊表單產品線產生了積極的影響,並成為評估和資助設計項目的范本。
通過逐頁畫出整個流程,同時配合說明用戶離開和最佳實踐分析的網站點擊數據,下面我們分別分析每種數據的意義:
可用性測試 目的在於可獲得寶貴的定性與定量數據。
- 錯誤或問題的數量或位置;
- 錯誤或問題的嚴重程度;
- 完成率;
- 完成整個表單或部分表單的時間;
- 滿意度評分;
- 任務主觀評論。
實地測試 從人種學角度觀察,人們在不同環境中,與表單的互動方式情況。
- 訪問表單要求填寫信息的來源:文檔、軟件和人等;
- 表單填寫環境:吵鬧的辦公室和小監視器等;
- 任何說明表單完成或錯誤率的額外情境。
客戶支持 通過客服或訪談等,了解用戶使用表單時發現的問題,有利於分離和解決問題。
- 報告最多的問題;
- 解決報告問題的常見辦法;
- 問題報告人的統計信息;
- 問題報告人所使用的操作系統及其浏覽器設置。
網站追蹤 表單可用追蹤任意數量的有用量化指標。
- 完成率;
- 如果表單未完成,人們是在哪個位置放棄填寫表單的;
- 人們訪問表單的方式;
- 已使用哪些表單元素;
- 已輸入哪些數據;
- 浏覽器和操作系統信息。
眼動跟蹤 記錄用戶如何理解表單的表現形式,可用於解釋復雜的地方。
- 人們在表單上看到了什麼;
- 眼球固定次數:解析表單所花的努力;
- 眼球固定時間長度:看每個元素所花費的時間。
Web慣例 調查表單設計問題的共同解決方案可提供寶貴見解。
- 設計問題的獨特解決方案;
- 網上通用的模式。
觀察用戶如何完成表單,或者利用現成的網站分析軟件監測網站日志,也可以得到大量有用的觀測信息。
雖然很難設計出優秀的表單,很多時候都是“視情況而定”,但是通過考慮表單的設計因素,也就是以下我們所說的,找到適當解決辦法的原則和模式,可以設計出不錯的表單。閒話少敘,針對互聯網表單設計,原則如下:
- 盡量減少痛苦-用戶不在意之前是什麼,更在意之後能得到什麼,讓過程盡量簡潔快速。
- 說明填寫完成路徑-表單應該有清晰的提示或幫助用戶,告訴他們如何能快速完成目標。
- 考慮情境-表單並非獨立存在,它們都是更廣泛情境(受眾群體、應用、業務)的組成部分,這些情境決定如何使用表單。
- 確保一致溝通-表單是用戶與公司溝通的中間人,多個團隊參與對話,但最後表單只能傳達一種一致的聲音。
賈裡德·斯普爾曾經有一個經典案例:修改按鈕為網站年收入增加3億美元。粗聽起來好像是天方夜譚的事情,但是它確實是事實。良好的設計如何能為商業創造價值,這是設計團隊一直在思考的問題。有一點是可以肯定的,我們用客觀的數據與嚴謹的實驗,去證明我們設計原則與設計模式,讓它們的設計價值最大化,達到為商業創造價值的目標。
你會構建表單組織嗎?
面對優秀表單設計,人們能夠不費吹灰之力就能填完表單,這裡有視覺與交互設計考慮因素對表單的影響,但更重要的因素是表單的內容及組織方式。以下是經過多年的設計實踐我們能得到的一些原則:
- 應當花時間評估表單中的問題。應當提高警覺,去除一切不必要的問題。
- 表單所提問題(標簽)應當盡量簡潔。
- 如果人們會誤解簡潔標簽,應當尋找使用自然語言的機會,澄清表單要求人們回答的問題。
- 表單所提問題來自多個不同人或部門,應當確保表單統一口徑。
- 可以將表單內容組織成邏輯組,有助於浏覽和完成填寫。
- 如果可能,應當以對話形式構建表單。主題間的自然間斷有助於組織表單。
- 如果表單可自然分成若干主題,一個網頁可能就足夠組織表單。
- 如果表單包含大量問題,同時有若干主題,可能需要多個網頁來組織表單。
- 如果表單包含大量問題,而只和一個主題相關,一般需要一個較長網頁來組織表單。
- 可以考慮在表單填完之後提出可選問題。可能會比在初始表單中就提出這些問題能獲得更多答案。
- 可以考慮采用Web慣例調查發現特定類型網站如何組織表單。
- 應當采用最少的必要視覺信息來區分內容組。
- 英文網站首字母應當大寫,使內容組更容易浏覽。
Effortmark公司可用性顧問,卡羅琳·賈勒特說:“先考慮人,在考慮像素。”開始設計前要思考一個問題:用戶真正關心什麼?設計師在關注像素的同時可能忽視了人因因素-比如標簽末端是否需要放置冒號等微妙細節。用戶真的不關心冒號。其實用戶真正關心的是問題的內容和為何要問這些問題。從了解用戶開始,並了解你的公司搞清楚為什麼表單要這麼設計?是用戶關心的關系點問題麼?“保留,刪減,延遲,解釋”形成更好問題的四大策略,同時,多種視角的平衡用戶需求與商業需求。
你還應該注意哪些表單設計細節?
設計表單時要注意細節問題的處理,比如:表單的命名、起始頁、清晰的浏覽線、注意力分散最少、進程指示、Tab鍵跳轉等。其實還有一點就是讓用戶知道完成表單的路徑。
- 確保表單名稱符合人們的期望,並簡潔解釋每個表單的用途。
- 如果表單需要時間或者查詢信息才能填寫,可以采用起始頁來設定人們的期望。
- 由始至終采用清晰浏覽線和有效視覺步伐來引導人們,確保說明清晰的填寫完成路徑。
- 對於關鍵任務表單,比如結算表單或者注冊表單,應當去除會分散注意力的部分、任何導致人們放棄填寫的鏈接或內容。
- 如果表單分為多個已知的有序網頁,可以采用進程指示來傳達范圍、狀態和位置等信息。
- 如果表單沒有清晰的有序網頁,不要采用進程指示,應當采用更籠統的進程指示,而不要設置錯誤期望。
- 設計表單布局時,應考慮使用Tab鍵的“跳轉”體驗。
- 采用“tabindex”HTML屬性來控制表單的跳轉順序。
Oracle可達性主管,彼得·沃勒克說:“對許多殘障用戶而言,表單的設計可達性尤其重要。可達性的核心是可用性。例如,如果網頁不能使用或者無法開始,可達性首先需要“超級設計”(Uber-design)。包括:超級減少痛苦、超級明示完成路徑、超級考慮情鏡、超級確保一致溝通。同時可以遵循W3C制定的互聯網內容可達性指南(WCAG)和美國采購法508章的最佳可達性指南。
[版權聲明]:版權歸作者Alite所有,轉載時請以超鏈接形式標明文章原始出處和作者信息及本聲明:http://www.alitedesign.com