
作為一個交互設計師和工具控,我對原型設計應該用什麼工具這個話題一直很感興趣。工作至今,陸續使用過很多不同類型的原型工具,從最基本的紙筆,到Axure RP/Omni graffle,在不斷地嘗試和比較中,也一直在思考到底什麼原型工具最適合做交互設計。後來發現其實這個問題無解。脫離了目的,單純地討論工具是沒有價值的。所以想到寫一下快速原型的目的和工具選擇。
先來對原型(prototype)做個定義,這裡的關鍵點是要區分wireframe,prototype和mockup三個概念。
Wireframe,直譯的話是線框圖。由線條構成的草圖或示意圖,都屬於wireframe。當然如果有簡單的陰影表現或者上色的話,一般也歸到wireframe。

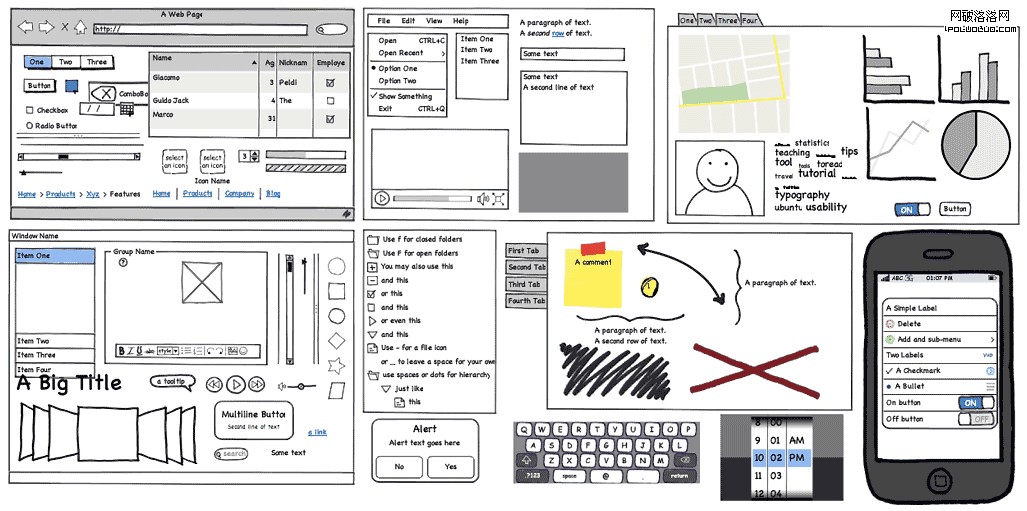
Mockup,模型,工業設計中用mockup會比較多,比如1:1的汽車油泥模型。但在ui設計中,mockup的概念和wireframe有時分得不是很清楚。如balsamiq mockups這款軟件,它的實現的效果其實應該是屬於wireframe的級別。下圖是balsamiq mockups的實現效果。

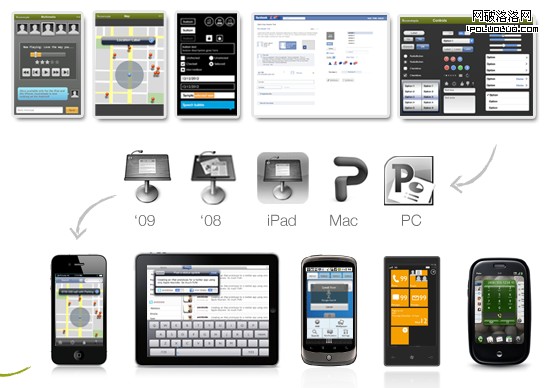
最後說prototype,原型。原型更強調功能性,和以上兩者很容易區分,一般可以交互的就是原型了。所以ps的輸出稿一般不會是原型,而用dw實現的網頁就叫原型了,如下圖是蘋果的一個原型機。

在flicrk上搜了很久,發現原型很難用圖片表現,所以找了個youtube上的紙面原型的視頻。我一直對紙面原型不感冒,看了之後就更覺得如此了。視頻地址
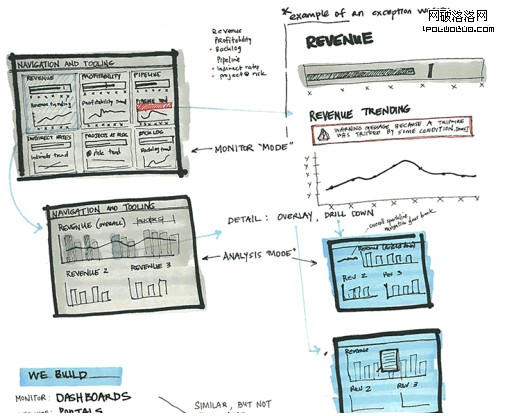
原型一般又有低保真原型(low-fidelity prototype)和高保真原型(high-fidelity prototype)之說,像上面這個紙面原型就屬於低保真原型。不過糾結一下的話,這個分法又是有問題的。因為保真度至少有兩個維度。視覺的保真度和交互的保真度(功能實現的完善程度)。另一個維度是內容的保真度,在內容性產品上,這也是一個很重要的維度。

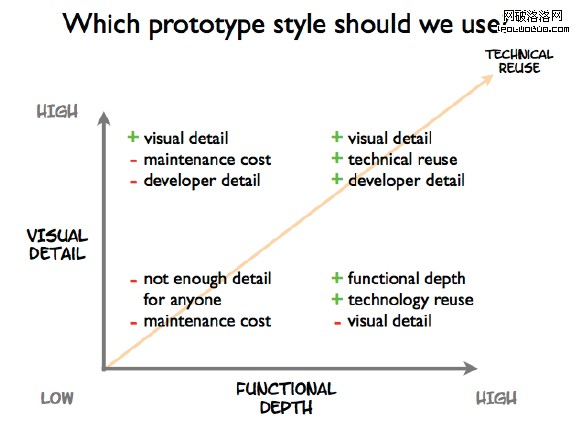
在上面這張坐標圖中,有個重要的因素是技術或者說代碼是否可以復用。這裡先做個撇清,這不是本文所關注的主要內容,在快速原型中考慮代碼復用,會無端帶來很多限制。就我見到的,一般說來web或者blend以外的項目,原型代碼的復用比較少見。而且追求代碼復用的原型,一定已經處於保真度比較高的階段了,本身已經不符合快速原型要追求數量和迭代的目的了,下面會提到。
在面對外部客戶的時候,原型的視覺保真度會比較重要,它能夠更好地幫助客戶理解設計,而且一個視覺保真度高的原型,在提案的時候也會更具說服力。缺點也同樣明顯,同樣一個原型需要投入更多的時間,一旦設計變更投入的時間就更多;而且在項目前期,一般很難做一個視覺保真度很高的原型,所以在整個設計流程中的應用也有局限。
所以如果不是需要向外部客戶提案,只是用於內部溝通、檢驗交互問題的話,視覺的保真度可以退而求其次,以交互的保真度作為主要維度。應該追求速度和數量,盡可能在產品早期多嘗試,多迭代,以求發現新想法並降低項目後期風險。
於是我對快速原型是這麼定義的:項目前期,以發現新想法和檢驗設計為主要目的的原型設計行為。
關於追求數量,插播一個小故事,從Bill buxton的sketching user experience書裡看到的:
陶藝老師在第一天說要將學生分成兩組,工作室裡坐在左邊的學生將只以他們制作的陶器數量進行評分,而右邊的學生只以他們制作的陶器的質量對其進行考核。進程很簡單,最後上課那天,老師把家中盥洗室裡的體重秤帶來稱數量評定組學生的作業,瓦罐總重量達到五十磅給“A”,四十磅的評“B”,以此類推。質量評定組學生只要做一個罐子,但只要很完美就能得“A”。到了最終評判的時候出現了一個奇怪的現象:最好的作品都出自於數量評定組的學生。看來在數量評定組學生辛苦地盡力做出更多陶藝作品時,他們從錯誤中不斷地學到新的東西,而質量評定組的學生坐在那裡思考如何運用理論做出“完美”作品,最終看不到他們努力的成果,只留下一大堆空泛的理論和死氣沉沉的黏土。
追求質量的那組,結果卻在質量上敗給了追求數量的那組,詫異之余,仔細一想,確實是那麼回事兒。回顧過往的設計經歷很容易發現,當我們反復打磨一個設計的時候,思路已經落入了窠臼,跳出來的最好辦法就是打破重來。但是拋棄一個已經花了很多時間在上面的設計對於設計師來說一般很艱難;設計的完成度越高,設計師就越傾向於去完善或者改進這個設計,而不是從零開始重新做另一個設計。
所以快速原型中的“快”字很重要,快了才能追求數量。俗話說得好:天下武功,無堅不破,唯快不破^_^
設計前期最常采用的工具就是紙和筆,輸出稿就是草圖(紙面線框圖)。草圖的好處在於快速,廉價,不受拘束(相對於軟件來說,紙筆的獲得成本比計算機低很多,而且設計師想表達的東西往往受到軟件本身的功能或者設計師對軟件技能的掌握所限制),容易拋棄。紙筆作為工具來說,確實是概念設計階段首選。
那快速原型的首選工具是什麼呢?我想了下,應該有這麼幾點要求:
1. 很低的學習和上手成本
2. 快速而高效的繪圖功能
3. 可以實現交互動作
可以實現以上幾個目的的工具不在少數。Axure RP或者omni graffle雖然學習曲線有點陡,但對於用慣了的人來說,完全可以勝任快速原型的工作。尤其是基於omni graffle大量的stencil,可以非常快速地出原型。不過我還是想推一下ppt/keynote作為快速原型工具,雖然相比之下,它們看起來業余很多。(原諒我,作為一個工具控,我太糾結了T T)

首先,ppt/keynote是絕大多數win/mac機器上的標配,從可達到程度上來說,他們是最高的,可以不用單獨安裝一個巨大的軟件了。好吧,這點大多數人不care。
以輸出稿來看,為了確保最終的結果在客戶或別的同事的機器上可以完美的運行,大多數設計師會選擇會以pdf/swf等作為最終的輸出格式。但這帶來一個弊端就是,源文件和最終輸出是兩個東西(其實ps/ai什麼的也有同樣的問題)。再換句話來說,修改設計,一定要打開做源文件的那個程序才可以!然後還要重新再導出一次設計稿才能用來展示。可能大多數設計師已經習慣如此了,所以沒有覺得這是個問題(但這卻是我喜歡用fw的一大原因,fw源文件即設計稿,不用再次導出;fw的另一個優點是源文件巨小)。可是ppt/keynote的好處就是,你可以選擇不導出pdf,而是直接給對方展示源文件,按播放就可以了。然後退出播放模式就可以立馬修改,試問哪個同類軟件可以做到。
也許有人要挑戰一下,就算它們可以即時修改,但是ppt/keynote可以完成的事情有限,很多事情我還是要在ps裡完成的啊。於是我推薦以下這兩個網站,都是基於keynote的模版,注意咯,所有模版都是在keynote裡繪制的。
Keynotopia Keynote kungfu
所以,以keynote來舉例的話,它擁有了超過大多數只是把它用來做presention的設計師的預期的強大的繪圖能力(好長= =!)。此外,它還具有像母板這樣的特性,能夠為我們節省很多時間,這也符合“快”的奧義。
最後,ppt/keynote還有動畫效果,包括場景切換動畫和物體動畫。能用來干嗎?一個控件的放大縮小,完全可以用keynote中的magic move來模擬!包括iphone上的設置界面一般是翻轉到背面,這個效果也可以完全地用flip來實現。對於一個以追求快速為目的的原型工具來說,這可以算是意外的驚喜了。
說完了優點,再來說缺點。最大的缺點就是免費的模版太少,上面那兩個鏈接裡的keynote模版都是要錢的,而免費的在效果上就差強人意了。另外免費模版的適用范圍也有限,所以在這塊上還需要設計師自己花很多精力。不過國外用keynote做原型的設計師正越來越多,前兩天正好看pixelmator的一個專訪,他們的設計師也是用keynote做原型的。

連一個繪圖軟件的原型都可以用keynote實現,那還有什麼是不可以的呢?