
掌握必要的方法
設計的時候,如果設計者隨意地進行處理而不考慮當中的原則方法及對象規律的話,那麼很多時候都會出現一些不太好的結果。雖然感性是一種相當重要的因素,設計中一定要帶有情感,但並不代表簡單地依靠情感就能做出好的設計。相反,如果設計的時候能夠考慮到各方面的因素並運用恰當的方法的話,那麼作品將更加得體和出色。在網頁設計中,版式設計占的比重非常大,可以說版式的好壞直接決定頁面的成敗,也可以說它是網頁視覺識別的基礎。那麼在具體視覺設計的時候,版式上有哪些原則及方法的?

建立網格

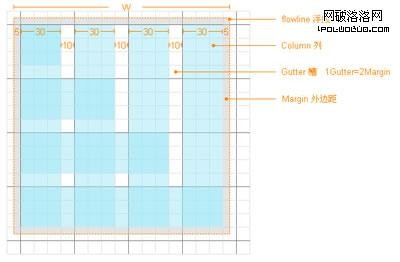
為設計對象建立一個合適的網格。排版網格是由一些垂直和水平的線構成的結構,可以用來幫助內容結構化,它能夠讓對象產生秩序感。有些人說網格太過於呆板,影響設計創意,我個人覺得可以把網格當做一個整體大的框架,也可以作為設計師組織文字、圖片的支架,它相當於是設計的基礎,沒有好的基礎怎麼能夠談得上出色的設計呢?所以網格不僅不影響創意的發揮,反而能使設計師思路得到理性地梳理。網格地使用,能較好地解決設計師關於頁面中各元素定位的問題,在這基礎之下可以做科學的精准的版式的規劃。同時使用網格也是一個令您的設計變得高效的方法之一,在把草圖轉化為設計稿的過程中,在版式方面主要的難點是如何精確地安排各個元素,如果這時候呢夠選擇合適的網格進行設計,那麼這個起點的意義是不可小看的。
節奏韻律

網頁中版式的節奏感及韻律,來源於排版中的疏密的間隔安排,它就好比音樂作品裡的節拍,也是組織內容的一個重要單元。當然在繪畫作品中也是能體現的,只不過繪畫作品和設計作品有些類似,都是通過疏密的控制讓對象形成畫面節奏的和諧感受。在網頁中可以通過一系列的重復和固定的間隔來建立一種視覺和諧的美感,如在一些字體大小,行距、模塊與模塊間的距離等等的制定。
縱向的節奏在網頁設計中是比較運用廣泛且明顯的,如大部分資訊型的站點。縱向節奏在這方面起到的優化網站的作用還是挺大的。什麼是網頁縱向節奏感?其實就是為網站設定一個縱向的單元高度,就好比我們的記事本那樣,每一頁都是布滿了固定高度的線。如果文字正好處於單元高度上,那版面就能獲得連貫的縱向平衡和節奏感。很顯然,按縱向垂直節奏排列的設計更加容易掃描或閱讀,因為它使內容的“出現”更加有規律。這個方法不僅適用在局部的文字內容區,對於整個頁面的內容排布也是有用的,當然在包含復雜元素的頁面中,如包含多種尺寸的圖片、標題、文字格式的時候,就需要對單元高度的設定做更多的考慮。不過根據以往個人的設計經歷,這種精准的節奏方法因受限於各種情況的影響而不總是可以完全實現,尤其是在設計復雜頁面的時候。盡管如此,我個人認為這個方法還是值得設計師們去研究追求的。
體現層級

實際上,任何一個版面或界面都存在著不同層級關系、不同組織結構的內容和元素,而且內容版面層級的設計規劃和視覺層次的設計規劃其實是一樣的原理,視覺美術渲染有主次之分,那麼版面內容的層級也一樣具有主次之分的,進行排版設計的時候,設計師應該把這種客觀存在的層級關系用編排的手段把它還原出來。做好版面層級區分的核心作用是,能夠提升文本、圖片等的元素的視覺線索從而獲得更好的界面清晰度,簡單地說就是使內容更容易閱讀了。在設計中可以通過字體大小對比、文字效果、色塊等的方法來處理分級效果。比如哪些字應該大一些,哪些字應該小一些;哪些色塊要重一些,哪些淺一些… …
頭疼的事情

一個版面設計完成了,拿去填充內容後發現不好看了,嚴重時導致面目全非了,這是為什麼?哦!那是因為編輯人員沒有按設計師的版面設定去填充內容,這就破壞了頁面的原有的規劃了,難怪不好看了。所以,設計師還應盡量地與編輯人員進行溝通,並附帶上設計說明書。因為不是每個編輯人員都對設計有所了解,有時他並不懂得你關注的問題,所以我們要嚴格把關,以免在作品出版後令你捶胸頓足。
小結
做好排版設計也不是一件困難的事情,我們可以通過字體、行距、色塊、對齊和網格等等的方法來規劃和控制,我個人覺得網站版面也是能與用戶形成交流的,作為設計者,我們必須讓這種交流保持順暢和愉悅,這樣用戶才會去喜歡它。