
在進入今天的主題之前,我們先來探討導航的重要性,並分析一下門戶網站中導航的表現。
導航直接影響到公司的財政收入
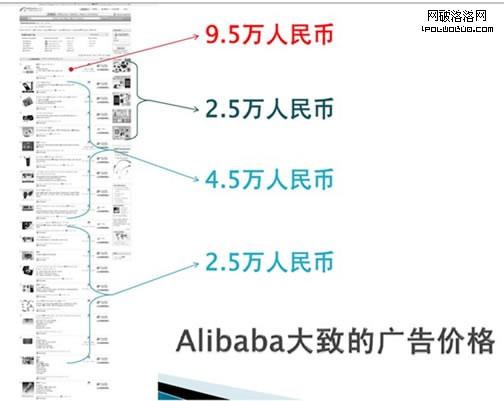
導航會給我們帶來哪些好處?導航不光只是提供信息獲取的途徑,它的設計優劣會直接影響到整個公司財政收入。下面我們看一個例子(以下內容來自alibaba李凡的《設計師的商業意識》):

alibaba大致的廣告價格
上圖反映了阿裡巴巴網站大致的廣告價格。
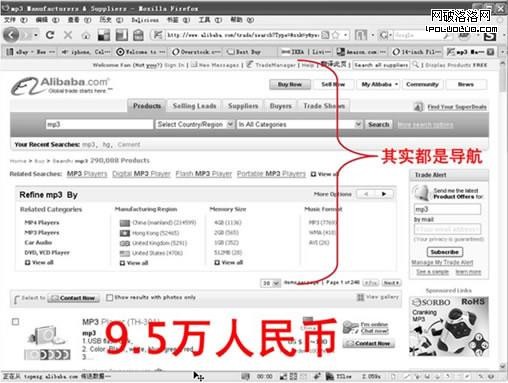
其實頁面上方大量的空間都被導航占據了,見下圖:

可以看出,上方的導航非常龐大,在一屏之內,用戶幾乎看不到搜索結果。
用戶是來找信息的,第一屏完全看不到結果!!!
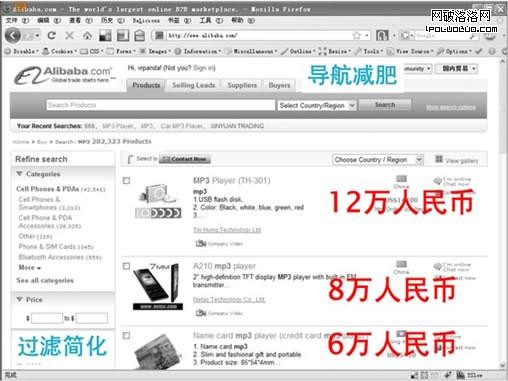
下面我們要為導航減肥:

導航減肥後的頁面
這是減肥之後的導航,搜索結果在更高的位置呈現,同時每個產品位的價格也增加了很多,第一個位置的廣告位由9.5萬增加到12萬。
導航的改變,直接帶來了網站的財政收益。
門戶網站的導航
導航在Web設計中占據著非常重要的位置,但是我們在設計網站時,常常會忽略導航的重要性,特別在門戶網站中,這種現象更加普遍。以下為網易財經頻道的頁面導航:

財經頻道頁面
第一幅圖是財經頻道的首頁、第二幅為二級頻道股票的首頁,第三幅圖是大盤的首頁。
從上圖可以看出:
- 三張圖對比,主導航有了明顯的變化,且這個變化是顛覆性的,我們完全沒法找出一些關聯性的東西。當看到首頁時我在想,操盤是股票下面的二級頁,但是到了股票的頁面,卻沒有操盤這個導航項了。
- 同一頁面上不支持多級導航,導航能體現的層級有限。
- 打開大盤頁面用戶更加不知所措,我到底在哪,導航上沒有當前選中的導航。
- 幾乎每點擊一次導航,都會在新窗口打開頁面,這樣給浏覽器造成了很大壓力。
總覽各大門戶網站,由於信息內容龐大,結構復雜,前期規劃不當,信息需要快速迭代等因素,導航上面都會有很多問題。解決導航問題已經刻不容緩。
在研究導航問題時,閱讀了《Web導航設計》這本書,對書中的內容進行了一些總結歸納。今天主要分享一下“導航設計中的信息結構”這一方面。
導航的信息結構
什麼是信息結構
結構能夠具體的涵蓋頁面和內容的特定位置。信息結構指的是網站上頁面的規劃或是架構圖,它是你網站的骨架。信息的結構類型包括:
線型結構、網狀結構、層級結構、分面結構、逐漸顯露的結構
信息結構的具體分析
1、線性結構
如下圖,在此頁面可以限制淘寶買家按線性結構完成購買流程。上方的1,2,3,4的步驟很好的引導用戶一步一步完成任務,並告知用戶所在流程中的位置。

一般的面包屑導航,也是一個線性結構:
![]()
2、網狀結構
如下圖,這是可以由用戶設置產出的頁面。
網狀結構的導航沒有起點也沒有終點,甚至是沒有層級或是序列。

3、層級結構
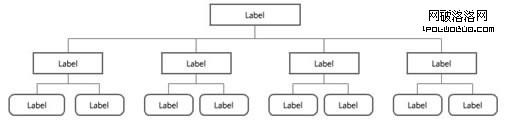
大多數的網站可能都是采用這種結構。以上下級關系排列節點,以展開其層級。

以下為網易數碼頻道的導航:

4、分面結構
分面結構中,一個項目的定位由它的屬性類別給出:項目1屬於類別a,b,c,但不屬於d、它有多個訪問點。
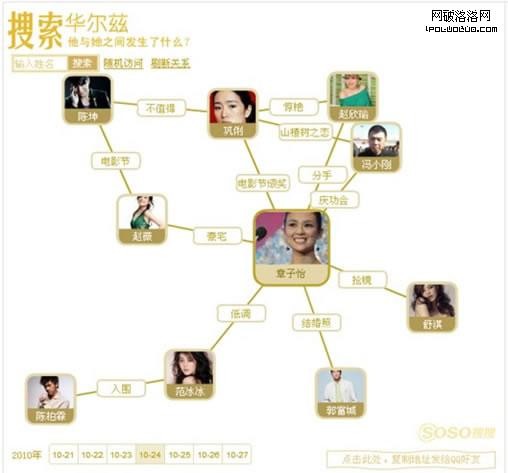
如下圖九天音樂,歌手林宥嘉同時可以在歌手或是排行榜中找到。人們可以從任何順序取值,從而支持了同一個目標的多種完成方式:

5、逐漸顯露的結構
它不是一個事先建立好的信息結構,而是自發形成的,這就是逐漸顯露的結構。例如維基百科,它是由每個貢獻者參與構建了網站的內容,規模,甚至是方向。
從上面的結構類型可以看出,不同的網站類型需要不同的信息結構,比如音樂類的網址,就是需要通過“音樂”、“歌手”等分面結構來呈現。
理解和掌握這些結構類型有助於我們更好的把握導航的設計。
延伸:信息的組織
確定了信息結構以後,我們要考慮的就是如何組織信息。
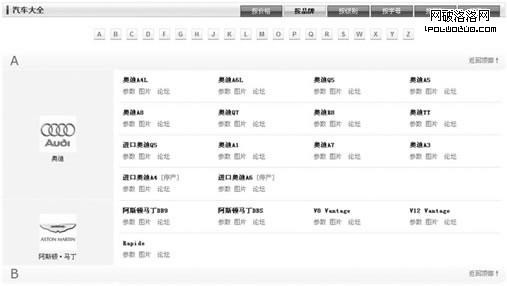
比如汽車頻道按字母排序的例子:

信息結構和信息組織設計-卡片分類法
卡片分類介紹
在進行網站信息結構和組織設計的時候,我們會用到卡片分類法,卡片分類需要:
- 制作一些我們事先預設好的分類,交給用戶進行排列
- 用戶可以說出自己的想法,也可以修改分類的名稱
- 鼓勵用戶遇到難以理解的分類,大聲說出來
在進行卡片分類時,一般會有兩個階段:
- 開放階段,大概需要15個用戶,給用戶足夠的自由度來進行信息分類。
- 封閉階段,大概需要8名用戶,對之前開發階段的結果進行驗證。

卡片分類在實際過程中的應用
卡片分類定量結果
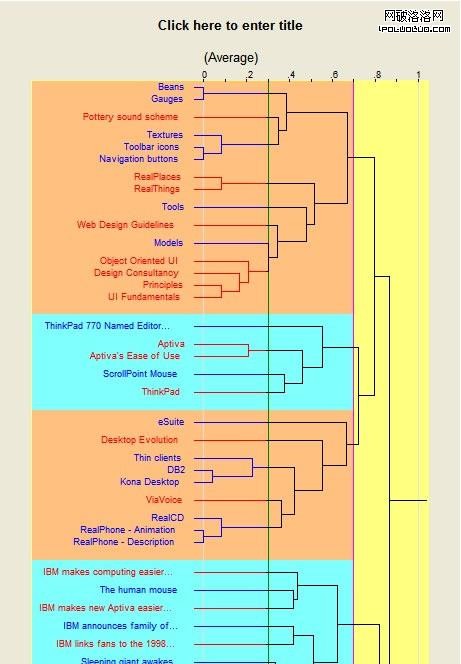
在進行卡片分類時,會用到兩個軟件usort和ezsort,usort用於導入用戶卡片分類的結果,ezsort可以將所有結果都導進去,並產出統計圖。

卡片分類統計結果
總結
這次分享,主要是我對於“web導航設計”這本書部分內容的總結和一些感悟,希望大家在今後的設計中,更加重視導航的設計,在導航設計中找到一些有效的方法。
當然導航設計不光只是信息結構或是組織方法,還與導航的交互方式,導航的視覺表現,導航的擴展性,導航的平衡等有很多聯系。針對門戶類網站,也有它特殊的導航需求,這是我下面需要研究的內容。
- 上一頁:網頁設計時的“我就要他那樣的”情景
- 下一頁:用戶體驗@移動互聯網時代