良好的用戶體驗全在於那些完美的瞬間
編輯:關於網頁技巧
話說土匪老濕在他的大作 《交互設計之回歸篇》 裡曝光了上次有意思小組競賽我們小組分享的話題 “瞬間的快感”,但這一極具噱頭的主題,土匪老濕惜字如金只用了廖廖幾字作了歸納…汗,字數沒夠,字數沒夠。。。以下我將采用圖文並茂的方式來說明我們的觀點。
在第一個瞬間,也就是當一位浏覽者剛剛打開我們網站的時候,他最先可能是想看看這個網站的名字及其功能; 而下一個瞬間可能就開始移動手中的小鼠標到自已感興趣的東西上點點。再然後則可能是尋找從哪裡注冊等等。然而在這些瞬間中怎麼樣才能讓浏覽者找到快感,提升他的滿意度呢?
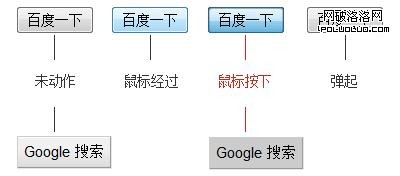
1、按鈕的鼠標按下狀態
我們知道按鈕有未動作、鼠標經過、鼠標按下、彈起四種狀態,但是現在大多數網站的按鈕都只設計了未動作、鼠標經過這兩種狀態,其中更有不管你小鼠標怎麼蹂躏它都只有一種狀態者。這裡我不是說這些做法不好,只是覺得如果我們在設計的時候加上鼠標按下狀態會提升浏覽者的滿意度,讓他們在點擊之中獲得快感。就像我們平常進行的開關燈操作一樣,當手指放在開關面板上按下,伴隨著“啪”這個輕脆聲音,開關被按下,燈亮了。

上圖中百度一下的鼠標按下狀態加深了顏色,google搜索則直接將底色置灰,從視覺上給了浏覽者最直觀的感受這個按鈕我按下了。
2、鼠標經過也可以這樣
我們在設計的時候,為了讓浏覽者更好的理解文字表述的含義或當前所處的狀態都會給文字配上相應的一個icon,當鼠標經過的時候通常的做法就是直接改變顏色和改變一下方向。但是淘寶首頁處理極具創新,原來鼠標經過也可以這樣。

ps:以上效果用Firefox 或 chrome 查看
上圖中搜索後面的小三角在未動作的是指向下方的,當鼠標經過的時候小三角順時鐘旋轉180度指向下方,鼠標離開後逆時針旋轉180回到原位;淘寶天下前面的icon在鼠標經過的時候順時針旋轉35度,鼠標離開後逆時針旋轉35度回到原位。這種處理方式讓浏覽者擺脫了枯燥的浏覽,這個瞬間心情愉悅。
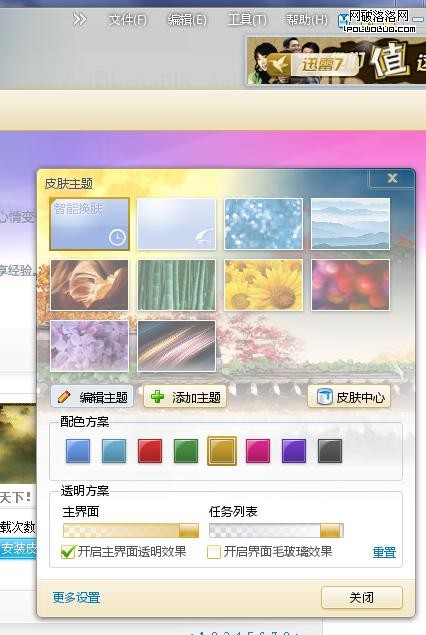
3、彈出層也有新花樣
彈出層是我們浏覽網頁時經常會遇到的東東,它的好處我就不說了,這裡我提出來是想說說它們出現和消失的方式。通常的作法是當浏覽者觸發之後給一個半透明遮罩層,彈出層與之一同出現。迅雷7就來了一個新花樣。

上圖中當我們點擊皮膚設置(黃色小衣服)按鈕之後,會看到時皮膚主題這個彈出層以180度水平旋轉這個“高難度動作”登場,當我們點擊關閉按鈕時,它又以放大加漸隱“風騷”離去。和平常彈出層直來直往的方式相比,讓我們在那一瞬間感受到愉快、興奮。當然並不是所有的彈窗加上這樣的效果就會提升滿意度,效果的加強伴隨而來的是過程時間的增加,在這裡需要處理好的是平衡性的問題,在枯燥的一系列操作中,動態效果的點綴會使人眼前一亮,頻繁的濫用只會產生視覺疲勞。
除了上面所說的按鈕、鼠標經過的狀態、彈出層還有很多細節比如:下拉菜單出現的方式可以由淺變深、由小變大等等,我這裡就不一一列舉了。每一個細節,每一個瞬間都有可能加強也可能摧毀浏覽者對某個產品或公司的信心。我們在工作中應該注重每一個交互細節,它們對於完整的用戶體驗來說,都是不可或缺的一部分。只有不斷的改進創新,才能提升用戶的滿意度。
最後借用書上的一句話“良好的用戶體驗,全在於那些完美的瞬間。” 以上表達了我個人對細節提升用戶滿意度方面的一些理解,水平有限,不足處,歡迎指正。
小編推薦
熱門推薦