今天被jobs指出之前工作的方向性錯誤,才意識到構成最終產品元素之間的層級關系.
在現在的工作流程中,規范是大家熟知也都盡力執行的,目的是為了在保證產出物質量和一致性的同時,提高設計和工作的效率.不過規范還是由更基礎的兩個元素構成:基礎控件和基礎組件.
交互設計元素的層級
控件是互聯網/軟件產品的最小界面元素,包括按鈕,單選框,復選框,滾動條等等。
而組件,是通過合理的組合和布局方式形成的比較通用,好用的控件組合。
最終的設計規范,則是由成熟的組件組成的,是組件的組合。
所以最終產品的質量,離不開規范,組件及控件.不過產品設計發展到現在,需要再加入另外一個元素:”動畫”或者叫”過程控件”.名字暫時還沒有想好,具體的例子如下:
- 蘋果登錄界面在用戶輸錯密碼的反饋方式:整個登錄框會震動,這個交互方式被很多人贊歎,也被slideshare移植到web層面(不過不知道為啥現在不用了….)
- 蘋果窗口在最小化的”扭曲”,windows中最小化窗口時的動態縮小
- 現在頁面上通過javascript實現的越來越多的漸變效果
而蘋果在官方的開發者指南中對這點也有獨到的看法:交互中動畫的作用不只是炫,而是為了讓(界面上的或者其他的元素)”變化”過程更平滑,同時讓變化更直接,更簡單的方式告知用戶,理解變化.可以想象面對新用戶時,點擊窗口的最小化按鈕,窗口直接消失,用戶會多詫異。不過現在幾乎沒有專門對這個層面進行設計,最接近的應該是AS方向的“互動設計師”,這也得益於flash在動畫方面的成熟和強大。
所以現在看,良好的交互設計應該是從良好的控件設計開始,同時也已經有很成熟系統的知識可以借鑒了:About face 3,雖然這本書主要講解的都是客戶端產品的控件設計。由控件到組件,最後形成完整高效的規范。
創新的基礎控件
各大公司關於基礎控件的創新也都沒有停止過,這些創新也總是讓人覺得很驚喜,對於基礎控件的改良真的是需要深厚的經驗和設計能力作為基礎的
Google Wave推出時,確實引起不少熱議,其中關於“滾動條”的創新也讓很多人贊歎,同時進行了細致的分析
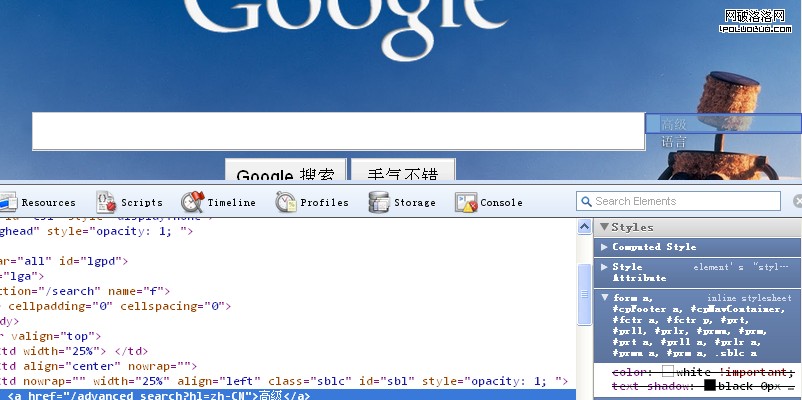
google首頁的文字鏈尺寸,不知道有多少人注意過,應該是為了加大可點擊區域

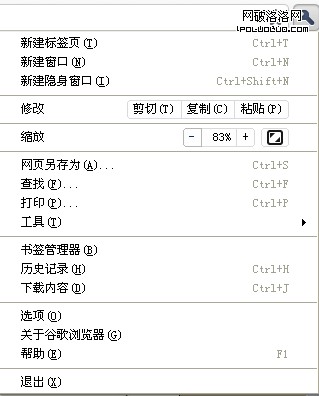
這個是我很喜歡的,確實沒想到過下拉菜單可以做這樣的擴展:除了可選項又加入了按鈕,猜測是借鑒了Web層面上Facebook之前的“相冊+上傳”的這種“導航菜單+動作”設計方式

這個文案很到位,是國外某個下載網站的按鈕,說實話,點這個按鈕的時候多少還是有些別扭的,文案的作用不可忽視
![]()
最後就是itunes新版中對於窗口控制按鈕的縱向排列

Google在折騰基礎控件方向作了很多的工作,貌似也很樂衷於此,也讓我們有了更多參考學習的機會。
其實最終也可以總結一些經驗:對於基礎控件的創新,更多的是在做整合,減少界面上元素的數量,更真實正確的表達信息及功能的層級;或者是按照使用習慣,重要性,邏輯性等來改變元素的排列方式