
用戶體驗已經是一個老生常談的話題了。我非常贊同某位達人所說的,用戶體驗設計應該貫穿於產品從萌芽到出生的整個過程,產品原型、視覺設計、前端開發、後端開發甚至還包括產品測試大家都應該有份。只有各個環節的同學都把這個事兒當事兒了,那麼做出來的產品才有可能是好產品。我想,UED團隊在這個過程中最需要做的就是把用戶體驗的理念當成血液一樣輸送到產品的全身。這也是我們新媒UED團隊一直努力的方向。
本文主要談一談在實踐中,面對一個產品,或者是一個具體的功能點,也可能只是一個按鈕,一次點擊等等,以前端開發工程師的視角,如何關注用戶體驗,以及一些需要注意的細節問題,嗯,只說細節問題。
1、事先給我一點提示
路過一個這麼漂亮的按鈕,很有心情發表一篇日志談論一下天氣:

結果點擊之後告訴我“您目前沒有權限添加日志”,關鍵是它還要跳轉到一個新頁面說這個事情,很不安逸。可不可以事先就說清楚?不讓點擊,變色,文字提示,或者你用個小彈出層提示也成啊。

看著這麼醒目的小氣泡,非常忍不住點擊“小喇叭”看看:

嗯,小窗口優雅地向上滑出,相當不錯的體驗,技術相當霸道的小馬哥!好的,接著又點“提醒”,OK,非常舒服的彈出。再點“站內信”,oh…我又被進入一個新頁面了。這裡如果給“站內信”加個鼠標提示,告訴用戶現在不再是彈出,而是要進入新頁面了,不就可以避免類似我這樣的“誤”操作了麼?
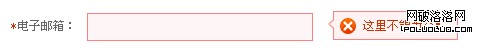
2、表單驗證
實時地告訴用戶,這個應該怎麼填,哪兒又填錯了,畢竟填表單是件很繁瑣和枯燥的事兒。不時地給我一點提示信息是非常不錯的主意。

3、讓我點擊文字就可以勾選復選框吧
很多人都懶得這麼做一下,你就那麼狠心讓用戶慢慢去瞄准那個小小的復選框啊?單選按鈕也是如此。

4、暫停一下讓我看清楚
當我鼠標還在幻燈片區域裡的時候,請先暫停播放好不好?你看鳳姐多美啊,我還沒看夠呢。。。

5、點擊區域大一點
這是一對左右滾動的控制按鈕,還做了鼠標經過的效果,很不錯。可就是點擊區域太小了,點起來可費勁了。類似這樣的東西,請盡可能多地考慮用戶操作起來是否方便吧。你讓用戶爽了,用戶也會。。。

類似的,應該讓整個選項卡都可以點擊,而不是只能點文字。

6、虛線框
在有的浏覽器下,點擊鏈接時會出現虛線框,其實我並不反感的虛線框,有的時候我還想看到這種虛線框,可是下面這樣的情況,看上去就不是很安逸了。



倒不是說,這樣就錯了,只是能做得更好,為什麼不做呢?況且處理這樣的問題只是舉手之勞嘛。
以上幾點只是用戶體驗設計的冰山一角, 需要我們各個層面注意的細節還有很多很多。本文也沒有試圖對這些問題進行分門別類的講述,只是想到哪就說到哪,當是拋磚引玉吧,不足之處歡迎拍磚。