創造一個Palette的過程中,色調和飽和度不一定是最重要的部分,顏色彼此之間如何相互作用,在我認為是更為重要的。
“我不確定那是藍色。你能把藍色調的更‘正’一些嗎?我聽說藍色體現了一種信任感。”
設計師們在他們的職業生涯中無數次地聽到這樣的評論,而且這也確實是很好的交流。客戶並不經常這樣細致的對某個顏色做出評論。配色汪汪在一定程度上反映出個人的品味或者是他們在某些文章當中閱讀過有關“顏色含義”的內容——比如說藍色和茶色搭配在一起比藍色和鮮艷的橘色搭配在一起更加正式。但是,這些基本顏色是可以以不同的理解全是的,就像note on the Microsoft Office site談到的:
西方文化中與顏色相關的內容
COLOR POSITIVE NEGATIVE White Clean, innocent, pure Cold, empty, sterile Red Strong, brave, passionate Dangerous, aggressive, domineering Yellow Happy, friendly, optimistic Cowardly, annoying, brash Brown Warm, earthy, mature Dirty, sad, cheap Green Natural, tranquil, relaxing Jealous, inexperienced, greedy Blue Strong, trustworthy, authoritative Cold, depressing, gloomy其實是顏色的組合使網頁配色變得非常困難。
一個很簡單的方式就是使用這些在線應用來為您實現想要的配色方案:
- HSL Color Schemer
- ColourLovers’ Palettes
- Adobe Kuler
- Color Palette Generator
那該選用哪一種配色方案呢,或者說某種搭配方式更加有價值?經驗而談,根據顏色的對比度/亮度來考慮色彩組合。
Color decisions need to consider contrast because contrast is key to usability. It’s also the most powerful visual information – before hue and saturation – and therefore best capable of guiding attention. Furthermore, it’s much more effective to counteract color deficiency confusion by testing for contrast, than trying to choose the “right” color hue.

http://www.lighthouse.org/accessibility/design/accessible-print-design/effective-color-contrast
換句話說,色相和飽和度對於配色來說並不是最重要的部分。如果說顏色之間的互相搭配不算比它重要的話,也至少和其一樣重要。
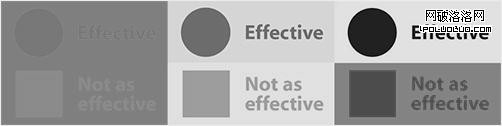
那是因為人的視覺是首先查找邊緣的。在意識到真正的色彩之前,人眼最先發現的是顏色的對比度和亮度的區別。選擇最好的配色方案的一個很簡單的方法就是給你的色彩搭配去個色,或者說是降低飽和度,看看顏色之間的區分度:

這讓顏色搭配選擇變得更加簡單。注意一下上面的圖片,“Not as effective”部分的文字看上去識別性要低於“Effective”的色彩搭配。
大多數情況下,我們要考慮色彩搭配打來的可讀性和可用性問題。在很多確切的案例中,使用低對比度的色彩搭配更有利於讓用戶減緩他們閱讀內容的速度。當然,這種方案相對來說也更難被客戶接受,因為他們看起來有些奇怪。
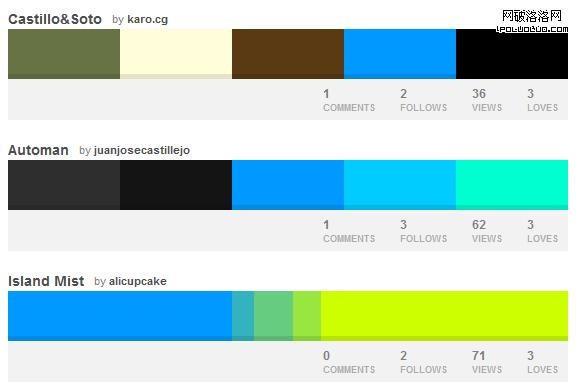
讓我們去ColourLovers找找#0099ff,下面是些隨機推薦的配色方案:

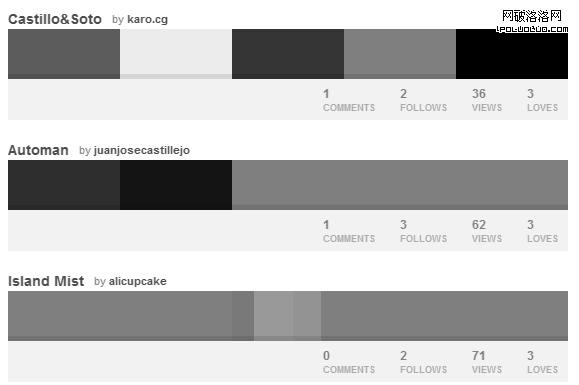
如果我們對以上方案進行去色處理,我們將會對他們如何相互聯系的有另外的理解:

上面的例子中,我們可以看到“Automan”方案的三種顏色有非常接近的亮度,使他們會產生些許的光學誤區。“Island Mist”的亮度問題顯得更加嚴重。
當然,因為一個配色方案中僅僅有顏色層次對比的考慮,是不能夠成為好的顏色方案的。確實是這樣的,解決配色問題的經驗給予可與和設計師更多的參考。
每個人看待顏色都有一點點的不同,並且他們有自己的品味。隨著時間的推移和我越來越多的參與項目,客戶和設計師們會尊重個人的品味,以此為依據提出他們的創意方案。有時,獲取更多的基本數據將會對一個設計師的決定很有幫助。也會為設計師提供為什麼是選擇“那種藍”提供合理的依據。
你是如何決定你的配色方案的呢?就是隨著自己的感覺走嗎?
- 上一頁:總結設計中已有的復用思想
- 下一頁:關於設計元素可用性的測試方法