Alan cooper About face 一書提供了關於設計元素可用性的測試方法:將界面中的元素一樣一樣的從設計中移走,直到設計的坍塌…
尤其是移動互聯網設備,因為屏幕小、操作環境復雜、電量等各種條件的限制,我們似乎更有充分的理由把設計做到極致。
極致是什麼?極致是取捨,是從空間和時間兩個維度對設計需求的取捨。
在每次接到產品需求,針對每一個功能點下的每一個元素,正確的取捨才有極致的可能,否則只能是平庸!


使用過iphone的人或許都會為它從硬件到軟件的精心設計折服。當我打電話,輕輕的將電話放在耳旁的時候,意外的發現屏幕變黑了,拿開後幾秒,屏幕變亮。
這個非常貼心的設計考慮,我想卻包含著樸素而又深刻的設計哲理:從時間維度來看,手機貼到耳旁時,整個手機界面的有效性為〇,把界面從設計中拿走,從需求的角度來講,沒有因為界面的“移走”而對功能有任何的缺失。
在LBS業務具體設計中,很多同事為地圖和列表兩種不同的視圖產生分歧,彈出框顯示POI的信息的時候,又開始“計較”是否把地圖擋住了,如果還想看地圖就沒有辦法了。這個時候心目中想象的用戶就好像是“超級多面手”,似乎什麼都要擺在他的面前以備不時之需,實際情況真的是這樣的嗎?
我想,從時間的維度來看,用戶只能干一件事情,畢竟一腦不能兩用,可能很多人都害怕無法找到做另外一件事情的入口,實際上只要保證一件事情和另外一件事情的連貫性,操作的有效性,用don’t make me think 一書 話說,操作次數的多少並不是衡量操作任務復雜的標准,三次有效操作的意義遠大於一次無效操作!(我是這麼理解有效的,每步操作,用戶都非常的清楚他當前的位置,操作帶來的結果,操作的原因)。


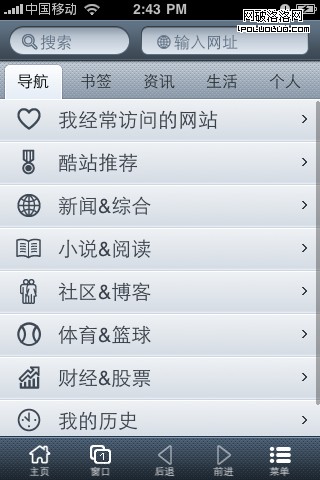
輸入網站或關鍵詞搜索(借助搜索引擎)是在互聯網上查找信息常用的兩種方法,QQ手機浏覽器iphone版本並沒有尋常為之(不少其他浏覽器以及QQ Android浏覽器都設計了兩個輸入框),因為對於觸摸屏手機來說,用戶輸入內容之前的必要操作就是要輕觸一下輸入框,之後一切真相大白,原來是這樣搜索!
當然這兩種設計方式都可接受,只是借這個例子說明,我們除了在空間允許的情況下,進行設計元素的合理布局,還可以根據操作的先後必然性(時間概念)合理的進行空間利用。
Don’t make me think 一書的作者作為司機更喜歡洛杉矶的交通指示牌信息,我想就是指示引起操作的連貫性高度集中!在時間的維度上,這些指示信息有效性到了提醒的極致:既沒有因為過於提前的指示增加記憶的負擔或者產生困惑,也沒有因為過晚的指示提醒而耽誤司機的判斷。
當面對大面積的需求列表(功能列表)要在一個頁面或一系列頁面上顯示時,我想都會有一個輕重緩急。
其中有一類很特殊的信息:雖然不是特別重要,但是還是需要一個入口找到它,就像超市的營業時間或者地鐵的營業時間,雖然我們大部分時間(現在討論最一般的普通用戶)在正常的營業時間之內,直接逛超市或坐地鐵就可以了,而不需要關注營業時間,但是在我們需要時,能最快找到它。