一、問題引發思考
前陣子與同事探討一個小需求時又遇到了按鈕表示“動作”和表示“狀態”間矛盾問題。想想這個問題多年前已經開始討論了,所以在此整理一下思路,與大家共享。

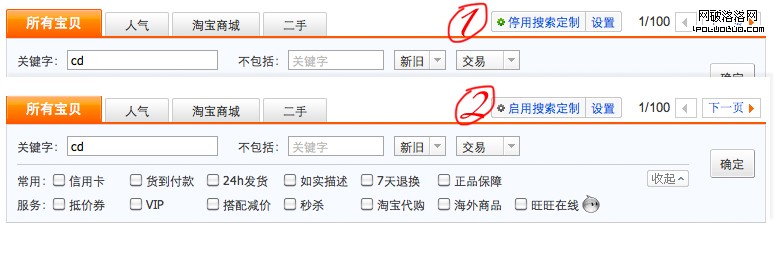
「圖1」
具體案例是這樣的:如上圖所示,在“啟用”和“停用”搜索定制功能時,這個按鈕到底是表示“狀態”還是表示“動作”呢?簡單的說,上圖中 1表示當前是停用狀態,還是表示點擊後為停用操作呢?答案顯然是不清晰的。
怎樣能夠清晰的表達兩者的差異,減少用戶的誤解呢?我們首先要從“動作”、“狀態”的定義和兩者的關系入手。
二、什麼是動作,什麼是狀態
動作是指具有一定動機和目的並指向一定對象的運動。
狀態指人或事物表現出來的形態。
結合來講,動作是促使人或事物改變某一狀態的運動,而狀態是動作造成的結果表現。因此兩者經常是緊密關聯的,有時甚至是互為條件的。
比如“操作收音機”這件事,我需要扭動旋鈕或按鍵等“打開”的動作來打開收音機,當動作完成後收音機的狀態是“打開的”。而“關閉”收音機這個動作的前提,是一個“打開的”狀態的收音機。
”聽起來好復雜阿!“很多人都會這麼認為。為什麼我們在生活中天天面對類似的事卻很少有這樣的感覺呢?
下面來看看生活中的例子我們或許就能理解了。
三、生活中的例子
1、電燈開關

「圖2」
單控開關,我們最常見的開關之一,設計極其簡單,按下一邊是開,另一邊是關。至於到底那邊是開那邊是關,沒有幾個人會特別關心。因為我嘗試兩次總會作對操作,幾乎沒有什麼成本。人們不會感覺什麼不爽。
當然,現在還有更好的設計。

「圖2」
2、Ipod HOLD

「圖3」
蘋果的Ipod播放器的按鍵鎖定功能“HOLD”。當開關撥動到“HOLD”字樣一邊時,左側便會露出紅色。而撥動到另一邊是沒有顏色的。巧妙的運用了色彩對人們心裡特征的影響區分出了hold的狀態。
3、顯示器

「圖4」
顯示器電源開關,又一個“動作”和“狀態”結合的應用。使用按鈕突出的形態,和開關的圖形表現來表示可執行的動作(這裡按下去是用來開關的),使用背景燈的暗與亮來表示開關狀態(燈亮表示現在是開的狀態)。
類似的應用非常多,我們可以看到其中具有的特點是:1、可以觸摸、按動(撥動)的按鈕 2、色彩的區分 3、有的還有明顯的位置差異以及標識。
四、軟件以及網站中的例子
軟件或網站界面顯然不具備可觸摸的特點,不過我們的設計師也盡量會模擬出類似現實中物品的可以操作的形狀和質感。

「圖5」
播放器常用的UI。點擊中間的“播放”與“暫停”鍵即可切換操作。可以看出,這裡忽略了狀態的表現,我無法直觀的看到現在是播放還是暫停的狀態。原因很簡單,就像開關電燈一樣,影片的打開與關閉是可以直接感知到的,不需要專門的狀態提示。

「圖6」
再來看列表的視圖切換。圖上箭頭所示“切換到大圖”功能也是此類應用,忽略了狀態的表現。因為“切換到大圖”動作執行後,界面的狀態會明顯的改變(大圖模式),不需要專門的狀態來標識。
再看另一種情況

「圖7」
音樂播放器中的隨機播放。因為“隨機”與“按順序”播放並不容易直觀察覺,因此狀態需要明確標識。而動作本身由於並不是核心功能被弱化了,僅僅依賴界面功能區塊劃分來表示此處的可操作性。

「圖8」
還是音樂播放器,這次不同的是線性的狀態表示。音量的大小並不只是“開、關”兩個狀態那麼簡單,而是由小到大線性變化的。上面那個UI通過左右兩個喇叭的形狀很好的表達了音量大小的兩端,中間的圓鈕既是動作的操縱桿又是音量大小的刻度標識。因為它和左側很好的連接在一起形成水槽效果,填滿部分的長短再一次反映了音量的大小,非常巧妙。而下面那個UI只在左側放了音量大小標識,雖然不同因量大小時左側圖標也會相應改變,但相比之下初次使用會難理解很多。

「圖9」
上面是某帳戶管理的UI,將狀態和操作(動作)明顯的分兩列標識,雖然顯得有些啰唆,但也清楚的表達出了應有的含義。
最後我們來看一個手機界面的應用。

「圖10」
仿照物理撥動開關的質感與色彩表達,很好的”動作“與”狀態“結合的例子。這樣的設計你還會犯錯麼?
五、小結
前面作了很多應用的舉例,那麼到底怎樣才能做好”動作“與”狀態“結合的設計呢?
1、分離狀態與動作的表示(如圖9)。最直接,產生歧義的可能最小,但可能會占用大量空間,以及造成信息冗余。
2、忽略狀態,突出動作(如圖6)。當狀態無需標識也能直觀識別時適用。
3、忽略動作,突出狀態(如圖7)。當動作操作已經被劃分指定區域,可以預期其可操作性時適用。
4、具象與仿生(如圖10)。當與現實物品建立感官聯系時,人們的學習成本會大大降低。此類運用不好定義其適用范圍,留給大家探討吧。
- 上一頁:網站設計好與壞的衡量標准
- 下一頁:用戶需求設計和內容需求設計