視覺設計理論:強化LOGO設計的視覺效果
編輯:關於網頁技巧
網頁制作Webjx文章簡介:視覺表達設計的重點.
上個星期新配了一副眼鏡,取眼鏡的時候,因為對眼鏡店贈送的眼鏡盒的樣式不滿意,我就讓店員多拿了幾個來挑,可惜他們提供的樣式太少,沒有我喜歡的樣子,無奈最後隨便拿了一個。仔細看看他們給贈送的眼鏡盒,結合前一段時間觀看阿辛老師的網頁設計視頻,發現了一個設計上值得注意的問題,那就是:一定要弄清楚視覺表達上的重點。就拿那個眼鏡盒來說(如下圖),無庸置疑,重點一定是要突出”光明眼鏡”這個Logo,但是可惜的是,這幾個燙金的字被銀色和黑色組成的花哨的背景搶了風頭,那幾個銀色的”OK”和”good”比”光明眼鏡”這四個字都要搶眼,擾亂了重點的logo所要表達的效果。這絕對是設計中應該避免的問題。應該將背景做弱化處理,而對於視覺重點,也就是他們的logo,強化它的視覺效果。

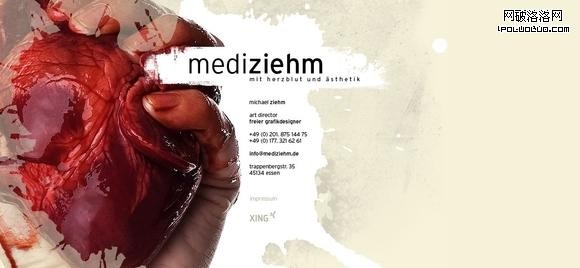
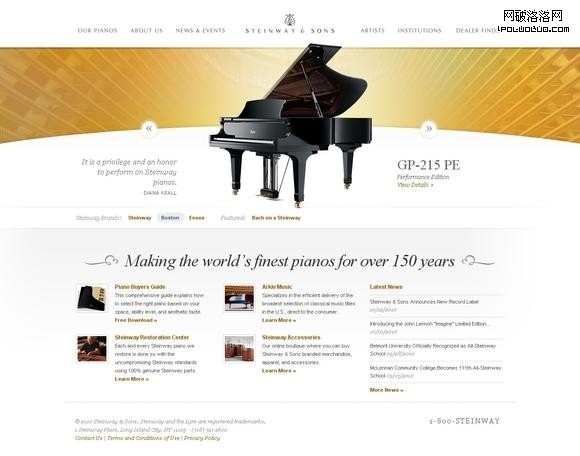
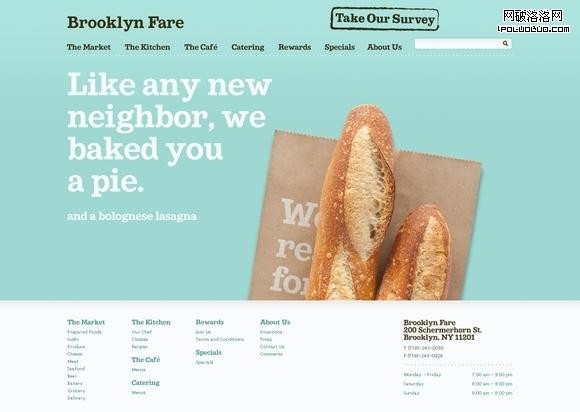
網頁設計也是如此,你要清楚的知道,你所設計的網頁的哪一部分最能吸引用戶的眼球?最能吸引人的地方是你想要用戶了解的地方嗎?下面我截取了7個很有視覺沖擊力的網頁頁面,從下面的網頁設計中你就能更好的體會視覺表達的重點是什麼。看看是不是最吸引你眼球的地方是設計者最想要讓你了解的信息,我想,應該是這樣的。







小編推薦
熱門推薦