上午手忙腳亂的定月底到杭州的機票,通過“去哪兒”入口進入到了上海航空網站,居然必須登錄後才能預訂(絕大多數購票網站游客也可以定)。看在幾百塊錢的面子上,那就注冊吧。
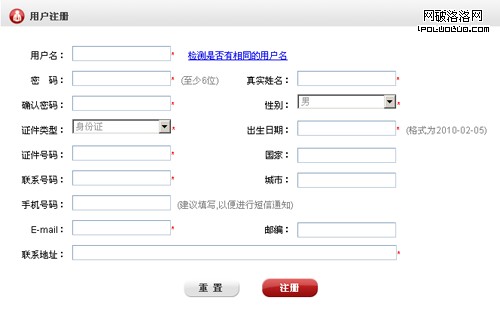
注冊表單我一看就樂了,簡直就是幾天前與用戶交互的核心文中觀點的真實寫照,問題非常典型。看起來就很不好,用起來更是很不便。雖然沒有給我造成很大的障礙,但肯定耽擱了不少時間,一點都不輕松愉快。先看如下截圖:

這是一道很好的練習題,錯誤中的經典,考題中的極品,請先自己思考。我直接把我做改進的觀點先列出來,有優先級差異,分為“可訪問性”和“可用性”兩部分,先是可訪問性問題列表:
- 改成單列布局(引導視線);
- 分兩塊區分“帳戶信息”和“機票信息”兩類字段(區分內容屬性);
- 各表單控件根據屬性定制寬度並分組(“暗示提供了組織答案的有用線索”);
- 紅色的必填星號提示應該提前而不是置後(讓用戶優先看到);
- 下拉選項文字不應該淡色降級呈現(至少不要比字段名的顏色淺);
- “密碼”字段兩字中間空格去掉(無需刻意對齊上邊的“用戶名”);
- “性別”字段改用單選控件無默認值(下拉列表默認“男”也是錯誤的);
- “出生日期”字段做成點擊選擇,並右側日歷icon提示(差異化引導);
- “聯系地址”字段控件應該使用textarea而不是input(文本區域用來寫文字段落);
- “國家”和“城市”字段使用下拉選項,聯動並在表現上合並(屬性一樣);
- “證件類型”和“證件號碼”字段在表現上合並(屬性一樣);
- “聯系號碼”和“手機號碼”字段改成“座機號碼”和“手機號碼”(表述的含義應該平級);
- “郵編”字段放“聯系地址”之下(地址比郵編更重要);
- “注冊”按鈕放“重置”左側(優先看到和使用);
注意,以上僅僅是可訪問性問題,因為我還沒有使用表單。可用性問題是使用表單之後發現的,我只做了個簡單測試,不完全的測試結果列表如下:
- 點擊“檢測是否有相同的用戶名”後,不能使用是警告窗口告知,能使用則“√”提示。第一應該統一提示效果,第二能使用用綠色字符,不能使用用紅色字符。
- “密碼”字段錄入完之後tab進入了“真實姓名”,“證件類型”字段選擇後之後tab進入了“出生日期”,都應該用tabindex來做索引。當然,如果單列布局不會有這些問題。
- 所有錯誤提示都不應該用警告窗口,最好在各字段之後明確提示。
也許有人會說,這麼較真干嘛,你不也順利訂購成功了麼,我能成功不代表所有人都成功。在專業角度,作為測試版我沒意見,“完成任務”的目標是實現了。但是設計質量呢,這樣的作品只能算不及格(此例子設計只做到了兩點,第一輔助說明文字降級呈現,第二區分主次操作按鈕)。
正好用這個例子就事論事的討論下單雙列布局問題,最常見的雙列布局優勢理由是“可以節省空間,縮短版面”。理論上如此而已,但雙列布局會帶來很多無法規避的麻煩,而且事實上表單只要足夠明確和清晰,長一點對用戶來說關系不大。節省版面也有設計技巧可用,其一減少不必要的字段,其二合並同屬性或有關聯的字段(如證件類型、證件號碼),其三隱藏優先級低的字段(如手機號碼、座機號碼,應該推薦使用“手機號碼”)。
最後,還是看著幾百塊錢的面子上,花時間寫完這篇具有可操作性的優化方案。網絡上機票價格變化很快,因為下單流程不暢而影響沒有搶到特價票的事情,我經歷過兩次。希望所有航空網站的工程師改進網站,造福更多網絡上的旅客,也為公司創造價值。