——讀《Web表單設計》
“用戶互動”是互聯網產品不可或缺的關鍵,而用戶互動的入口必然是表單。由此,無處不在的UGC類Web2.0產品內,表單無處不在所凸顯的重要性逐漸得到Web設計師重視,並自成知識體系。2008年10月的閱讀推薦中列過此書,歸入“框架層”范疇之內。
清華出版社策劃贊不絕口,說這本書的寫法非常好,她唯一的一本都被人要走了,“光實踐不行,得為大家指出支持這些實踐幕後的共通性的東西,這樣才方便讀者舉一反三。”仔細揣摩,深以為然。出版社的反饋讓我驚異不已,如此“專業”和“窄”的技術領域怎會得到如此追捧?因為,目前國內互聯網產品的普遍水准和市場需求來看,並不需要如此窄而深的設計准則。或者說,好像還沒有哪家公司准備投入如此厚重的資源專門“修理”表單(作者介紹自己曾在eBay平台擔任“首席用戶界面設計師”)。國內設計實力相對較強的淘寶團隊,這方面我認為做的也很欠缺(我在淘寶有三鑽的買家經驗,以及兩鑽的賣家經驗)。
很多內容早已看過,快速浏覽了兩遍,回憶起很多有趣的故事,自己觀點得到別人認同時總是自我感覺良好。如果別人是把觀點寫入書中那就更好了,如果事情已經過去了三年甚至五年,那叫好的無法用語言來形容(爛書除外)。
第五章76頁“輸入框的長度”,談到“暗示提供了組織答案的有用線索。”此問題在不同場合和年份分別與兩位設計師討論過,我的觀點與書中一致,應該根據字段屬性定制input長度,為避免看起來太亂,適當分組即可。對方觀點也一致,表單中所有input包括textarea長度應該相等,如此能保證全部對齊更好看……是否好看涉及主觀因素暫且不論(曾因為此問題與工程師爭的面紅耳赤,對方拒絕執行並表示不可理喻,我則充分信任自己的經驗和審美而據理力爭),也不應該優先考慮,我在想錄入QQ號的input與錄入URL的input長度對齊的這種表單能好用麼?甚至對方提到,客戶會直接要求這麼改,我嚴重懷疑驗收產品的客戶並不是一線直接使用表單的同事(道理如同給公司采購爛電腦的人,並不使用這些爛電腦)。
第六章94頁“主動作和次動作”,主次有“別”已經是沒有爭議的結論,關鍵是怎麼“別”的問題,大家的意見想法創意很多。我曾經有個觀點,所有不提交數據的操作都不能用按鈕。由此,次操作的“取消(Cancel)、返回(Back)”等都不應該用按鈕,直接文本“鏈接”最好。書中有這樣的案例,但很遺憾也沒有提出具體詳實的差異對比,模糊的說了下結論。曾經也是與很多設計師討論過,大部分不同意,我也認為這個立論有點欠妥,所以恨恨作罷,現在做設計全部還是用按鈕的“取消(Cancel)”。
車轱辘話表揚完,入正題談談缺點,個人認為本書總結的知識體系還不是特別清晰,章節組織稍顯混亂。以我的實踐經驗做對比,細節還值得繼續深入挖掘。包括各個控件的用途,以及使用范疇這樣的基本功,其實是很多設計師所欠缺的。我做過很多表單的優化,比如文本字段input和文本區域textarea的使用場景差異。(如下圖)
另外,過於偏向了“定量”方法論,其實我更傾向於了解各位設計師的實踐經驗和思路,我需要的是“漁”而非“魚”(但顯然“魚”類書籍的市場反應更好)。也許如此的確能讓設計作品更令人信服,但我還是深信“數據”並不能解釋一切,因為藝術本身就帶有強烈的主觀主義。
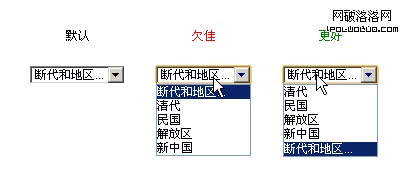
舉個例子,下拉列表select的選項option,小到不能再小的細節。我見過的所有設計都把默認option排到第一,動手改過放到最後,我認為更好,不增加工作量也完全可以形成可操作規范。此問題沒有尋求過科學驗證,以我做編輯提交成百上千表單的經驗來看,這麼改肯定沒錯。重復使用一百遍後,任何微小問題所造成的不悅都會被放大。(如下圖)
最後不得不提本書最閃耀的特點——該用色的圖片無色,可以用色的文字雙色。所有截圖,以及做的圖片,彩色印刷本可以增色不少,可惜全部黑白。完全不需要用色,而用排版技巧能解決的標題分級,卻使用了綠色。結果導致銅版紙印刷並沒能在表現效果上得到提升,好處也許讓書看起來非常“環保”。