首頁設計,需開宗明義突出主題
開宗明義,無論是對於一篇文章、一場會議或一部專題片,還是對於一個網站來說,都是必不可少的。那麼能為一個網站開宗明義的地方(標簽)就是Title(標題)和Description(描述、副標題),而能夠為Title和 Description提供進一步诠釋的就是網站的首頁。
展示哪些信息
頁面的重要性是建立在它所呈現信息的基礎之上,反過來說,頁面要向用戶展示哪些信息是決定其重要與否的首要指標。在網站頁面中,網站標題、副標題、菜單(狹義上的導航,請參看《WEB導航設計》)、用戶登錄信息、關於、版權信息這幾項是網站的基礎信息,是一個網站身份的像征,承載著向用戶表明網站立場、提供何種產品或勞務、網站自我介紹、如何聯系網站的重要使命,在設計頁面時,這些信息必不可少。
而網站的首頁,除了需要顯示以上這些基礎信息之外,最重要的是還承擔著網站轉化率的重任,這也是所有類型的網站首頁的最重要任務。如何讓網站首頁完成這項重要的任務呢?我的理解是把網站所提供的產品或勞務通過版式設計、文案設計、色彩設計之後,展示在首頁適當的位置,並使其不受其它信息元素干擾,甚至使其它元素為它(產品或勞務)服務。
突出主題思想
知道了首頁需要展示哪些信息,知道了信息之間的權重,如何把信息呈現得更符合信息本身,卻不是一件容易的事,需要時間的磨練與經驗的積累。就設計本身而言,是一件感性的事,不像數學公式,它缺乏嚴謹的理論做為指導,所以在工作中,經常出現與Boss、同事意見相左的情況。我個人的經驗是在非重要信息的設計上使其具有普適性,在重要信息的設計上突出設計的主題思想,在與 Boss、同事討論時,盡量把討論的重點放在主題思想的呈現方式與其對轉化率(或市場目標)的作用之上。你可以說這是功利的設計,沒錯,所有的設計都是以商業利潤為最終目的。
如何突出
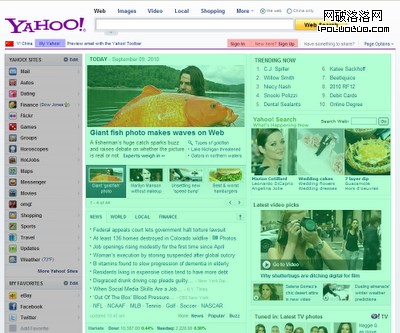
在版式設計上,要求把信息分門別類,讓用戶在掃描(只為掃描而設計,請參考《Don’t Make Me Think》)頁面時保證視覺流的流暢性,在短時間內(3-5秒)發現首頁包函哪些區域(如菜單、廣告、注冊、個人信息、鏈接、按鈕等),方便用戶在第一時間內做出選擇。在設計過程中,建議嚴格遵循四個排版的原則,即:對比、對齊、重復和親密性(請參看《寫給大家看的設計書》)。如yahoo.com、renren.com、cnet.com的首頁設計。
在文案設計上,副標題的文案設計,要求文案簡潔明了、開宗明義,語言、句式的表達需符合網站的整體調性。如人人網的“因為真實,所以精彩”,阿裡巴巴的“全求最大的采購批發市場”,babytree.com的“愛、交流、成長”等等。在產品或勞務宣傳的文案設計上,要求簡短、易懂、描述要完整,語言要情感豐富,具有扇動性,吸引用戶注意力,最終促使用戶付出行動,這就達到了目的(轉化率或點擊率)。顯示的要素通常包括誰/什麼、有多少、何時、何地、如何做、為什麼這六大要素(請參看《餐巾紙的背面》)。如人人網、開心網首頁的主題表現形式。這些應該是文案設計的工作,但現狀是Boss不會專門聘用Copywriter,網頁中的文案一般都是由交互設計師來完成,而小公司是由美工來完成。所以,了解一些文案設計知識是很有必要的。
在色彩的設計上,即要符合網站整體特征,又要適合所渲染信息的特征。一般采用同色系或相鄰色系對網站基礎信息進行渲染,對於突現主題的信息采用基礎信息色彩的補色或對比色進行渲染,從視覺上體現信息的權重與邏輯關系,達到突出重要、弱化次要地目的。
這是什麼
西瓜、thindpad、iphone、百事可樂、著名作家、二戰。當你看到這些名詞時,腦海裡不由的浮現出它們的特征。比如你看到“著名作家”時,可能想到了魯迅,而英國人看到“著名作家”時,很可能想到的是莎士比亞;再比如看到“二戰”這個名詞,你可能想到了“狗日的”,而猶太人想到的可能是“希特勒”。這與用戶的知識背景有很大的關系。在進行網站頁面設計時,用戶知識背景也必須考慮其中,我曾見過一領導在與同事們討論頁面設計時,在白板上畫分類列表,一直是把它畫在左側,並以列表式呈現。這個現象足以說明,他所接觸到的分類列表可能多數呈現在頁面左側,所以他無意識的也認為分類列表應該在左側,換句話說,放在右側或其它地方,就不是分類列表了。或許我定義得有些極端,但這個現象確實能反應出知識背景對用戶習慣的影響是不可估量的。
所以,在設計時,網頁界面應該設計得要像網頁界面,軟件界面設計得要像軟件界面,游戲界面設計得要像游戲界面,廣告設計的要像廣告。千萬不要為了得到視覺上的創新,把界面設計成了四不像。或許這種觀點顯得過於保守,但有利於把風險降到最低。其實網站最吸引用戶的地方是內容的質量,而並不是花哨、絢麗的視覺設計。視覺設計的主要目的在於采用合適的視覺元素表現出內容的權重與邏輯,屬於配角。在小品《我是主角》中,也很明確的突出了配角與主角應該各自扮演好自已的角色,作為配角的視覺設計不能搶了主角(內容)的戲。
不要紙上談兵
趙括紙上談兵害人害已。理論是可以通過學習得到,而經驗只能在實踐中獲取。眼下最近正參與一個項目的策劃,打算以它為標本,對網頁界面設計相關的事項做進一步的討論。希望同學們在批評中給予支持~