近幾年電子商務、SNS迅速發展,並且已經成為人們生活中越來越重要的組成部分。被他們牽絆著的人不免會感受到一些變化,無論是新產品的誕生,還是老產品的換新貌,似乎這些變化越來越符合我們的需求。而對於用戶研究人員來講,為了使產品越來越滿足人們的需求,在這個過程中我們常常使用的一個調研方法是問卷調研。
提到問卷調研,就不得不回憶下幾年前問卷調研是如何進行的。相信大家都還記得我們常看到街頭有那麼一群人,手裡拿著厚厚的資料,遇到路人就攔截下來請其幫忙完成問卷;或者你會在自家郵箱裡發現那麼一份問卷;甚至是當你坐在沙發上看電視的時候,一個電話進來,電話另一邊可能會問你一連串的問題……的確,這些就是以往的調研方式。而現在我們的問卷調研呢?
今天,電子商務、SNS之所以迅速發展,是因為我們運用好了一個工具——網絡。而此時此刻對於問卷調研來說,網絡也理所當然的成為了首選工具。我們可以通過網絡發送郵件給用戶邀請其填答;我們可以在用戶浏覽的頁面上設置鏈接吸引感興趣的用戶進行填答。在這裡,我想對後一種方式進行一個總結,暫稱後一種方式為網頁問卷。
一、網頁問卷效果的衡量標准
無論是傳統問卷還是網頁問卷,完整填答數量、有效填答數量一定是衡量問卷效果的兩方面;除此之外,對於網頁問卷,還有一個重要的參考指標是問卷的響應數量。對於事前知道投放總量的調研,我們可以通過計算問卷響應率、問卷完整填答率、有效填答率等,來對投放效果進行評估。
如果按照我們檢測以及處理問卷的介入時間來看,首先我們看到的是問卷響應數量,其次是完整填答數量,最後是有效填答數量。響應處於問卷調研各個環節的最前端,問卷的響應數量與完整填答數量往往存在以下關系:
響應數量=完整填答數量+打開但為完整填答的問卷數量
當然,對於目前的技術水平來說,不需要我們進行具體的計算,大部分系統都能夠隨時顯示問卷的響應數量。
“響應”是用戶填答問卷的第一步,特別是網頁問卷,更多的是依靠用戶的自覺響應來幫助我們完成問卷的回收。然而,並不是每個網頁問卷都能達到預期的效果,那到底是什麼在影響用戶響應問卷呢?我們把握好哪些因素才能更好的通過網頁來回收問卷以達到相應的調研目的呢?
針對這兩個問題,做此分析,與大家共享。
二、網頁問卷響應情況的影響因素
通過網頁進行問卷投放,我們不能忽視的是選擇該方法的前提——來這個頁面的用戶是此次調研的目標用戶。那麼該頁面的用戶浏覽量必定會對用戶的響應率產生影響,頁面浏覽量越高,那麼用戶響應問卷的可能性相對較大。然而,不同網頁問卷間,網頁浏覽量大小是沒有可比價值的。在此不做更多的分析。
除了網頁的浏覽量,影響網頁問卷響應率的因素是來自多方面的,通過總結我們發現,對網頁問卷響應率影響大且我們通過優化這些方面可幫助提高問卷響應率的因素包括四個方面,分別是:問卷入口的位置、問卷入口的交互形式、問卷入口的視覺設計、問卷入口的引導文案。下面將針對這四方面進行詳細的闡述。
1、問卷入口的位置
(1)頁面頂端

頁面頂端放置問卷的方式目前使用的並不多。比較重要的原因是由於頂端是非常熱的資源位,放置的往往一些可直接影響到商業效益的內容。
但如果有機會放置問卷,我們也千萬不能錯過,因為這個位置較其他位置來說,更容易得到用戶的關注。
頁面頂端的問卷投放適合用於新產品/新版本上線時用戶反饋的收集,問卷題目是視產品更新情況而定,可對問題反饋情況時時跟進。問卷就長度往往較短。
優勢:容易得到用戶的關注
劣勢:問卷長度往往較短
用戶在使用此頁面前即可以看到問卷,這樣會導致兩種偏差:一方面是用戶如果沒有使用過該頁面便回答問題,往往達不到我們的目的;另一方面,如果用戶帶著問卷裡的問題來使用此頁面,在回答問題時無法避免這些答案是通過用戶加工處理的,而不是用戶的第一反應。
(2)頁面左/右側

頁面的左右側是與頁面的主體內容相平行的一個位置,此位置被用來進行問卷投放情況的比較多。左右側問卷的投放在很大程度上降低對“用戶使用該頁面”的干擾,同時也意味著用戶關注到此問卷的比例降低。
頁面左右側投放的問卷,比較適合解決的問題是“用戶使用產品時遇到的問題以及對產品的新需求”,問卷問題可固定也可自由,題目可精簡可復雜,這些需要視問卷入口的交互形式而定,在“問卷入口交互形式”部分將詳細闡述!
優勢:降低了對用戶使用該頁面的干擾
劣勢:受到入口設計、交互形式的影響較大
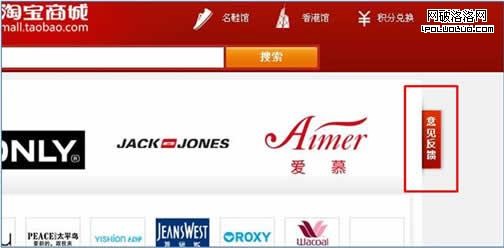
(3)頁面底端

此位置固定,往往與網站認證等內容放在一起,給用戶以更加“官方”的感覺。由於有特點,也使得用於這個位置的問卷往往題目格式相對固定,問題數量適中,可長期進行用戶對該頁面(或者產品)的建議的回收。
優勢:可長期進行相關調研
劣勢:較少用戶的關注
不同的網頁位置對於問卷的投放來說有著不同的優缺點,這與問卷調研的目標息息相關,因此需要結合調研目的選擇合適的位置進行問卷的投放。
2、問卷入口的交互形式
在網頁中,交互方式很多,不同交互方式給人以不同的體驗,當然也會帶來不同的效果。那麼用於網頁問卷中的交互方式有哪些呢?在此僅對浮動式、固定式、彈出式做總結。
(1)浮動式
浮動式投放非常容易吸引用戶的眼球,投放時跟隨用戶在頁面上的操作而浮動,缺點在於有可能干擾到用戶對的正常操作。浮動式往往用於產品更新時的問卷投放,以回收用戶使用新產品時遇到的問題以及對產品的新需求。問卷問題形式相對固定,題目盡量精簡。
浮動式問卷可以用於網頁的頂端、左右兩側。
(2)固定式
形式一旦被固定,就會缺少吸引力。但與此同時固定式也存在優點,即給用戶帶來的干擾較少。固定式投放適合用於長期回收用戶對該產品/頁面的使用情況與需求,問卷題目需視產品調研目標而定,問卷長度往往較浮動式長。
固定式問卷可以用於網頁的任何位置,相比較而言,用於底端時最不容易引起用戶的關注。
(3)彈出式
彈出式問卷是指用戶停留在該頁面達到一定的時間後,頁面自動彈出問卷的入口。這一方式在一定程度上會干擾用戶目前的操作,但從另一角度講,這一方式非常容易引起用戶的關注。由於彈出式已經打斷了用戶目前的操作,那麼其彈出窗口幾乎不再受視覺設計中提到的注意點的限制(詳情見下一小節)。
交互方式可以是多樣的,但不同的交互方式對用戶的干擾程度是不同的,所帶來的問卷回收效果也是不同的。需要結合用戶在此頁面的行為以及問卷投放的目的來決定采取哪種交互方式來呈現問卷。
3、問卷入口的視覺設計
我們不妨對比一下以下兩個問卷入口:

如果將上圖所示的兩個標識至於網頁中,用戶更容易關注到哪個?更容易對哪份問卷產生興趣?不難發現,前者的優勢是明顯的。
好的視覺設計可以幫助提高用戶對問卷的響應率,原因包括以下兩方面:
(1)好的設計可以幫助提高用戶對問卷入口的關注度
(2)好的設計可以幫助提升用戶對問卷填答的興趣
但是,這是不是我們問卷入口要達到的目標呢?針對這一問題,特地了解了設計師在設計網頁時的基本理念。設計師在進行頁面設計時,往往需要綜合考慮頁面所呈現的內容來安排頁面的整體視覺效果。
那麼,對於短期的問卷投放與長期的問卷投放則從不同角度可提供不同的方案。例如:短期投放,那麼需要在短時間內最大限度的回收用戶的反饋,這個時候,問卷的入口需要得到更多的關注,強化視覺。而對於長期的問卷投放來說,給予用戶的不僅僅是要他們第一次來填答問卷;而是第二次遇到問題時,他們還可以找到入口來填答;甚至是當用戶在使用其他產品遇到問題時,也應該知道去哪裡進行反饋。這樣的要求更高,同時並不是突出入口的視覺吸引力就能夠解決的。在這個情況下,我們還需要考慮的是標識的統一、標識的強識別性。
1) 標識的統一不僅體現在入口時在淘寶每個頁面的同一個位置上,還體現在視覺設計上的統一。
2) 標識的強識別性,可以通過加入logo、發起主體等元素加強識別性。
可見,視覺設計不光光要考慮到如何吸引用戶的眼球,更重要的是向用戶傳遞信息,這個信息是持久的。
4、問卷入口的引導文案
我們說問卷入口的引導文案很重要,首先文案體現著問卷是用來做什麼的;其次體現著與用戶交流時的態度;最後同一目的的問卷需要體現文案的統一。
那麼,引導文案具備哪些內容才能讓用戶知道問卷是用來做什麼的呢?
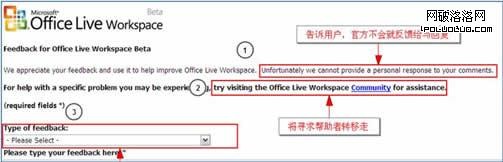
(1)使用戶知道這個問卷是用來做什麼的,即使用戶知道在這個問卷中可填寫哪些內容,用戶遇到什麼問題時可以通過這個問卷來反饋;
(2)非問卷所能解決的問題進行適當的引流。這一點上首先要求投放者了解用戶往往在問卷中填寫了哪些不是我們要回收的問題,其次,對於這些不是我們所要回收的重要問題進行重要等級的分類,分別進行適當引流。
Office live workspace在這一點上做的非常好,我們不妨來欣賞下,如下圖所示(引用曉荷的分析):

引導文案需要體現哪些交流態度呢?
(1)使用戶感覺到親切——在這個入口可以反饋我遇到的問題;
(2)使用戶感覺到自由——問卷的填寫是我可以選擇的,非強制性的。
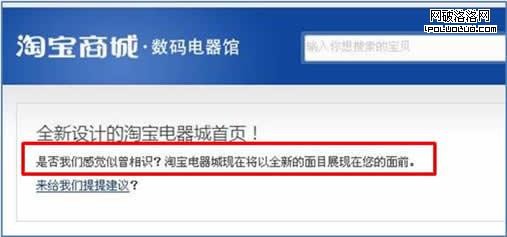
淘寶電器城的一次改版在這一點上做的非常好,文案給人非常親切的感覺,讓我們一起來感受下,如下圖所示:

同一目的的問卷為何需要引導文案統一?
目前無論是同一類型的問卷調研,還是不同類型的問卷調研,網頁上呈現著五花八門的引導語。如:“請幫助我們提高!XXX意見反饋”、“說說我使用 XX的感受”、“我有意見或建議,跟淘寶說兩句”、“XX改進建議”等等。如果同一個用戶看到這些文案,大家可以想象下,用戶會如何理解這些內容?
為什麼統一目的的問卷需要文案的統一?如同視覺設計需要給用戶統一的視覺效果一樣,統一的引導文案可以增強用戶對問卷的認知,降低用戶對不同產品中出現的文案的學習成本。這樣無論是對問卷的回收還是對發起方形象的樹立來說,都是非常有幫助的。
三、關於用戶體驗問卷投放的思考
用戶體驗問卷的投放,是長期投放的,是在不同頁面進行投放的,希望回收用戶使用我們產品時遇到的障礙以及對我們產品稱的新需求,同時希望用戶對我們的產品的滿意度進行評價。基於這些基本情況,我們不妨考慮以下幾點,一方面提高用戶的反饋量,另一方面建立形象,使用戶在不同產品中遇到問題時均可以向我們反饋。
1、關於問卷入口的位置
用戶體驗問卷投放在不同頁面,投放入口位置的選擇需根據不同位置的優缺點擇優選擇。用戶需要在使用過我們的產品後進行反饋,且入口需要較明顯。那麼放在頁面的左右兩側是較合適的選擇。
2、關於問卷入口的交互方式
用戶體驗問卷是長期進行投放的,問卷的填答基於用戶對產品/頁面的理解。問卷的投放不僅考慮用戶的第一次填答,更需要考慮用戶對問卷的長期關注,那麼容易干擾到用戶使用產品的方式不適合用於此,因此,固定式是最佳的選擇。
3、關於問卷入口的視覺設計
用戶體驗問卷是長期進行投放的,問卷的填答基於用戶對產品/頁面的理解。因此,這裡的視覺設計不可過度強化,但可以進行統一性與識別性。
4、關於引導文案
通過頁面投放,資源位往往是有限的,統一、簡短、准確的文案是必須的。可參考的文案是“我對XX的建議或意見”
原文:http://ued.taobao.com/blog/2010/09/24/summary-of-the-entrance-on-web-questionnaires/